Topic: Material Select on change takes a lot of time to load
Vasileios Valasidis
asked 5 years ago
Expected behavior On Change materialSelect has to load in a second
Actual behavior On Change materialSelect tooks about one minute to load
Resources (screenshots, code snippets etc.)
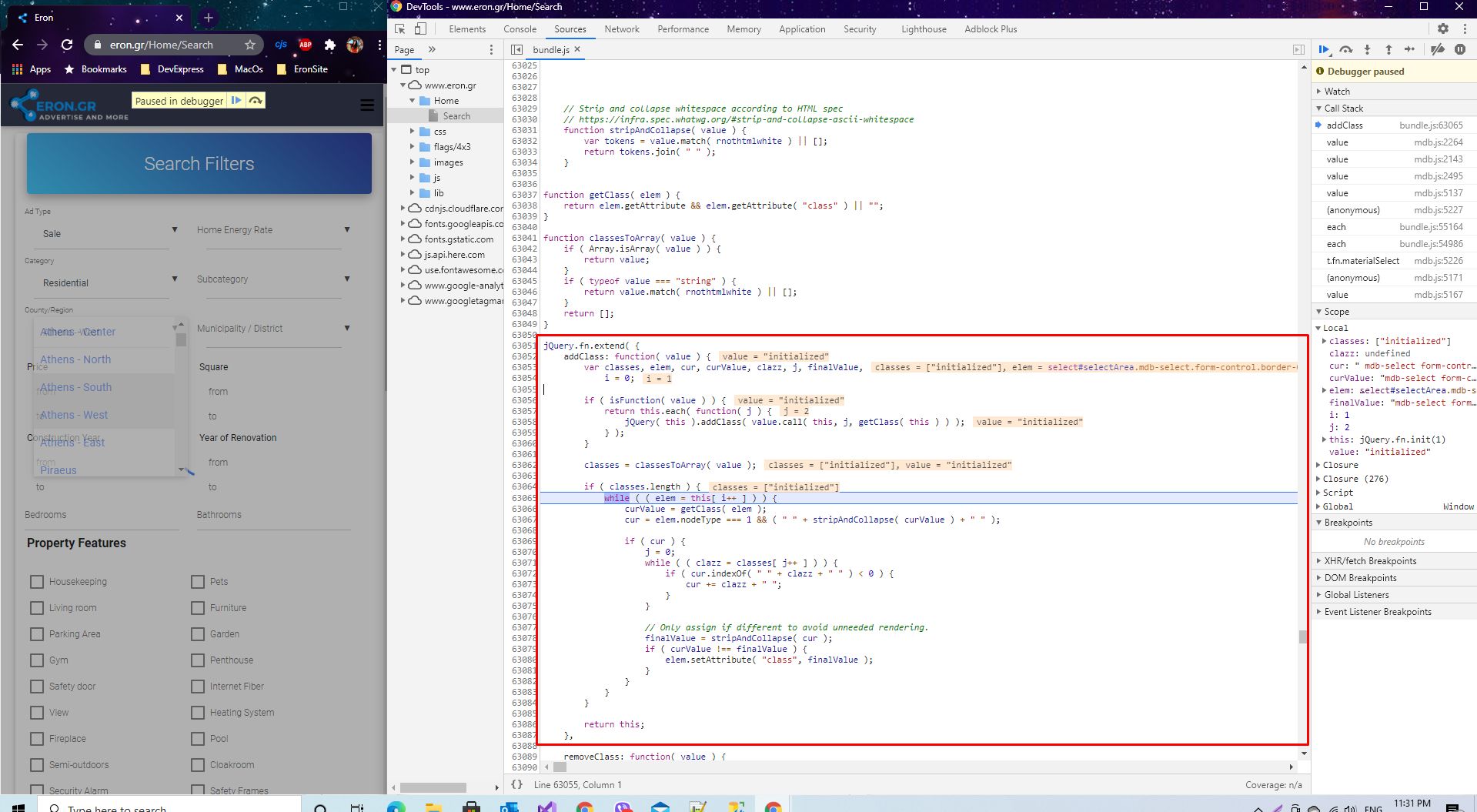
Check my Site https://www.eron.gr/Home/Search Everything stucks on javascript
$("#selectParentArea").change(function () {
$.ajax({
url: domainUrl + "/api/GetAreas/" + $(this).val(),
method: "GET",
dataType: 'text',
async: true,
})
.done(function (msg) {
var jObj1 = JSON.parse(msg);
$(".mdb-select").materialSelect("destroy");
$("#selectArea").empty();
$("#selectArea").append('<option value=""></option>');
$.each(jObj1, function (index, value) {
$("#selectArea").append('<option value="' + value.Value + '">' + value.Text + '</option>');
});
$("#selectArea").materialSelect();
})
.fail(function (jqXHR, textStatus) {
//alert("Request api/GetArea/ failed: " + textStatus);
});
});
I have materialSelect "County/Region"
If you change it sometimes you will see that stucks in this while loop

Please I need the solution ASAP because we talk about Production problem ... and these days I start my site in production mode.
