Topic: Jquery Form Submit Event not working properly on Firefox
Hi there!
I'm working on a functional prototype project for one of my Computer Science classes and just recently started learning and using MDBootstrap Jquery while working on it.
Expected behavior
My project's homepage has a sign in form that, when submitted, triggers a Jquery submit event that compares the values of the form inputs with values in a json file to determine if it should set sessionStorage variables for that user, if it exists, which are then used to determine if certain div areas should be shown to the user when the homepage loads.
If the given user and password combination doesn't exist in the file, it sets a different sessionStorage variable that makes it so a message about this fact is shown to the user when the page reloads after the submission.
Actual behavior
The expected behavior works perfectly fine on Chrome, Edge, and Internet Explorer but, for some reason, Firefox seems to capture the triggering of the submit event yet nothing happens, as the page appears to reload due to the submit but the code inside the Jquery submit event seems to not be running like it does on the other browsers.
What could be causing this?
Is it a problem with Firefox, or something else I'm doing that Firefox doesn't support?
Resources (screenshots, code snippets etc.)
Example on Chrome:
-> I run my code via PHPStorm Server's localhost or open it in the browser via my XAMPP Server's localhost.
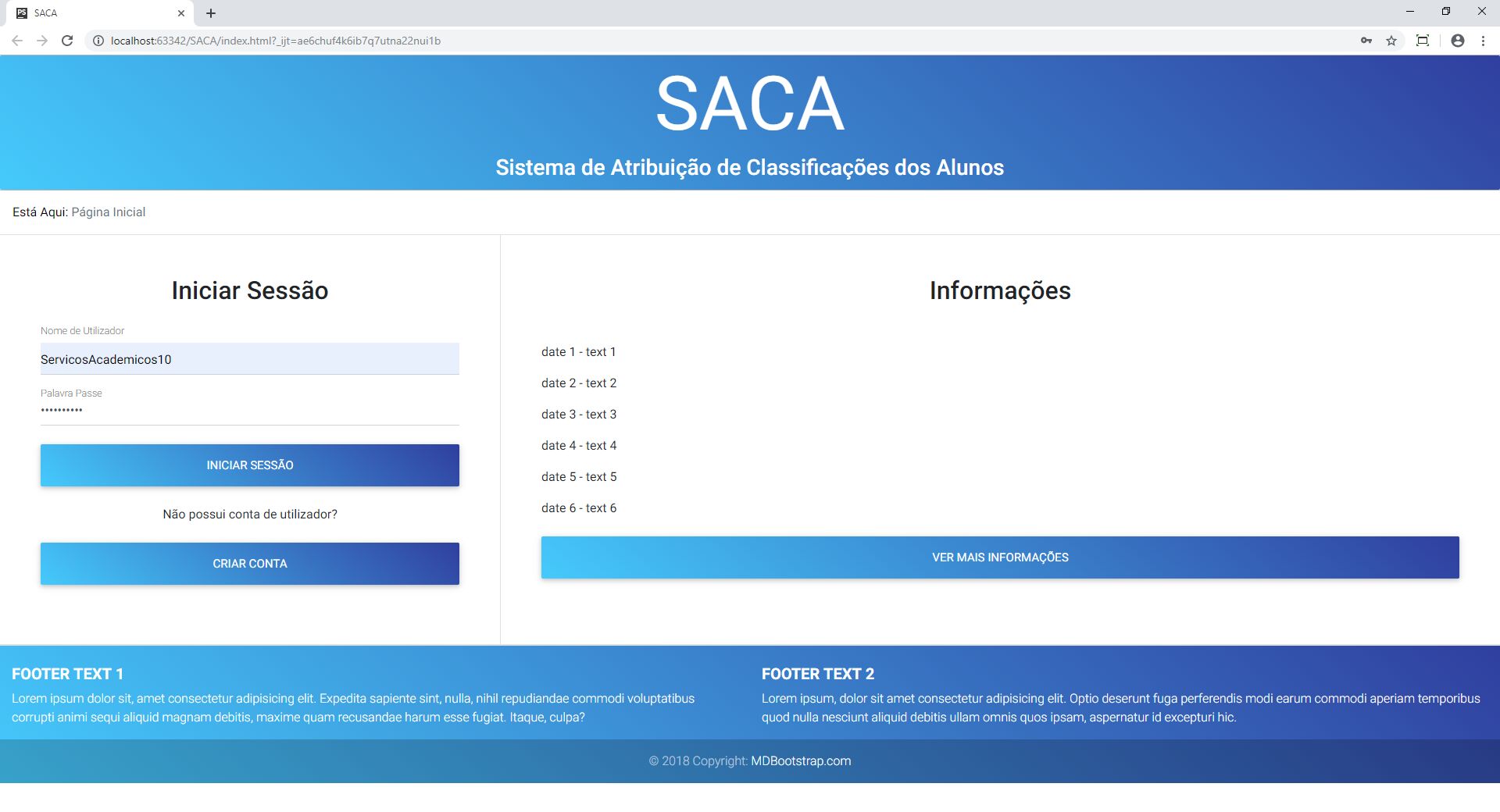
-> I fill the Sign In form's input fields with the username "ServicosAcademicos10" and the respective password "IPBejaSA10".

