Topic: Material Select Endless Loop Issue
Hi,
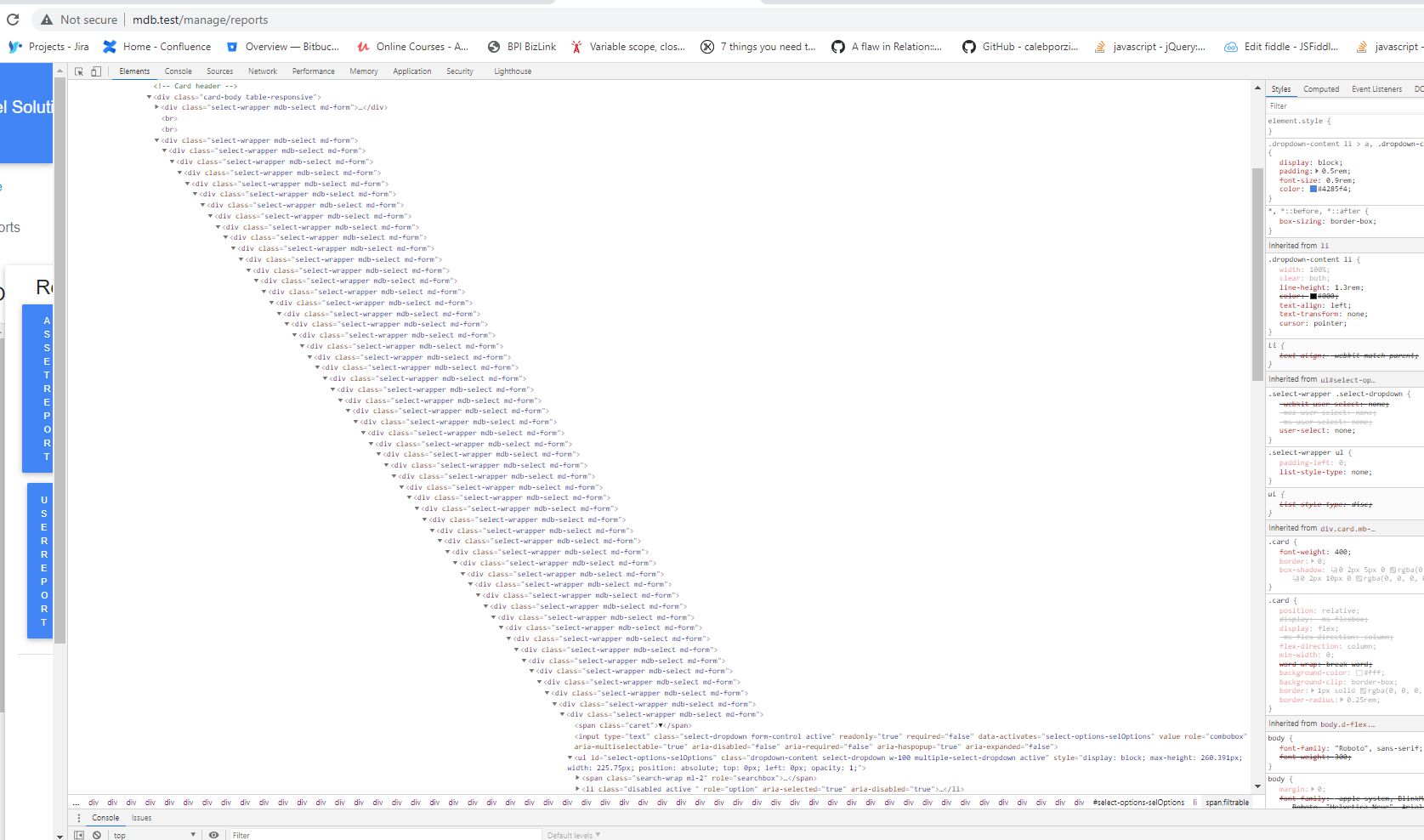
We experienced an issue where our Laravel Application freezes or crashes suddenly when switching options in the material-select. The values of the options on that material-select are dynamically generated.