Vasileios Valasidis
answered 5 years ago

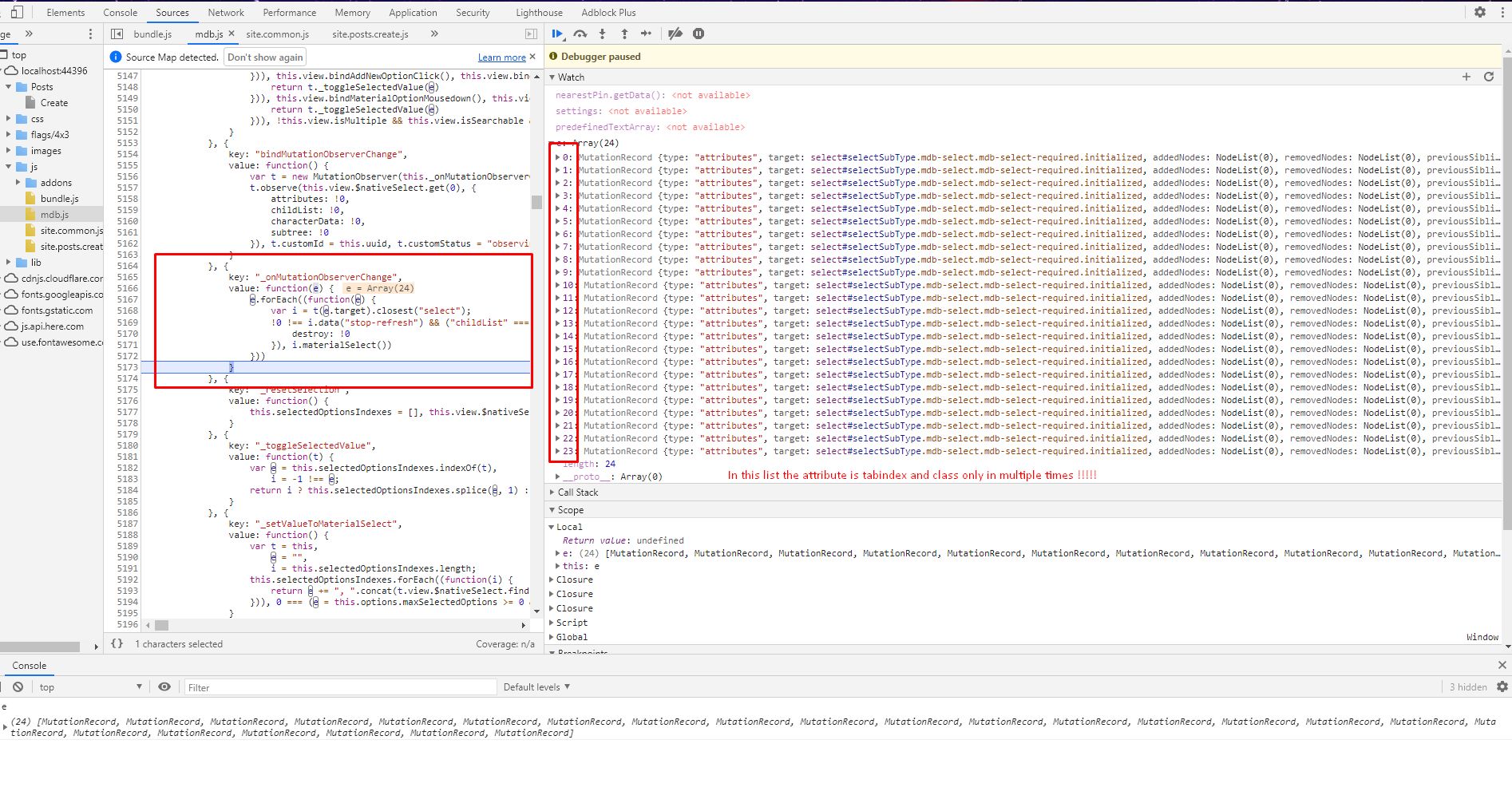
