Topic: Map Card broken display
Expected behavior Map Card is not displaying correctly like on your Advanced Card page demo. I added in the Cards Extended CSS and Steppers CSS but not successful.
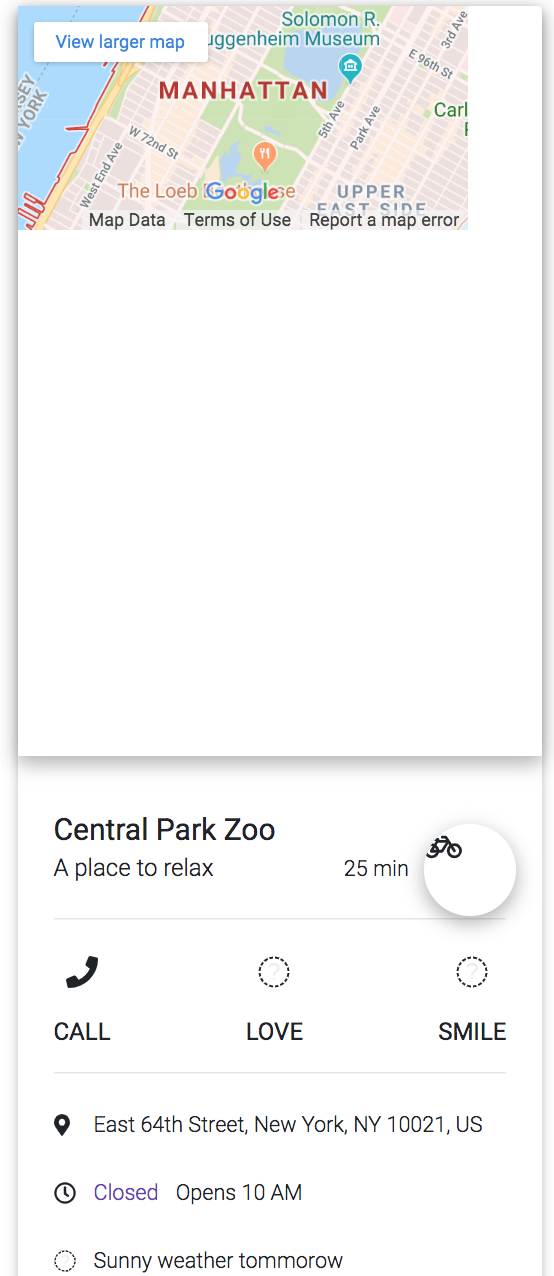
Actual behavior I copy the same code you post in the page demo. I also clicked "Open in MDB Editor" and the card is also broken and out of order when I get the snippet. Looks the same as in my web app.
Resources (screenshots, code snippets etc.)

Marta Szymanska
answered 7 years ago
Hi,
have you read "Getting started" page in our documentation: https://mdbootstrap.com/plugins/jquery/extended-cards/?
Best, Marta
boun
pro premium priority answered 7 years ago
Yes, I have. I followed the Extended Cards Setup. Am I suppose to follow the Compilation section too? Because that part seems irrelevant to the Map Card. But let me know.
Marta Szymanska
answered 7 years ago
Hi,
I see the bug now. Could you send me an email to m.szymanska@mdbootstrap.com with a link to this ticket? I'll help you and we will fix that bug as soon as possible.
Best, Marta
Bharadwaja Bidadi commented 6 years ago
Hi Martha, If you have fixed this issue can you help me out on MAP CARD --- not expanding when clicked on BICYCLE ICON please ????
my email id is bgb76.hyd@gmail.com
Marta Szymanska commented 6 years ago
Hi,
first, we don't have the above email address in our base but we have for your name the other email address. And secondly, the map-card is a premium component and in our system, you are the user of the MDB free package.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.7.7
- Device: Mac
- Browser: Chrome
- OS: macOS High Sierra
- Provided sample code: No
- Provided link: No