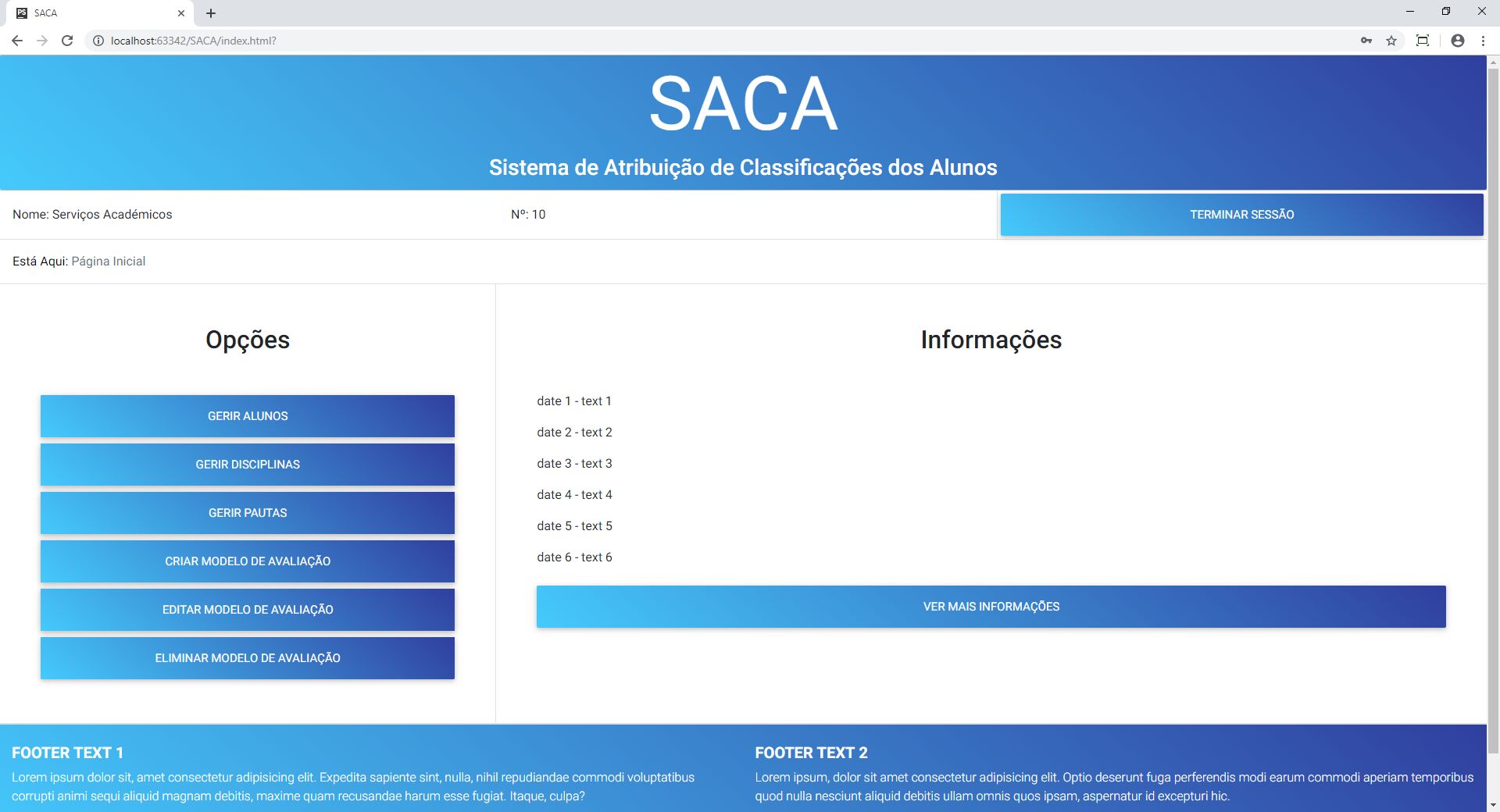
-> I press Enter on the input fields, or click the Sign In button below the input fields, to submit the form, the submit event is then triggered, and the page is finally reloaded, now showing the appropriate elements according to the set sessionStorage variables, as it should, until the user eventually presses the Logout Button on the top right corner, and it returns to the page look seen in the image above.

Now on Firefox, I can't get it past the actions of the first image, as the code inside the Jquery submit event isn't running, and I can't figure out why.
Hopefully someone in here will be able to help me figure out what's going on...
You can download my project's code through this Google Drive link to experiment with it.
The files relevant to the question should be these:
- index.html
- style.css
- saca.js
- users.json
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: Laptop
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes