Topic: Megamenu open drodown after mouse over and not after click
Hello all
current i must click on the arrow of main menue element (dropbox) to open the menue.
When I open a menulink, it happens that the window with the sublinks closes again without me being able to select something.
It would be nice if I go with the mouse over the link (dropdown) and then the window opens and remains open unless someone clicks into the empty one.
Sorry for my bad english
Mateusz Łubianka
staff answered 6 years ago
Hi @basn01de,
I created a snippet with example solution. Check out the link: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1554316?action=forum_snippet
Best
basn01de commented 6 years ago
Hello and thank you for your snippet. But if I use this script, the link after the mouse will open, but when I leave it, the menu will be closed and if I then go down a little bit, it will open again. Is there a possibility that the menu opens immediately at Mouseover and remains open?
basn01de
answered 6 years ago
Hello and thank you for your Reply.
I Need only the behavior that open the menu without click. I want open the menu after mouse over. The Problem currently is that I must click on dropdown twice for open the menu .
The same behavior exist on your preview for megamenu
aladanh
answered 6 years ago
Mateusz Łubianka
staff answered 6 years ago
Hi @basn01de,
I created a snippet with example solution. Check out the link: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1554316
Best,
basn01de
answered 6 years ago
I think the problem occured with the class "mega-dropdown"
Mateusz Łubianka staff commented 6 years ago
All right, now I think I see what you mean. Do you want to open megamenu on mouseover and menu should be still open when you try to choose option? Try this solution: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1555782?action=forum_snippet#!
basn01de
answered 6 years ago
Hello and many thanks for your help,
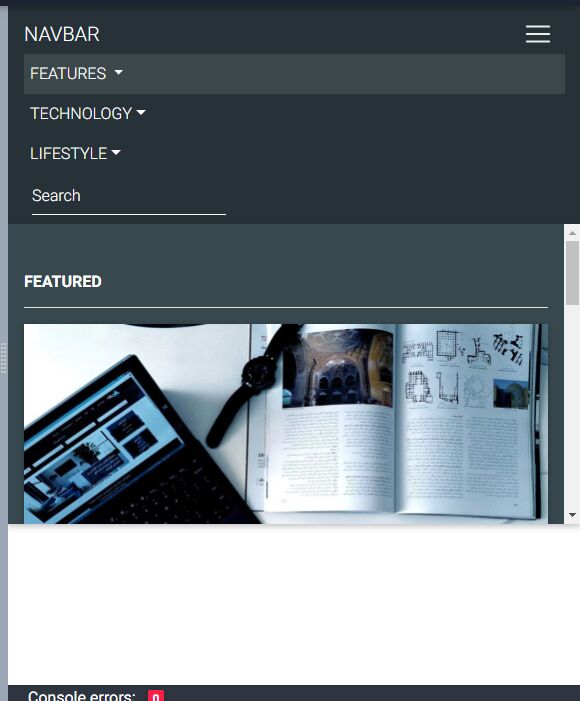
yes it works fine now. But if I use the mobile Version then I can open the first link but not another one. I have attached a Image 
Mateusz Łubianka staff commented 6 years ago
I changed something in code: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1555782?action=forum_snippet
Best
basn01de commented 6 years ago
Hello, it´s crazy after first mouse over it works not, but after a second try. It runs time Offset. Maybe important I use Laravel 6
Mateusz Łubianka staff commented 6 years ago
It could by related with Laravel. Our team work to fix this issue.
Best,
digaga commented 6 years ago
Dropdown with hover instead of hover will be more useful beautiful iCMOB
Mateusz Łubianka staff commented 6 years ago
Thank you for your opinion.
basn01de commented 6 years ago
Hello @all
any update for this?
Best regards,
Mateusz Łubianka staff commented 6 years ago
Megamenu works well, but if you mean case with Laravel, we are sorry but it stil on our to do list.
Best,
maeve21 commented 6 years ago
Thanks for the amazing content its awesome
Mateusz Łubianka staff commented 6 years ago
Thank you for your opinion.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: Web
- Browser: Edge
- OS: Linux
- Provided sample code: No
- Provided link: No
Mateusz Łubianka staff commented 6 years ago
Hi @basn01de,
please, create a snippet showing your problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best,