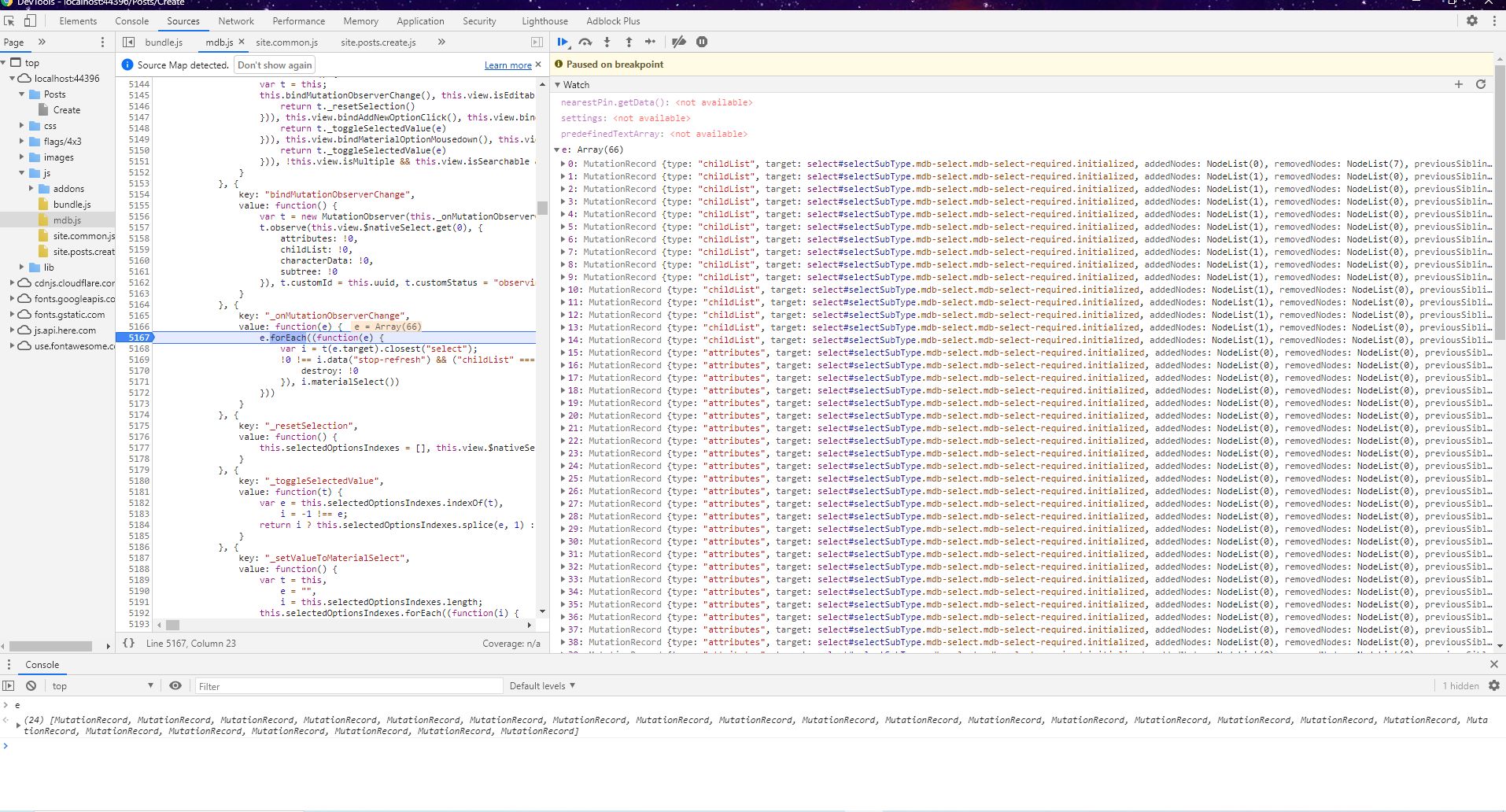
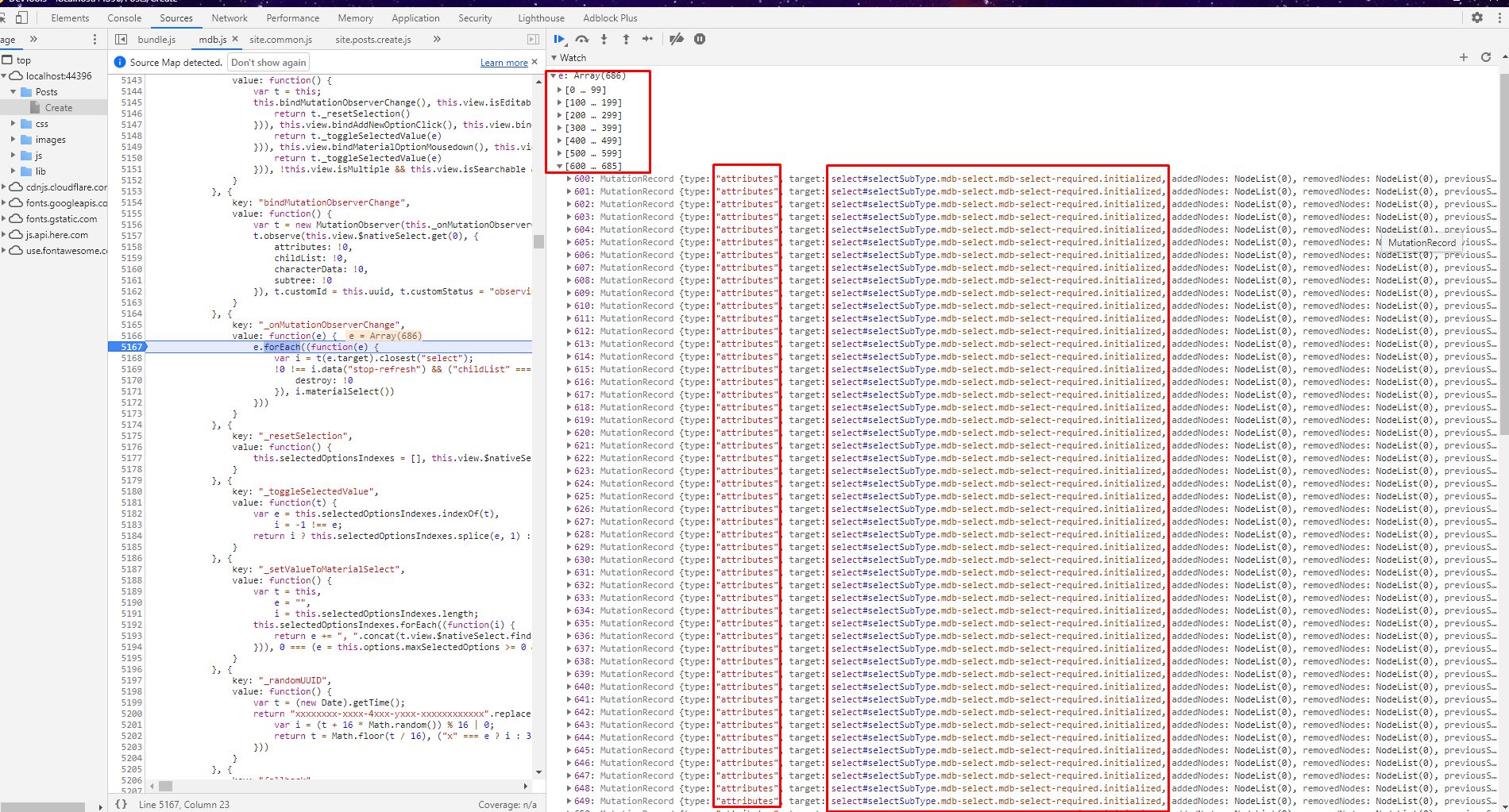
In this mutationObserverChange has being added objects on every change of materialSelect...
