Topic: map-card missing
sputnick10
pro asked 7 years ago
The map-card css class appears to be missing in the latest version (4.7.1). The card does not collapse and the content is located below the card. I copied the example exactly as it appears in the mdb site and get an Unknown CSS class for the following in the IDE... map-card, map-container, button, living-coral, living-coral-text, table-borderless
<div class="card map-card" style="width: 22rem;">
<!--Google map-->
<div id="map-container-google-1" class="z-depth-1-half map-container" style="height: 500px">
<iframe src="https://maps.google.com/maps?q=manhatan&t=&z=13&ie=UTF8&iwloc=&output=embed" frameborder="0"
style="border:0" allowfullscreen></iframe>
</div>
<!-- Card content -->
<div class="card-body closed px-0">
<div class="button px-2 mt-3">
<a class="btn-floating btn-lg living-coral float-right"><i class="fas fa-bicycle"></i></a>
</div>
<div class="white px-4 pb-4 pt-3-5">
<!-- Title -->
<h5 class="card-title h5 living-coral-text">Central Park Zoo</h5>
<div class="d-flex justify-content-between living-coral-text">
<h6 class="card-subtitle font-weight-light">A place to relax</h6>
<h6 class="font-small font-weight-light mt-n1">25 min</h6>
</div>
<hr>
<div class="d-flex justify-content-between pt-2 mt-1 text-center text-uppercase living-coral-text">
<div>
<i class="fas fa-phone fa-lg mb-3"></i>
<p class="mb-0">Call</p>
</div>
<div>
<i class="fas fa-cat fa-lg mb-3"></i>
<p class="mb-0">Love</p>
</div>
<div>
<i class="far fa-grin-beam-sweat fa-lg mb-3"></i>
<p class="mb-0">Smile</p>
</div>
</div>
<hr>
<table class="table table-borderless">
<tbody>
<tr>
<th scope="row" class="px-0 pb-3 pt-2">
<i class="fas fa-map-marker-alt living-coral-text"></i>
</th>
<td class="pb-3 pt-2">East 64th Street, New York, NY 10021, US</td>
</tr>
<tr class="mt-2">
<th scope="row" class="px-0 pb-3 pt-2">
<i class="far fa-clock living-coral-text"></i>
</th>
<td class="pb-3 pt-2"><span class="deep-purple-text mr-2"> Closed</span> Opens 10 AM</td>
</tr>
<tr class="mt-2">
<th scope="row" class="px-0 pb-3 pt-2">
<i class="fas fa-cloud-moon living-coral-text"></i>
</th>
<td class="pb-3 pt-2">Sunny weather tommorow</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- Card -->
All the other extended cards are working.
Marta Szymanska
answered 7 years ago
Hi,
have you uncommented in the mdb.scss file this line: // @import "addons-pro/cards-extended"; and recompiled mdb.css?
Best, Marta
sputnick10 pro commented 7 years ago
No, I following the instructions on the "Getting Started" tab that says to add the css file: Extended Cards Setup After downloading and extracting MDB package, open index.html file.
Then, below the linked CSS files add Extended Cards file.
Marta Szymanska commented 7 years ago
So, please follow the steps I wrote above. We will fix our extended cards CSS code soon.
Marta Szymanska commented 7 years ago
Hi, please, show me a structure of the files in your project. You can paste here a screenshot. Best, Marta
sputnick10 pro commented 7 years ago
Not sure how to add a screenshot here... but here is a link to it. https://1drv.ms/u/s!AiSSNQiuJEf9qnCg3goqfdwNEi9r
Marta Szymanska
answered 7 years ago
Hi,
this link
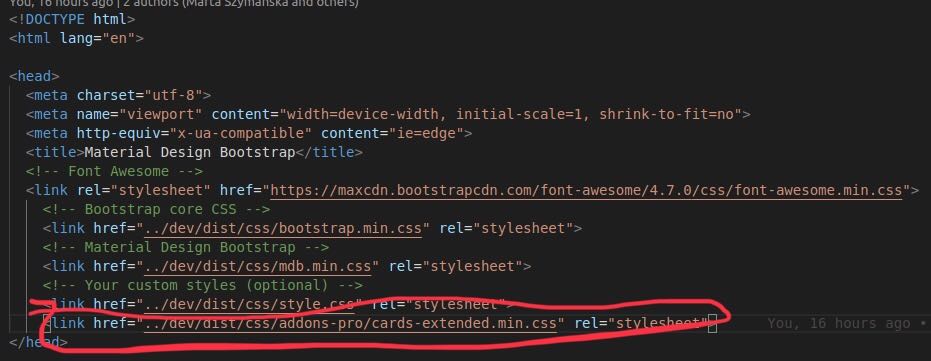
<!-- MDBootstrap Cards Extended Pro -->
<link href="css/addons-pro/cards-extended.min.css" rel="stylesheet">
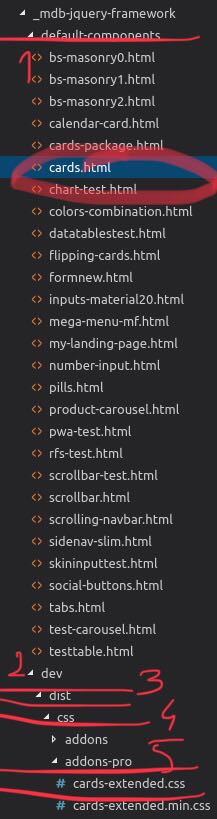
in our documentation page here: https://mdbootstrap.com/plugins/jquery/extended-cards/ is correct when you have simple MDB Pro package without any other nested directory. And I see you have much more files and directories, so you have to provide a correct path to the extended-cards.css. Please, do something like on the screenshots below. As you can see, I need five directories in my path to provide the correct path in my index.html.
Best, Marta


sputnick10 pro commented 7 years ago
I had the correct path in my solution, and all the other cards worked fine, except the map card. I have recompiled the scss with the extended cards section uncommented and it is working. Thanks.
Marta Szymanska commented 7 years ago
OK, I'm glad it's working for you.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.6.1
- Device: Laptop
- Browser: Edge
- OS: Windows
- Provided sample code: No
- Provided link: No