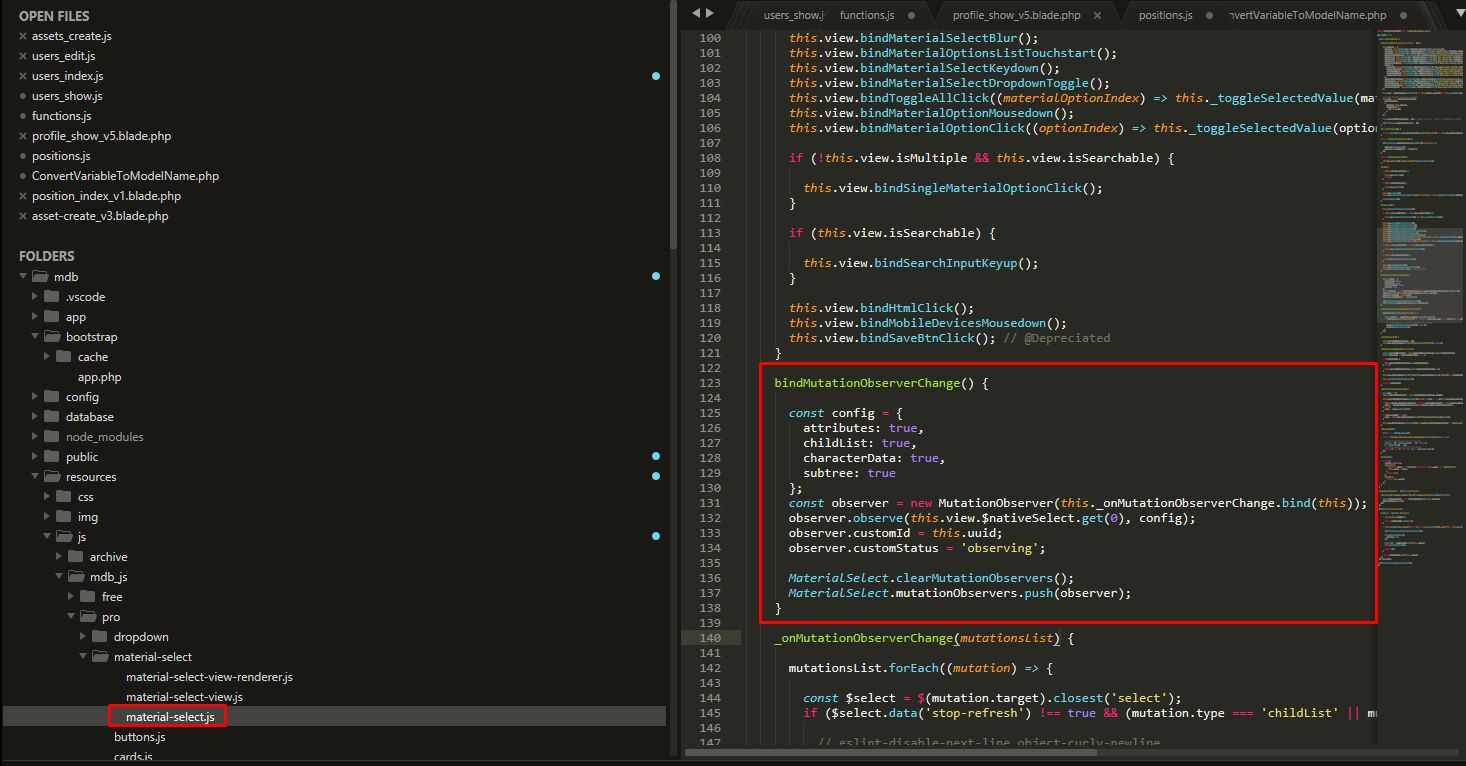
We noticed that one of the reasons that the application crashes is that when dynamically updated material selection option, the bindMutationObserverChange() function of material-select.js goes into an endless loop.
