Topic: Lightbox not working
Expected behavior
i try to implement lightbox for image gallery
Actual behavior
when i click on one image, the full size image not open in the lightbox, but the link redirect on the image link and so, leave my page.
my code seems to be ok. i have no console error. i load JS file in my template (jquery.min.js, popper.min.js, bootstrap.min.js,mdb.min.js)
i try to put an example code from mdboostrap V4 site (see the code after). and initialize correctly the component.
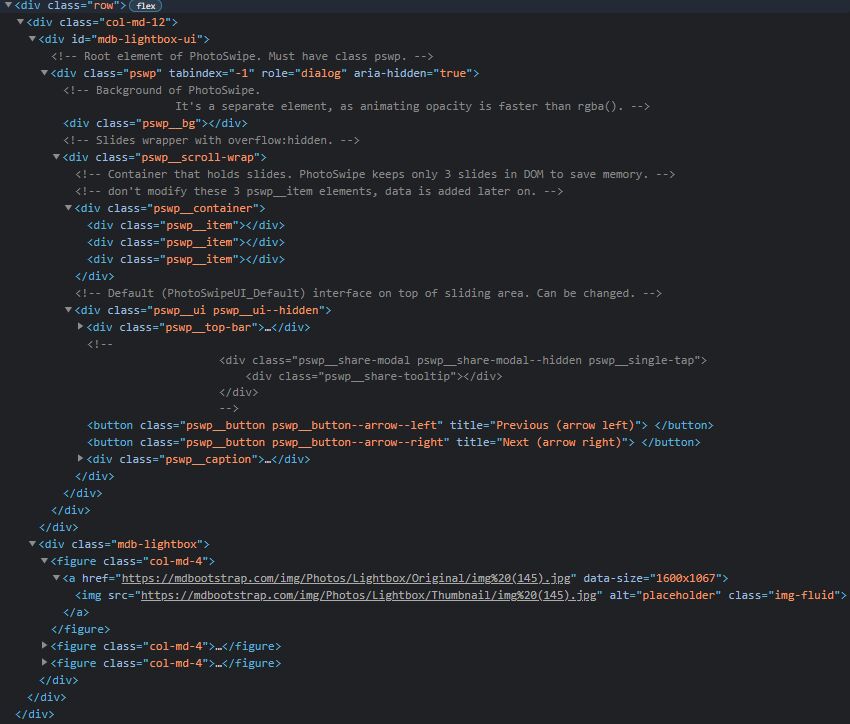
i notice that pswp__item seems to not loading fine...
and so, when i click on the image, lightbox not working.
thanks for the help
Resources (screenshots, code snippets etc.)
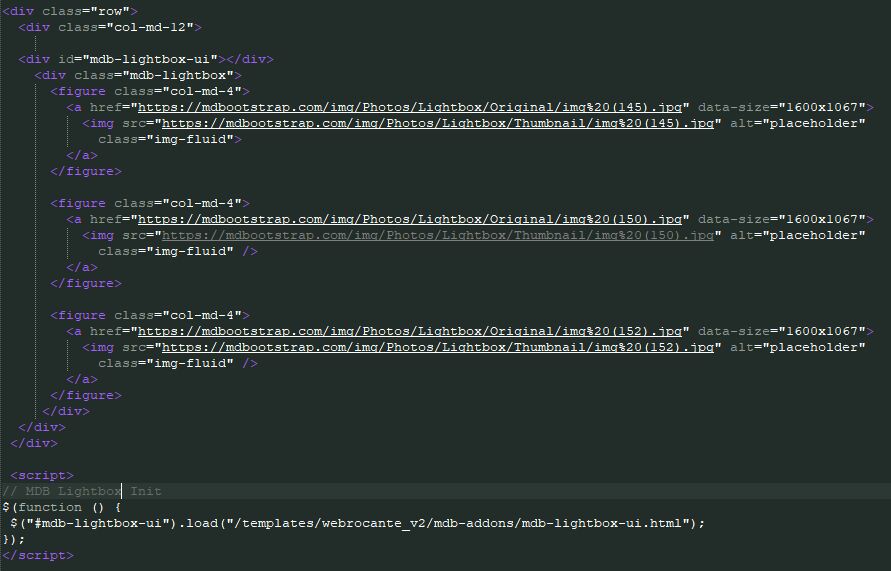
this is my code :
and this is the code generated :
Marcin Luczak
staff answered 5 years ago
Function $("#mdb-lightbox-ui").load is working properly as it is only needed to load HTML content of the lightbox template.
What I meant with the wrong order of script importing is that you are loading MDB scripts at the top of the body tag of your page, just before any other content is loaded. This might be causing your problems as mdb.min.js file calls the init function for components only once when it loads the first time and if you create any content after the script is loaded you have to manually init the component. That's why in the package all imports regarding mdb components are placed at the end of the body tag. Reorganizing your code inside the body tag should fix your problem.
sebastien commented 5 years ago
Hi,
Thank you Marcin. i'll try to do that. i'm really not an expert with Js but with your explaination, i undestrand better.
i close the subject
Marcin Luczak
staff answered 5 years ago
Hi,
Your generated code looks fine for the hidden state of the lightbox gallery. Looking in the devtools of your site I can see that lightbox images don't have proper click listeners attached and this is why your lightbox is not working. It may be that your custom order of the scripts import causes some of mdb scripts load in the wrong order and the lightbox script is not called. Please check whether your code works on freshly downloaded / original mdb package with default imports.
Keep coding, Marcin
sebastien
answered 5 years ago
Hi,
all seems to be good. i download again the package this moorning, upload on my site, check the load order (i don't have custom import order...), it's ok :
<script type="text/javascript" src="MYPATH/jquery.min.js"></script>
<script type="text/javascript" src="MYPATH/popper.min.js"></script>
<script type="text/javascript" src="MYPATH/bootstrap.min.js"></script>
<script type="text/javascript" src="MYPATH/mdb.min.js"></script>
i'm stuck...i need help please (i'm not an expert in js..)
it's like the $("#mdb-lightbox-ui").load function does not working correctly...
i hesitate to buy an advanced 5 version of MDB, but if i can't do what i want, i'm not sure anymore.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: MDB4 4.19.2
- Device: PC
- Browser: Chrome/Firefox/Brave
- OS: Windows 10/Mac OS
- Provided sample code: No
- Provided link: No