Topic: Issues with min Charts and MDB 4.10.0
Hello,
I use some min-charts on some webpages but I have a bug since the 4.10.0 version.
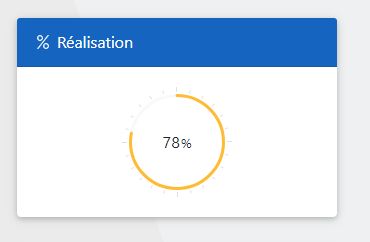
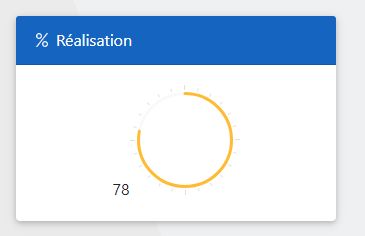
As you can see in the attached screenshots, no problem with 4.9.0 but with the 4.10.0 the percentage appears near the chart, not inside.
My code:
<div class="card-body text-center">
<span class="min-chart my-0" id="chart-real" data-percent="78"><span class="percent"></span></span>
</div>
$(function () {
$('.min-chart#chart-real').easyPieChart({
barColor: "#ffbb33",
onStep: function (from, to, percent) {
$(this.el).find('.percent').text(Math.round(percent));
}
});
});
MDB 4.9.0:
MDB 4.10.0:
Thanks!
Grzegorz Bujański
answered 6 years ago
Hi,
Its looks like other styling breaks it. Can you paste the code here: https://mdbootstrap.com/snippet ? including the card shown in the screenshot.
Best regards
jouvrard
pro answered 6 years ago
Here is the snippet: https://mdbootstrap.com/snippets/jquery/furax/1485060
But it seems to have a problem with the javascript.
In my code, if I replace MDB 4.10.0 by 4.9.0 it works again.
Grzegorz Bujański commented 6 years ago
its looks like simple-charts.min.css import missing. Try add this on your project:
jouvrard
pro answered 6 years ago
It's now OK, thank you. In fact in 4.9.0 the css was: modules/charts.min.css and I didn't see the update in the "Getting started" tab.
Thanks!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No