The material-select.js comes from the MDB-Pro_4.18.0 package.
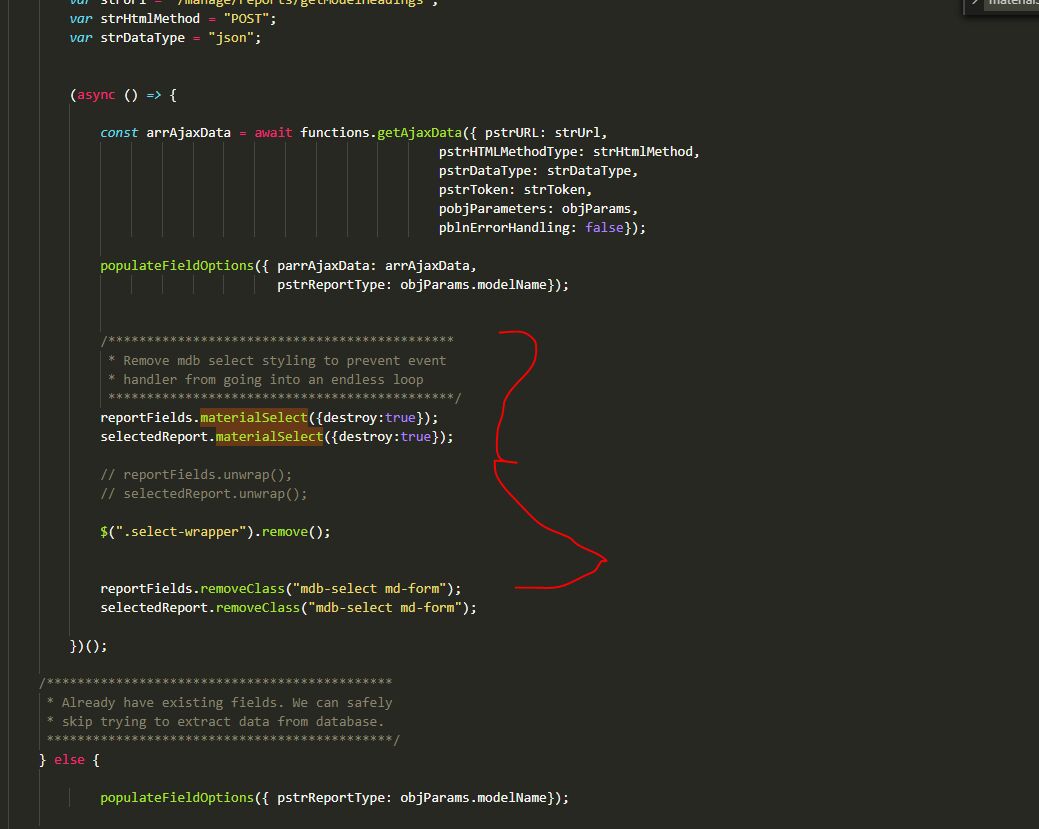
Please refer to the image below for the said file.

Also, here's the code for the said function.
bindMutationObserverChange() {
const config = {
attributes: true,
childList: true,
characterData: true,
subtree: true
};
const observer = new MutationObserver(this._onMutationObserverChange.bind(this));
observer.observe(this.view.$nativeSelect.get(0), config);
observer.customId = this.uuid;
observer.customStatus = 'observing';
MaterialSelect.clearMutationObservers();
MaterialSelect.mutationObservers.push(observer);
}
Hoping for your kind assistance. Thank You.
Grzegorz Bujański
answered 5 years ago
Try the solution from this snippet: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/2014875#js-tab-view
You can check that each time you click on the get data button, select options are added and there are no performance issues.
