Topic: MDB Lightbox - Style works but the Functions do not
Website SuperDroid Robots
asked 5 years ago
Expected behavior
The lightbox should operate as intended.
Actual behavior
First of all, I do own and use MDB Pro. After encountering multiple failures for the lightbox to function, I created a base page with the recommended stylesheets (in the head) and the scripts (at the bottom of the body). I populated the page with the sample code from the lightbox example and the images appear and have the intended style effects (hover effect, mouse changes to magnifier).
However, clicking on the image just opens the image page. For example, when I click on the image of the cat (https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(98).jpg ) it takes me directly to the image URL instead of opening it in a lightbox.
I verified that the UI file is in place, that it's being referenced properly in the script, and that it doesn't generate an error. I've also checked that the lightbox files in the /img/lightbox folder in place. When I inspect the page in Chrome it doesn't generate an error or issue. I've tried viewing it in an incognito tab, clearing my cache, having another programmer look it over, and end up with the same result on their system, and I'm getting frustrated with this.
One thought I had was that the test page I made is .php, but it also happens on a .HTML version.
I've thoroughly reviewed the examples, snippets, recommendations, and support pages for a solution but haven't found one for my situation.
Could you please offer some thorough documentation or a walkthrough of how the lightbox functions and calls all it's features? I haven't been able to determine a cause for this issue, and the existing documentation doesn't really offer much to go off of.
Resources (screenshots, code snippets, etc.)
This contains the code itself that I'm using. File pathing is proper in my system, not sure if it translates accurately to the snippet though. Code Snippet
Krzysztof Wilk
staff answered 5 years ago
Hi!
In the snippet, I see that you are importing single modules from our package. mdb.min.js file contains everything, so if something doesn't work - this file isn't imported as it should.
When you paste your code into the MDB Pro jQuery package, you'll see that lightbox works, so I assume there is a problem with your environment.
I think your problem is caused because the mdb.min.js file is loading too late on your website, so you are trying to initialize our lightbox component before the core MDB file is loaded.
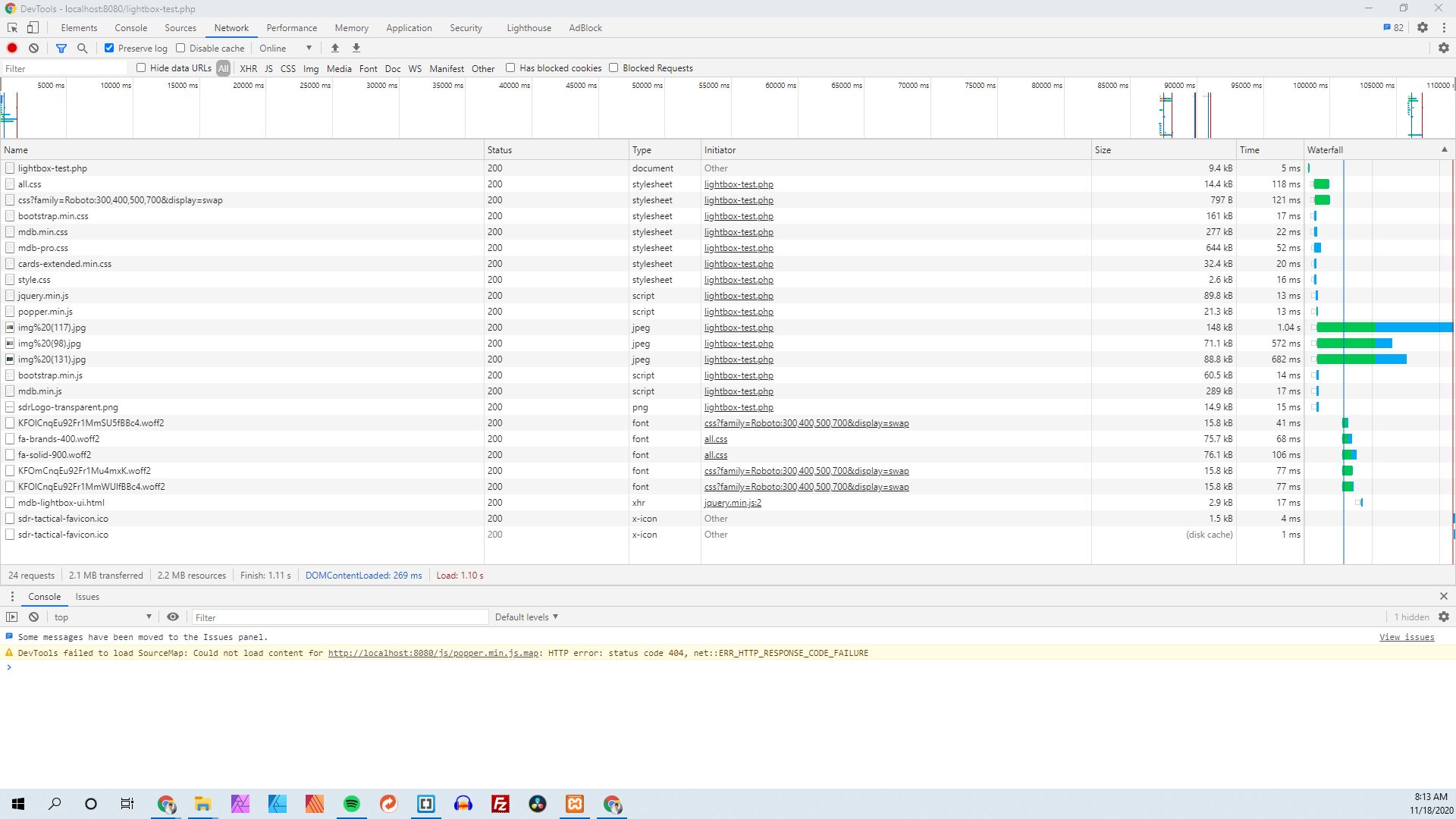
Could you open developer tools on your website (F12), click on the "Network" bookmark, refresh the page, make a screenshot and share it with me? If you have some errors in the console, you can paste them below too. The last thing that can help me to solve your issue is your code fragment where you are importing our MDB files.
Best regards
Website SuperDroid Robots
answered 5 years ago
Hello Krzysztof!
Thanks for getting back to me! I'll be the first to admit that 9/10 of the time these issues come down to something I've done incorrectly. 
I'm using PHP to call the header, footer, and styles into the page from separate files on the site (header.php footer.php styles.php). I did take the liberty of removing the individual modules to see if that helps.
Krzysztof Wilk staff commented 5 years ago
Hi!
Where do you have your initialization script for a lightbox? For now, you can try to move it to the footer.php file or mdb-lightbox-ui.html (if it isn't there)
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Krzysztof Wilk staff commented 5 years ago
Hi!
You didn't publish your snippet or you made it private and I can't open it, so I can't help with your issue without a code. Could you make it public / publish it?
Best regards
Website SuperDroid Robots commented 5 years ago
Apologies for the confusion, I've now published the snippet.