Topic: Linear Stepper Collapses Immediately when Fields prefilled
sherylg343
asked 5 years ago
Expected behavior Default shipping fields filled so user can review and change before moving to next step
Actual behavior Once fields are filled, step collapses immediately with no opportunity to review fields and manually "continue" to next step - this doesn't happen when check box to fill billing address fields with shipping address info (via jquery)
Resources (screenshots, code snippets etc.) loading default ship fields from user database in a django view:
profile = UserProfile.objects.get(user=request.user) order_form = OrderForm(initial={ 'ship_full_name': profile.defaultship_full_name, 'email': profile.user.email, 'ship_street_address1': profile.defaultship_street_address1, 'ship_street_address2': profile.defaultship_street_address2, 'ship_city': profile.defaultship_city, 'ship_state': profile.defaultship_state, 'ship_zipcode': profile.defaultship_zipcode, 'ship_phone_number': profile.defaultship_phone_number, }). . .
sherylg343
answered 5 years ago
sherylg343
answered 5 years ago
sherylg343
answered 5 years ago
Marcin Luczak
staff answered 5 years ago
Hi,
I cannot find anything incorrect in your Stepper code, so I assume this must be something with the implementation of the component with the Django framework. As we don't support implementations with external frameworks and I am unable to reproduce your code with our snippets I can ask you to try to reset the state of the stepper after your Django data is populated. To do it, please use this custom function:
const $steps = $('.step');
$steps.each(function(index, step) {
let $stepContent = $(step).children('.step-new-content')
if(index === 0 ) {
$stepContent.css('display', 'block')
$(step).attr("class","step")
} else {
$stepContent.css('display', 'none')
$(step).attr("class","step active")
}
})
This code used after the data is loaded should set your stepper in the initial state.
I hope this will help with your problem.
Best, Marcin
sherylg343 commented 5 years ago
Terrific! I'll give it a try. While I realize you don't support django, thanks so much for all of your time and effort helping me find a solution. I'll let you know how it goes!
Best, Sheryl
sherylg343 commented 5 years ago
Marcin -
In thinking about implementing your code, I had an additional question. The shipping address is in step 2 and it is collapsing and moving directly to step 3. When you say the code will put the stepper back in the initial state, is that back to step 1? or is that to initial state of step 2? Just wanting to double-check. Thanks, Sheryl
Marcin Luczak staff commented 5 years ago
Hi,
My code will set the state back to the first element. If you want it to back to the second element you can try the following:
const $steps = $('.step');
$steps.each(function(index, step) {
let $stepContent = $(step).children('.step-new-content')
if(index <1 ) {
$stepContent.css('display', 'none')
$(step).attr("class","step done")
} else if(index === 1 ) {
$stepContent.css('display', 'block')
$(step).attr("class","step active")
} else {
$stepContent.css('display', 'none')
$(step).attr("class","step")
}
})
The rule here is that every done step has class done and display: none property, every active step has class active and display:block property, and the rest of the steps that should not be active or visible yet has display: none. Knowing that you can manipulate with my code to set step of your choice active.
Best, Marcin
sherylg343
answered 5 years ago
Marcin -
I tried your code, but was having trouble with it and some other javascript code loading. I moved original stepper code and put in file that loaded at top rather than bottom of file. The stepper works great now with the data preloading. Thanks for your time and assistance with this issue - the stepper is a great component!
Best, Sheryl
Marcin Luczak staff commented 5 years ago
Thank you for your words, and I'm glad that everything works fine now :)
I wish you successful work with our other components, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: MacBook Pro
- Browser: Chrome
- OS: 10.12.6
- Provided sample code: No
- Provided link: No
![screen shot of website after preload and collapse of step 2![][1]](https://usercontent.mdbootstrap.com/mdb-images/support/6225f9d8-3591-444e-9228-4cbe3e2483c3-Screen%20Shot%202020-12-23%20at%2011.37.30%20AM.jpg)


Marcin Luczak staff commented 5 years ago
Hi @sherylg343,
Could you provide a snippet with your implementation of prefilled values for stepper steps so I can check if everything is ok with that part of the code?
I've created a simple snippet based on our documentation where I prefill email and password input values and stepper works normally. Please see my snippet: https://mdbootstrap.com/snippets/jquery/marcin-luczak/2820829
Regards, Marcin
sherylg343 commented 5 years ago
Thanks for responding to my issue Marcin!