In this snippet, I added data-stop-refresh='true' to select and after each request to Api it reinitializes select to read the changes
As for the duplicate select-wrapper bug it has been fixed in version 4.19.1.
dngu3355 commented 5 years ago
Hi,
This worked! Thank you so much.
Grzegorz Bujański commented 5 years ago
You're welcome.
Grzegorz Bujański
answered 5 years ago
Hi.
Performance problems can arise when a lot of data is changed. There are two ways to prevent this.
- Get data from API, add to select and then initialize select.
- Initialize select, destroying it with
$('.mdb-select').materialSelect({destroy: true});, get data and add to select, reinitialize select.
dngu3355
answered 5 years ago
We have tried the solution you have given, but it doesn't seem to work. It still goes into an endless loop and creates many nested elements.

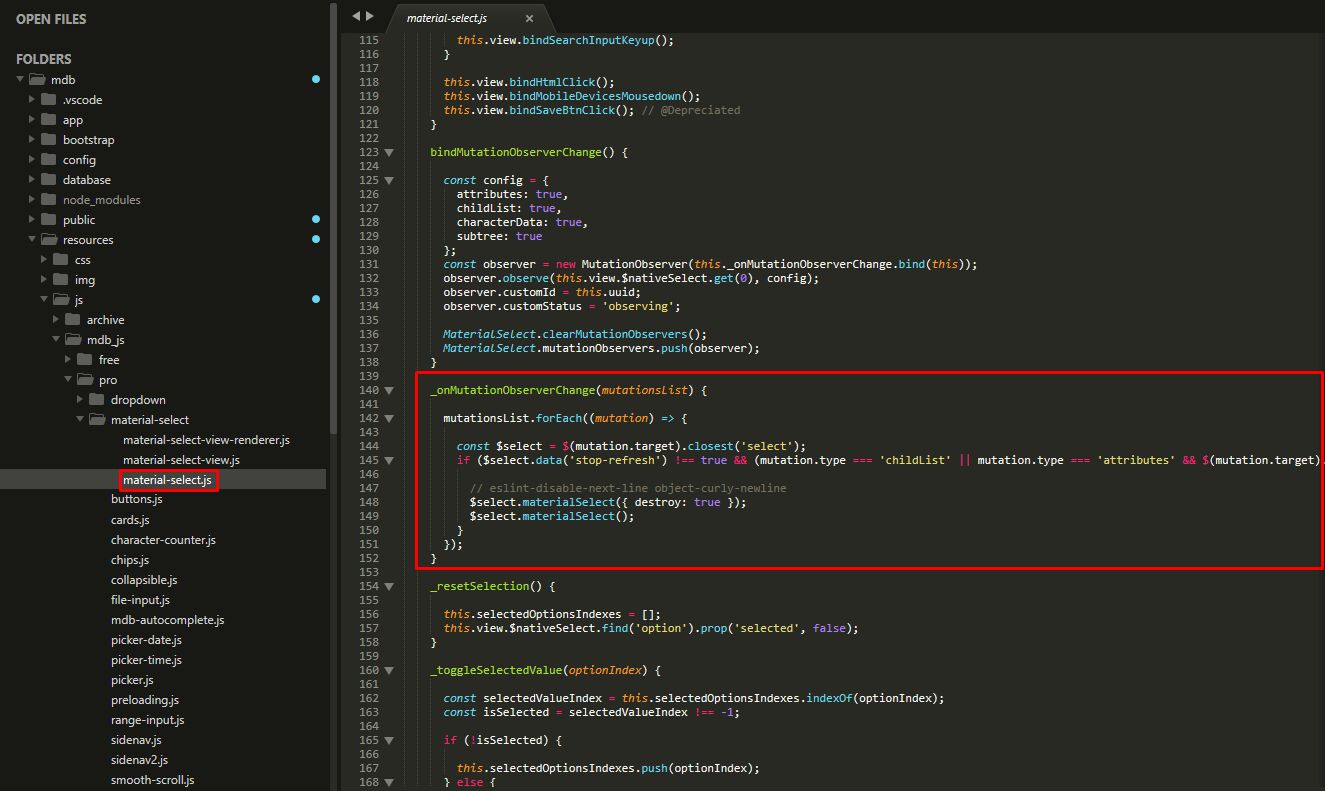
The _onMutationObserverChange() function of material-select.js still gets triggered which also causes our application to crash.