Check the next snapshot of next click

$('#selectType').change(function () {
$.ajax({
url: domainUrl + "/api/Types/" + $(this).find(":selected").val(),
method: "GET",
dataType: 'text'
})
.done(function (msg) {
var jObj = JSON.parse(msg);
$("#selectSubType").materialSelect("destroy");
$("#selectSubType").empty();
$("#selectSubType").append('<option value=""></option>');
$.each(jObj, function (index, value) {
//this wrapped in jQuery will give us the current .letter-q div
var urii = location.protocol + '//' + location.hostname + (location.port ? ':' + location.port : '');
$("#selectSubType").append('<option value="' + value.Value + '">' + value.Text + '</option>');
});
$("#selectSubType").materialSelect();
$("#selectSubType").parent().find('input')
.val("")
.removeAttr('readonly')
//.attr("placeholder", "Είδος Ακινήτου 1")
.prop('required', true);
})
.fail(function (jqXHR, textStatus) {
//alert("Request failed: " + textStatus);
});
});
Vasileios Valasidis
answered 5 years ago
Vasileios Valasidis
answered 5 years ago
key: "bindEvents",
value: function() {
var t = this;
//this.bindMutationObserverChange(),
this.view.isEditable && this.view.isSearchable && this.view.bindResetButtonClick((function () {
return t._resetSelection()
})), this.view.bindAddNewOptionClick(), this.view.bindMaterialSelectFocus(), this.view.bindMaterialSelectClick(), this.view.bindMaterialSelectBlur(), this.view.bindMaterialOptionsListTouchstart(), this.view.bindMaterialSelectKeydown(), this.view.bindMaterialSelectDropdownToggle(), this.view.bindToggleAllClick((function(e) {
return t._toggleSelectedValue(e)
})), this.view.bindMaterialOptionMousedown(), this.view.bindMaterialOptionClick((function(e) {
return t._toggleSelectedValue(e)
})), !this.view.isMultiple && this.view.isSearchable && this.view.bindSingleMaterialOptionClick(), this.view.isSearchable && this.view.bindSearchInputKeyup(), this.view.bindHtmlClick(), this.view.bindMobileDevicesMousedown(), this.view.bindSaveBtnClick()
}
}, {
I comment this.bindMutationObserverChange() and the infinite loops stoped !!!
Marcin Luczak
staff answered 5 years ago
I am really sorry that you are facing issues with our Material Select component. I've tried to crash your site by randomly checking and unchecking all of your selects and I have to say that your site works incredibly fast for me.
What I found is that in your Region/Country code you are destroying a material select with .mdb-select selector instead of #selectArea which can be a source of corruption of this select. Please check this first.
Regards, Marcin
Vasileios Valasidis commented 5 years ago
Thank your for your help,
I create a demo site only for you ...
https://valasidis.ddns.net:1313
Check the problem without editing the mdb library
Vasileios Valasidis commented 5 years ago
I wrote in the previous Post that I edit mdb.js library by commenting a line and the loops stopped.
In the demo site I publish the site without commenting the line and adding a console.log in function of materialSelect to see how many times pass.
