Topic: MDB 4 - Dynamically build options for mdb-select
Expected behavior
Dynamically remove/append options from 2 searchable mdb-select components based on selections made from another mdb-select component
Actual behavior
This actually works but whenever there is a selected entry in the dynamic dropdowns (Style and Color) and the dependency dropdown (Brand dropdown) is changed, the page seemingly enters a loop in which it tries to change something in the HTML indefinitely rendering the page unusable.
Resources (screenshots, code snippets etc.)
The AJAX code I have to build the dropdown data is as follows:
$("body").on("change", "select.select-ordsrc-brand", function () {
var selstyle = $(".select-ordsrc-style");
var selcolor = $(".select-ordsrc-color");
$(selstyle).val("");
$(selcolor).val("");
$(selstyle).find("option:not(:disabled)").remove();
$(selcolor).find("option:not(:disabled)").remove();
var url = '/getdetails/foo';
$.getJSON(url, function(data) {
var selstyle = $(".select-ordsrc-style");
var selcolor = $(".select-ordsrc-color");
$.each(data.styles, function(index, value) {
$(".select-ordsrc-style").append('<option value="' + value[0] + '">' + value[1] +'</option>');
});
$.each(data.colors, function(index, value) {
$(".select-ordsrc-color").append('<option value="' + value[0] + '">' + value[1] +'</option>');
});
// $(selstyle).val("");
// $(selcolor).val("");
})
.fail(function() {
alert("Something went wrong with your request. Please try again later.");
});
Grzegorz Bujański
answered 3 years ago
Use the stop refresh option when loading so much data: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/4357481#html-tab-view
lansa commented 3 years ago
Thank you for the response. This does look to have resolved the issue but I already transitioned to a different plugin. Will still give this a try at a later day but for now, closing this issue down and selecting this as the best answer.
Marcin Luczak
staff answered 4 years ago
Based on the documentation you should destroy and reinitialize the Select component each time you make any change to its items so it is properly rerendered. It should keep your code from entering into the infinite loop. If this won't help, then please prepare a snippet with an example of your selects so we can get a closer look at that.
Keep coding, Marcin
lansa commented 4 years ago
@Marcin Luczak - sorry for getting back to this quite late. Here is a snippet which shows that the DOM enters an indefinite loop once you try to select from the dropdowns a few times.
If you need guided steps, select from the Brand dropdown to do an AJAX call that populates the Style dropdown. Then change the Style dropdown a couple of times while having the Developer Tool open. You would see the elements blinking rapidly at some point and the site become unresponsive.
https://drive.google.com/file/d/1WjiTpgflneE_HQEhkeO6LUiPFyKnWkys/view?usp=sharing
Mikołaj Smoleński staff commented 4 years ago
@lansa are you able to recreate this issue in our Snippets Editor?
Keep coding!
lansa commented 4 years ago
I tried to use the snippet but it does not seem like it is working. It immediately throws out an error with mdb itself.
/snippets/standard/l…Issue&package=298:1 Uncaught ReferenceError: mdb is not defined at :1:59 at f.aa (gtm.js?id=GTM-W7MBMN:43:229) at f.ja (gtm.js?id=GTM-W7MBMN:42:427) at f.X (gtm.js?id=GTM-W7MBMN:40:407) at f.D (gtm.js?id=GTM-W7MBMN:38:445) at f.write (gtm.js?id=GTM-W7MBMN:38:70) at f (gtm.js?id=GTM-W7MBMN:45:215) at e (gtm.js?id=GTM-W7MBMN:44:279) at t.streams (gtm.js?id=GTM-W7MBMN:46:30) at gtm.js?id=GTM-W7MBMN:481:580 polyfills.20611c32a17ef88827ee.js:1 Uncaught Object
Mikołaj Smoleński staff commented 4 years ago
I just checked the snippets editor and there are no issues. Please check it again, try disabling ad-block if the issue still occurs.
Keep coding!
lansa
answered 4 years ago
Had to retype a bunch of things here as for some reason, clicking submit forced me to login and after doing so, completely removed everything I typed beforehand.
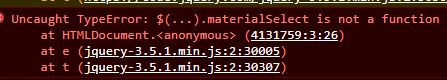
I tried to do this in the Snippet editor as requested and the output is here https://mdbootstrap.com/snippets/jquery/lansa/4131759. There is a problem with materialSelect not initializing within the editor with the error below:

To describe the original scenario and problem, a user selects from the Brand dropdown and it invokes an AJAX call to build data for the Styles dropdown. All existing tags are removed from Styles and then new ones are appended. This causes an infinite loop in the DOM and has already been replicated in the Google Drive link I previously posted.
If this information is not enough, can I get some assistance in getting past issues with the Snippets Editor so I can get the issue replicated there?
Grzegorz Bujański commented 4 years ago
The error appears because in the snippet settings you add jQ from CDN. This is not required in jQ snippets. Delete this import and the error will disappear.
lansa
answered 3 years ago
I finally replicated this in the Snippet and am posting this after battling through multiple prompts to log me in before I can post this comment. https://mdbootstrap.com/snippets/jquery/lansa/4349014
To replicate the issue, choose an entry from the Style dropdown (you may have to do this twice).
The page will then become unresponsive and the console will show multiple errors/warnings that seem to go on repeatedly until the page crashes.
This only happens when I attempt to add the options via an AJAX approach which is what I need to happen.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: MDB4 4.19.2
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No