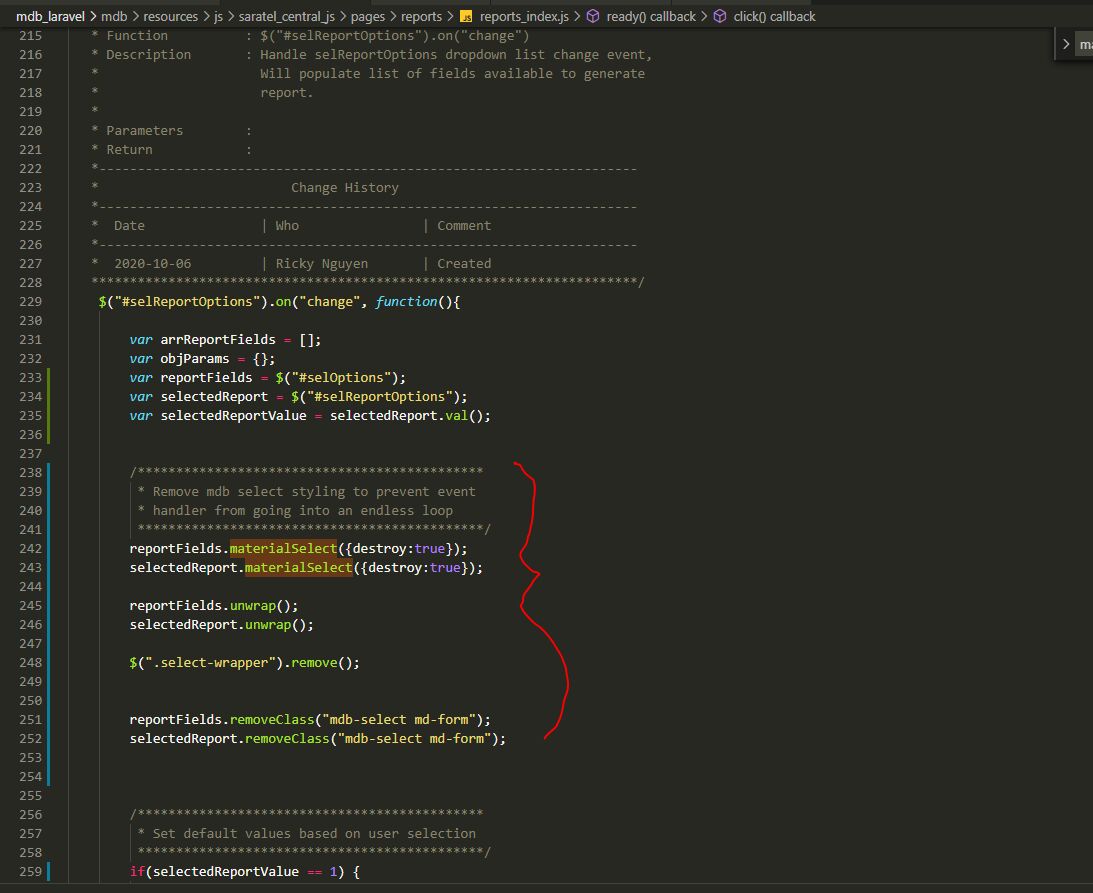
We tried to un-initialize the material select at the beginning of the change event but it doesn't work.

We also tried it inside a ajax call but still doesn't work.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: PC
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No