Topic: mdb.min.css is inconsistent with dataTables
Shatrughan
asked 6 years ago
Including the mdb.min.css while using dataTables disturbs the layout and the dropdown used in dataTable editor disappears
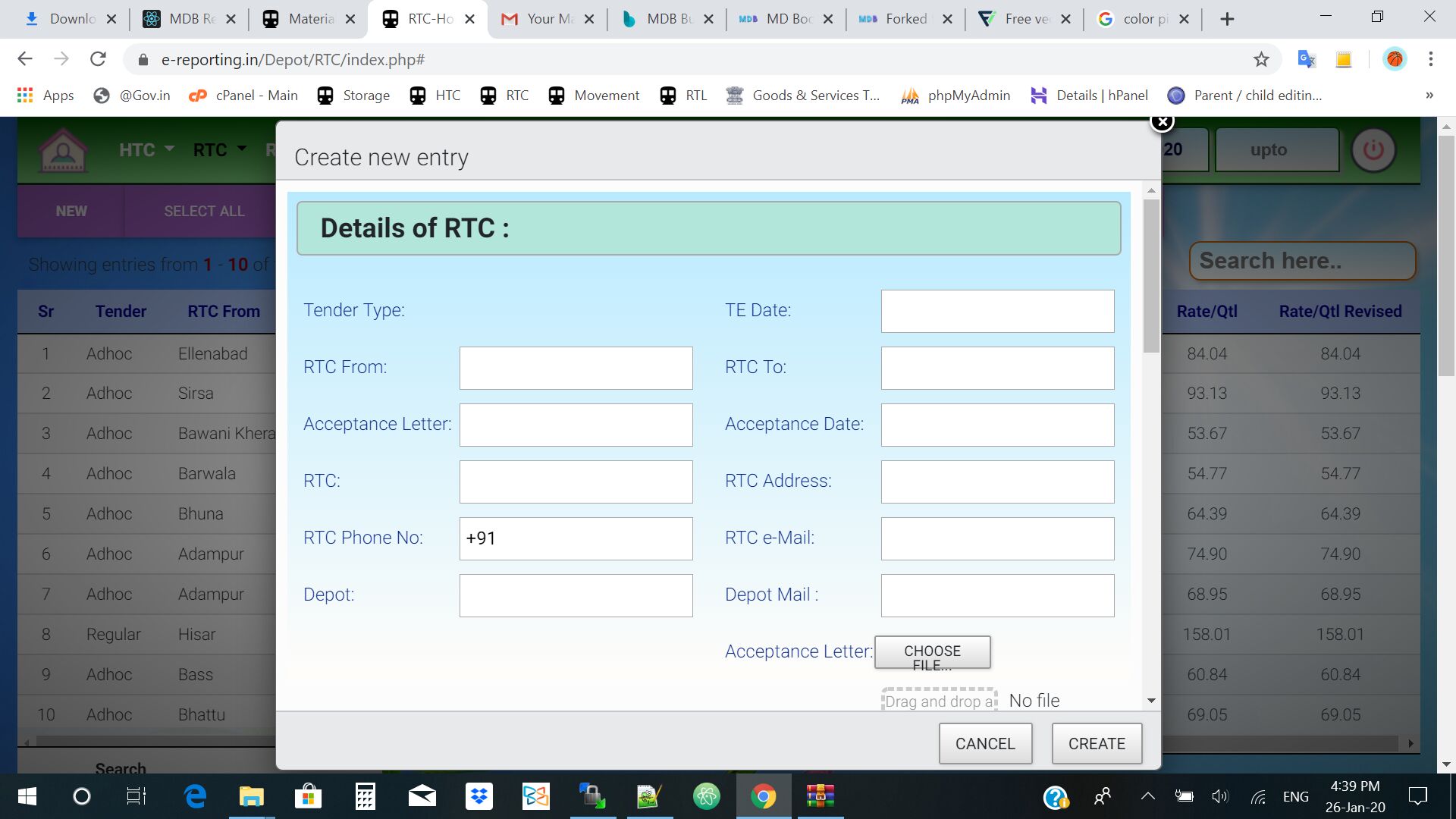
Actual behavior
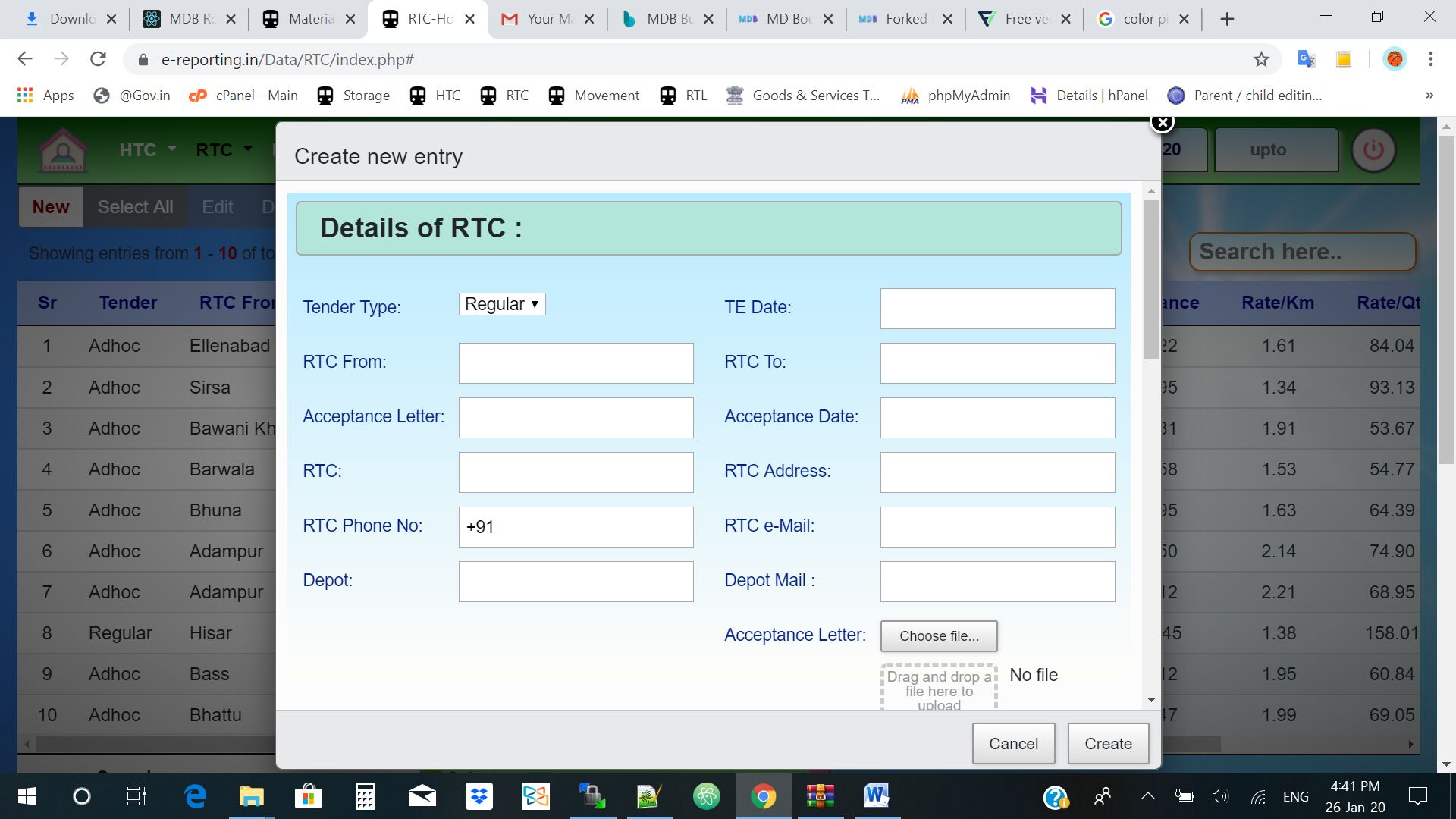
 Expected behavior
Expected behavior
 Resources (screenshots, code snippets etc.)
Besides it, the datepicker becomes quite enlarged and odd. Please suggest how to use mdb.min.css with dataTables/editor.
Resources (screenshots, code snippets etc.)
Besides it, the datepicker becomes quite enlarged and odd. Please suggest how to use mdb.min.css with dataTables/editor.
Regards, Shatrughan
Marta Szymanska
answered 6 years ago
Hi,
please, provide a link to your demo page. I'll inspect it and try to help you when I see a real code.
Best, Marta
Shatrughan commented 6 years ago
Here is the link to my web page containing "mdbootstrap snippet" https://e-reporting.in/Depot/RTC/index.php and below is the link to "mdbootstrap snippet" where topnav and sidenav are defined. https://e-reporting.in/Depot/RTC/snippet/index.php
Please look into the matter and help resolve the issue. Thanks & Regards, Shatrughan Sangwan
Marta Szymanska commented 6 years ago
Hi,
I'm not sure where I should looking for buggy elements. I see you didn't remove sample height and it cause bad looking layout so remove this line. But I don't see the problem with dropdowns.
Best, Marta
Shatrughan commented 6 years ago
Actually, I just want to limit the css of mdb.min.css to the https://e-reporting.in/Depot/RTC/snippet/index.php only where navbars are defined. The css should not be included for rest of the web pages as it causes the default styling of other pages and dropdown is not shown owing to this css file.
Please help.
Mikołaj Smoleński staff commented 6 years ago
Hi there,
Since you have many different libraries implemented in your project, there may be some integration problems. Unfortunately, we do not guarantee compatibility with all available plugins, so we can only propose to extract the needed css styles on your own. For this purpose, we have provided all the necessary scss files in the zip and repository. You can choose only those that are required (i.e. core + navbars), recompile and use in your project.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.12.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No