Topic: Issues with Pop up Modal and GDPR Modal and Navbar
Hello,
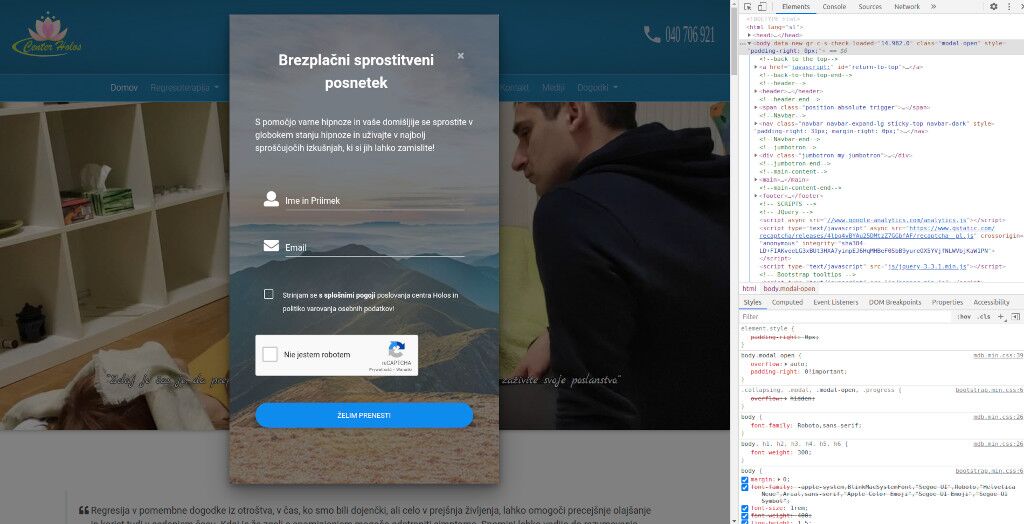
I have issue with Pop up Modal and GDPR Modal after i close Pop up Modal navbar become to wide. But when i remove GDPR Modal java script from HTML code this issue disappear. I'm sending you video that shows this issue: https://drive.google.com/file/d/1xxC1OLvwZaMfzIYEWFtcwtwiIESdOLxy/view?usp=sharing
And image: https://drive.google.com/file/d/18bDgJVYCHJEiB3ZFh0aE8zwwEg1SGGGK/view?usp=sharing
Link to the website: https://www.regresija-hipnoza.si/
I'm sending also Modals code snippet: https://mdbootstrap.com/snippets/jquery/demzl25/2661607?action=forum_snippet#html-tab-view
And complete HTML code snippet: https://mdbootstrap.com/snippets/jquery/demzl25/2661662?action=forum_snippet
Thanks, Damjan
Marcin Luczak
staff answered 5 years ago
Hello,
Please try adding this code right after your popup modal initialization in the <script> tag :
$("#darkModalForm").on('shown.bs.modal', function(){
$("#darkModalForm").css("padding-right", "0");
$("body").css("padding-right", "0");
$(".navbar").css("margin-right", "0");
});
Regards, Marcin
demzl25
pro premium priority answered 5 years ago
Hello,
Thank you for your help! I have put this code in the tag but the issue is still there.
With best Regard, Damjan
Marcin Luczak staff commented 5 years ago
Hi,
If there is nothing else in your code that could be corrupting your page width, then this chunk of code should be fixing your problem. Please see my implementation of it in the JS tab of the snippet below: https://mdbootstrap.com/snippets/jquery/marcin-luczak/2667598
Please try to publish your page with the code I've given to you and notify me here. Right now I can't see it on your page.
Regards, Marcin
demzl25 pro premium priority commented 5 years ago
Hello,
Thank you! I have put this code that you have give me in my page in my project offline. Now i have publish it also online but the issue is still there.
With best Regard, Damjan
Marcin Luczak
staff answered 5 years ago
Hi,
I've checked your updated webpage and as you can see on the image below there is no horizontal scroll on modal show. There is a slightly visible navbar change in the background but, as I've mentioned this is something about the implementation on this particular page rather than an issue with the components itself. If you can't see any change on your site please refresh it ignoring cached content (e.g. : ctrl + shift + r).

Regards, Marcin
demzl25 pro premium priority commented 5 years ago
Hi,
Thanks, but there is no difference Issue is still there! When you close the Pop up Modal the navbar becomes to wide. I have put both Modals on MDB templates and there is the same issue present. So there are issues with MDB components i really don't know what exactly is wrong with my code or what could be done differently so that this issue wouldn't be present?
With best regards, Damjan
Marcin Luczak staff commented 5 years ago
Hi,
You right, there is something about connecting GDPR modal with standard modal and navbar. We have checked the possible issues and came across one solution. Please use code from the JS tab from the snippet below. This should fix your problems now: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/2671390?action=forum_snippet#js-tab-view
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: desktop
- Browser: chrome
- OS: win10
- Provided sample code: No
- Provided link: Yes