I'm using Django. Below is link to code snippet I'm using for stepper with the python view code I'm using to populate the fields. I'm using Jquery to populate billing field if same as shipping and have no issue with that. But data for default shipping is coming from a UserProfile model/dbase - I put it in the Javascript section. I think you'll find I stuck to the specified code closely and it's working great, except when I preload the ship data from a database. Thanks again! Sheryl Code snippet: https://mdbootstrap.com/snippets/jquery/sherylg343/2821719#js-tab-view
Marcin Luczak staff commented 5 years ago
Hi,
Unfortunately, our snippets don't support python code and also I cannot guarantee its compatibility with our component. All I can say is if Django renders proper HTML elements inside the component then it should behave exactly the same as it would behave with just plain HTML elements.
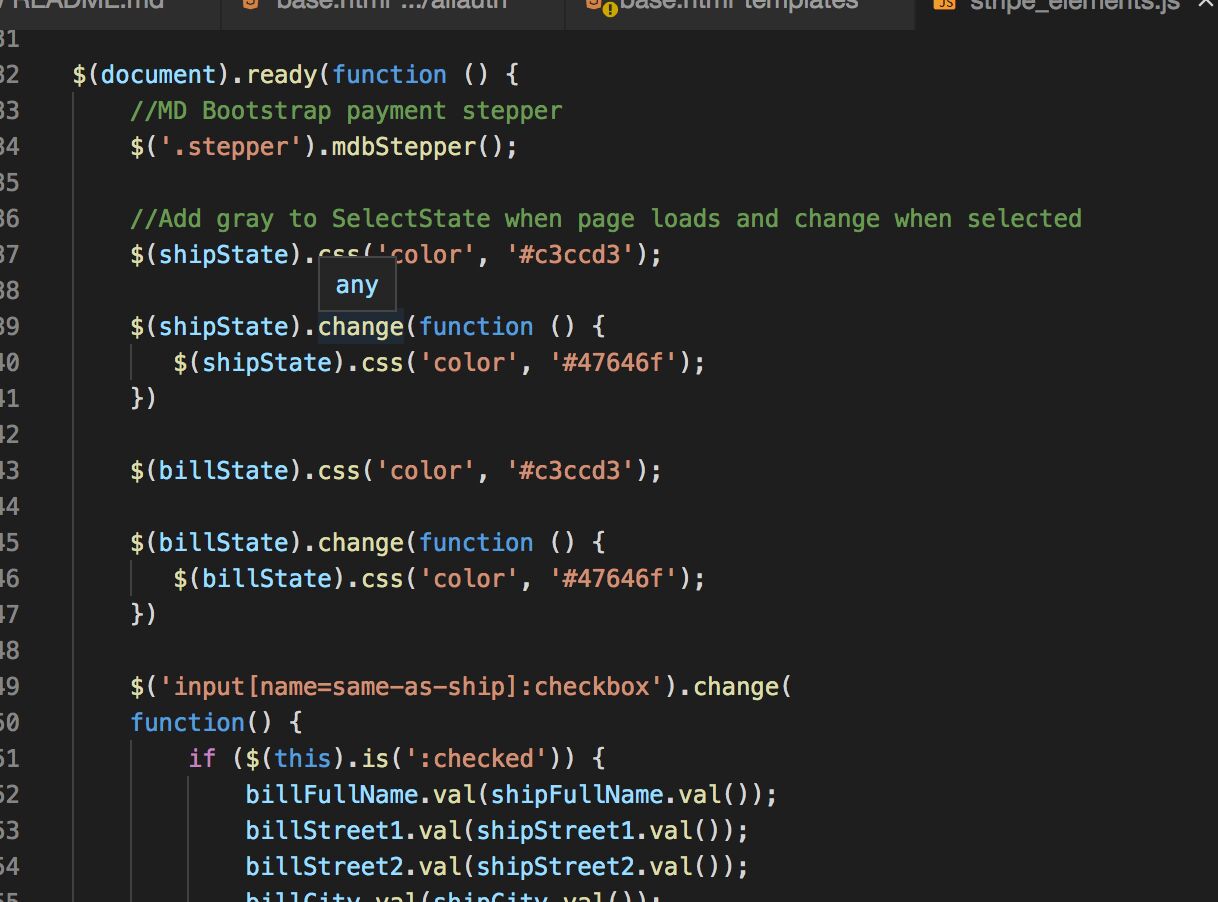
In your snippet, I didn't notice any mdbStepper initialization. Do you have this chunk of code inside your project? :