Vasileios Valasidis
answered 5 years ago
function e(n) {
$.ajax({
url: domainUrl + "/api/Types/" + n.find(":selected").val(),
method: "GET",
dataType: "text",
async: !0
}).done(function(n) {
var i = JSON.parse(n), r = JSON.parse(textLocalised), t;
for ($("#selectSubType").materialSelect("destroy"),
$("#selectSubType").empty(),
$("#selectSubType").append('<option value="" disabled>' + r.subType + "<\/option>"),
t = 0; t < i.length; t++)
$("#selectSubType").append('<option value="' + i[t].Value + '">' + i[t].Text + "<\/option>");
$("#selectSubType").materialSelect()
}).fail(function() {})
}
function o(n) {
$.ajax({
url: domainUrl + "/api/GetAreas/" + n.val(),
method: "GET",
dataType: "text",
async: !0
}).done(function(n) {
var i = JSON.parse(n), r = JSON.parse(textLocalised), t;
for ($("#selectArea").materialSelect("destroy"),
$("#selectArea").empty(),
$("#selectArea").append('<option value="" disabled>' + r.subArea + "<\/option>"),
t = 0; t < i.length; t++)
$("#selectArea").append('<option value="' + i[t].Value + '">' + i[t].Text + "<\/option>");
$("#selectArea").materialSelect()
}).fail(function() {})
}
Vasileios Valasidis
answered 5 years ago
This the change that I did it to mdb.js to work ... without this change mutationobserver is called multiple times.
key: "bindEvents",
value: function() {
var t = this;
//this.bindMutationObserverChange(),
this.view.isEditable && this.view.isSearchable && this.view.bindResetButtonClick((function () {
return t._resetSelection()
})), this.view.bindAddNewOptionClick(), this.view.bindMaterialSelectFocus(), this.view.bindMaterialSelectClick(), this.view.bindMaterialSelectBlur(), this.view.bindMaterialOptionsListTouchstart(), this.view.bindMaterialSelectKeydown(), this.view.bindMaterialSelectDropdownToggle(), this.view.bindToggleAllClick((function(e) {
return t._toggleSelectedValue(e)
})), this.view.bindMaterialOptionMousedown(), this.view.bindMaterialOptionClick((function(e) {
return t._toggleSelectedValue(e)
})), !this.view.isMultiple && this.view.isSearchable && this.view.bindSingleMaterialOptionClick(), this.view.isSearchable && this.view.bindSearchInputKeyup(), this.view.bindHtmlClick(), this.view.bindMobileDevicesMousedown(), this.view.bindSaveBtnClick()
}
}, {
Please I would like to take notice of this change in case of update mdb.js of PRO version
Marcin Luczak
staff answered 5 years ago
Please see the snippet for the other support question where problems were similar to your situation. https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/2617166
Here the data-stop-refresh='true' is used on the select element to disable the functionality of bindMutationObserverChange. Additionally, you can see that every change made to the material select needs to be followed by the again initialization of the select.
In your code, I saw some functions changing material select element without initializing it again, e.g here where you update the material select element, and force its parent element to change, which unfortunately triggers mutationObserver:
function f() {
var n = JSON.parse(searchData);
$.ajax({
url: domainUrl + "/api/GetAreas/" + $("#selectParentArea").find(":selected").val(),
method: "GET",
dataType: "text"
}).done(function(t) {
var i = JSON.parse(t);
$("#selectArea").empty();
$("#selectArea").append('<option value=""><\/option>');
$.each(i, function(t, i) {
var r = i.Value == n.SubArea ? "selected" : "";
$("#selectArea").append('<option value="' + i.Value + '" ' + r + ">" + i.Text + "<\/option>")
});
$("#selectParentArea").change()
}).fail(function() {})
}
Please try to use data-stop-refresh='true' along with reinitializing material select each time you make the dynamic change to it and see if it makes any change to your page.
Regards, Marcin
Vasileios Valasidis commented 5 years ago
Hello Marcin,
This solution did not work ... I am sorry ... The solution without mutation observer works in milliseconds.
I am waiting to the next update to disable mutation observer
Marcin Luczak staff commented 5 years ago
I am sorry to hear that this hasn't solved your problem. We will try to work on that for future releases.
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: All
- Browser: All
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes

Vasileios Valasidis commented 5 years ago
I comment the command $().materialSelect(); to check the site without this . The speed and responses are top.
Please can you provide us a solution fast and responsive ?
Vasileios Valasidis commented 5 years ago
After a lot of search, I found that materialSelect('destroy') ot materialSelect({destroy:true}) does not destroy properly the document... I have a big issue because my site is based on material select. I have 20 materiaSelect dropdownlists.