Topic: mdb-select label not working
peter.caitens@gmail.com
pro asked 7 years ago
Expected behaviour The label would be visible at the top of the drop down.
Actual behaviour When the page renders the label is initially shown at the top of the select element (in the wrong style). Then as the page renders the label disappears and never appears again. Why does the label not display and work
Resources (screenshots, code snippets etc.) This is the code that is used to render the page. There is also jQuery initialisation where $(".mdb-select").materialSelect() is run on page load.
<div class="col-4">
<select class="mdb-select md-form colorful-select dropdown-primary" data-val="true" data-val-required="The RoleID field is required." id="RoleID" name="RoleID">
<option value="0" selected="selected">Choose the role for the user ...</option>
<option value="4">User</option>
<option value="3">Paralegal</option>
<option value="2">Manager</option>
<option value="1">Admin</option>
</select>
<label class="mdb-main-label" for="RoleID">Choose Role</label>
</div>
Piotr Glejzer
staff answered 7 years ago
How about that?
https://mdbootstrap.com/snippets/jquery/piotr-glejzer/692528
rbsdotnet commented 7 years ago
This solution is Perfect
Piotr Glejzer staff commented 7 years ago
Thanks! I already fixed also that unpredictable jumping label but it's a few lines of code in JS and it will available in next release with these CSS fix also too.
Piotr Glejzer
staff answered 7 years ago
peter.caitens@gmail.com
pro answered 7 years ago
I agree your snippet shows it works. So I dug a bit deeper and if you wrap my and your snippet in the following you get my incorrect results. Can you provide a fix for this situation?
<div class="card">
<div class="card-body">
....
</div>
</div>
Piotr Glejzer staff commented 7 years ago
Do you want this https://mdbootstrap.com/snippets/jquery/piotr-glejzer/684407 ?
peter.caitens@gmail.com pro commented 7 years ago
How can I get the label to be the same size, etc as the normal label for a material input text inside a md-form?
Piotr Glejzer staff commented 7 years ago
You have to change code CSS to do that.
peter.caitens@gmail.com
pro answered 7 years ago
I trying to understand why there is a difference between the labels for a text box and select. Chrome dev tools shows them to be both the same font-size and font-weight and line-height. Can you help with the CSS to make them the same size?

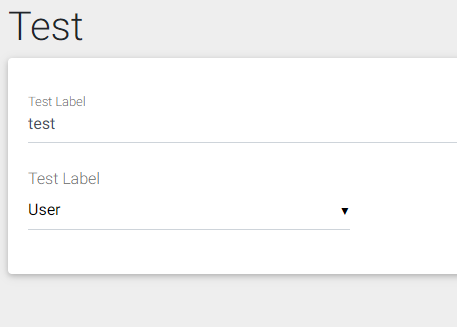
I used the following code:
<div class="card">
<div class="card-body">
<div class="md-form">
<input type="text" value="test" class="form-control" />
<label>Test Label</label>
</div>
<div class="row">
<div class="col-4">
<select class="mdb-select md-form colorful-select dropdown-primary" data-val="true" data-val-required="The RoleID field is required." id="RoleID" name="RoleID">
<option value="0" selected="selected" disabled>Choose the role for the user ...</option>
<option value="4">User</option>
<option value="3">Paralegal</option>
<option value="2">Manager</option>
<option value="1">Admin</option>
</select>
<label class="mdb-main-label" for="RoleID">Test Label</label>
</div>
</div>
</div>
</div>
Piotr Glejzer staff commented 7 years ago
https://mdbootstrap.com/snippets/jquery/piotr-glejzer/692528 check this? Is that what you want? We are gonna add this to our package.
root-nine pro premium priority commented 7 years ago
Hi Piotr,
there´s a problem with the solution in your snippet. The z-index: 0 for the main label causes that I cannot open the select when the mouse is directly over the label text "Test Label" (Cursor is switching from pointer to default)
Could you fix that please?
Thx
reza pro commented 7 years ago
HiTo resolve this problem, you need to add a z-index to the previous div class
There is also a problem that does not show the selected option under the following conditions
<select class="mdb-select md-form colorful-select dropdown-primary" data-val="true" data-val-required="The RoleID field is required." id="RoleID" name="RoleID">
<option value="0" disabled>Choose the role for the user ...</option>
<option value="4" selected>User</option>
<option value="3">Paralegal</option>
<option value="2">Manager</option>
<option value="1">Admin</option>
</select>
<label class="mdb-main-label" for="RoleID">Test Label</label>
rbsdotnet commented 7 years ago
To resolve this problem, you need to add a z-index to the previous div class :
$('.mdb-select').closest('[class*="col-"]').each(function (index, item) { $(item).style('z-index', 1, 'important'); });
peter.caitens@gmail.com pro commented 7 years ago
That doesn't fix it for me. I still have to click somewhere off the label to get the dropdown to show.
reza pro commented 7 years ago
I tested it and fixed the problem. Post this code after Init mdb-select
Fuller
pro premium answered 6 years ago
here is a snippit showing the issue with the jquery selector not working on a material select with a label. If you comment out or delete the label it works as it should.
Marta Szymanska commented 6 years ago
Hi,
this is not an error, just if you want to work on the select and change its value, after initialization it is the element select.mdb-select.initialized in it you need to change the val and on it, you can get data. Check out this snippet: https://mdbootstrap.com/snippets/jquery/pjoter-2-0/1257267.
Best, Marta
Fuller pro premium commented 6 years ago
Your example isn't representative of what I am trying to do. I don't want to get the selected value. I want to set the selected value via jquery. It works just fine if the label is deleted. This is definitely a bug. A label tag shouldn't affect jquery's ability to interact with elements correctly.
Marta Szymanska commented 6 years ago
Hi,
OK, I apologize for the wrong understanding of the problem, we will look into this issue and try to fix this as soon as possible.
Best, Marta
MDBootstrap
staff pro premium priority answered 6 years ago
Hi Fuller, You are 100% correct. I tested this issue and we will fix this for sure. The label causes the issue that makes setting the value of the select impossible by the jQuery .val() method. We will take care of this issue. Thank you for contributing. Please keep in mind that multi-select works properly with the label and other functionalities. https://mdbootstrap.com/snippets/jquery/pjoter-2-0/1257267 We are here to help you.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No