$(document).ready(function () { $('.stepper').mdbStepper();})As much as it is possible with Django/jQuery composition I would recommend doing all stepper related logic inside the
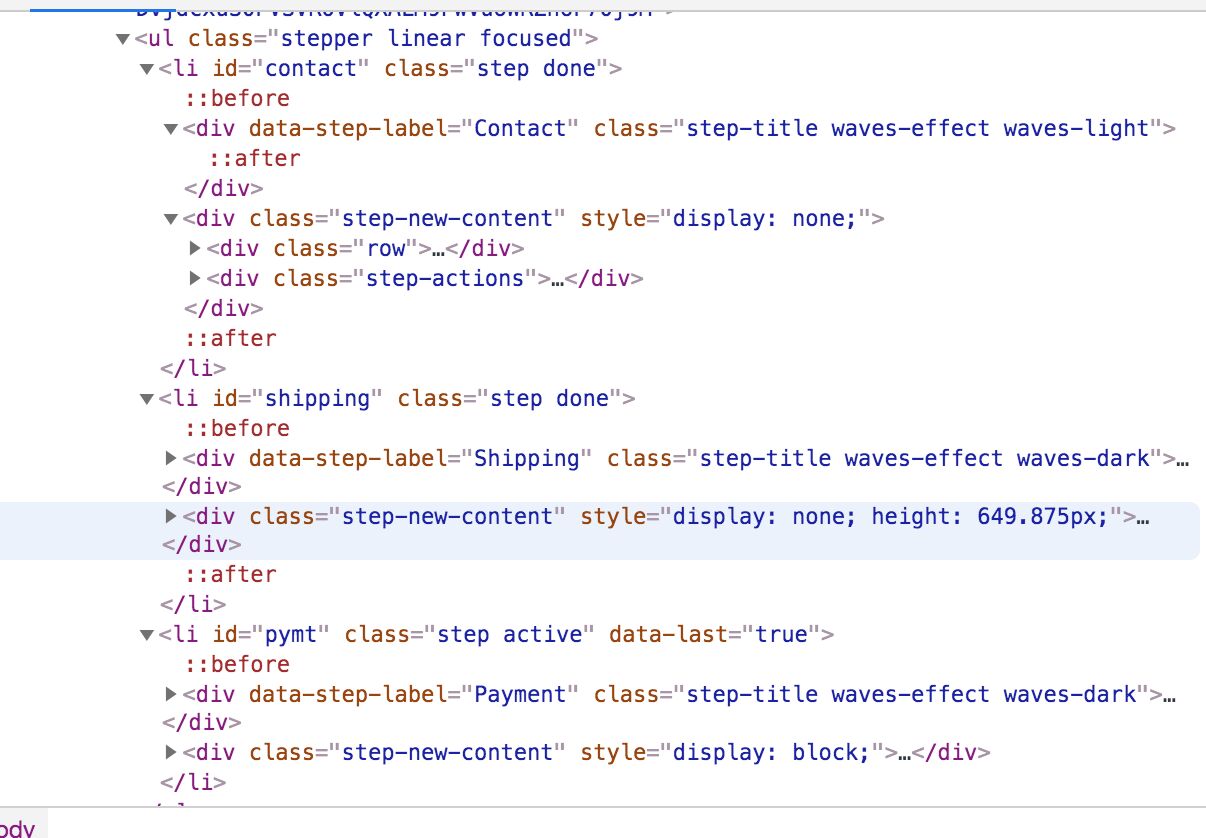
$(document).ready...block, which will prevent setting the data before the component is loaded.Please also send the screenshot of how your stepper renders on your machine, and if possible screen of the stepper elements from the Elements tab from the browser devtools. This could be very helpful with checking if everything renders correctly.
Regards, Marcin
sherylg343 commented 5 years ago
I confirm I have this code: $(document).ready(function () { $('.stepper').mdbStepper();}). I have 3 screen shots to send you but don't see a way to attach them . . I must be missing something. Please send further directions. Thanks for your continued help! Sheryl
Marcin Luczak staff commented 5 years ago
You can attach the image using 'image button' from the panel of the post creator under the comments. Please also provide console errors if any, and the screen from developer tools showing the html structure of your python rendered elements would be helpful.
Best, Marcin