Topic: Issue on responsive for iOS
Cooltribes
asked 6 years ago
Hi,
We have differences between what's shown in the Chrome Developer Tools and what we see in the browser of some devices.
Following you'll find screenshots and code snippets.
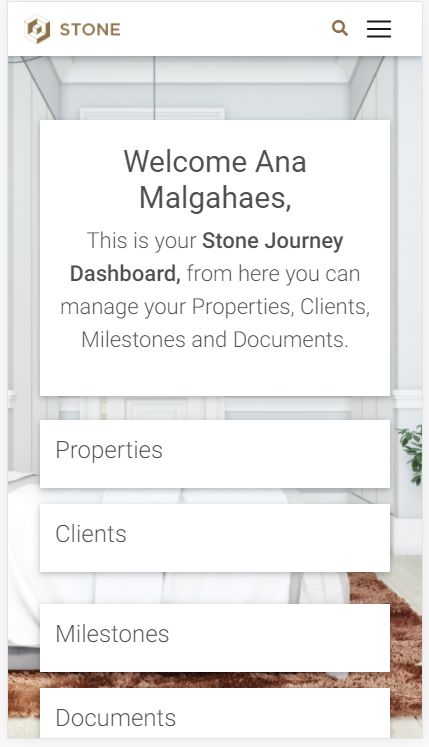
Expected behavior

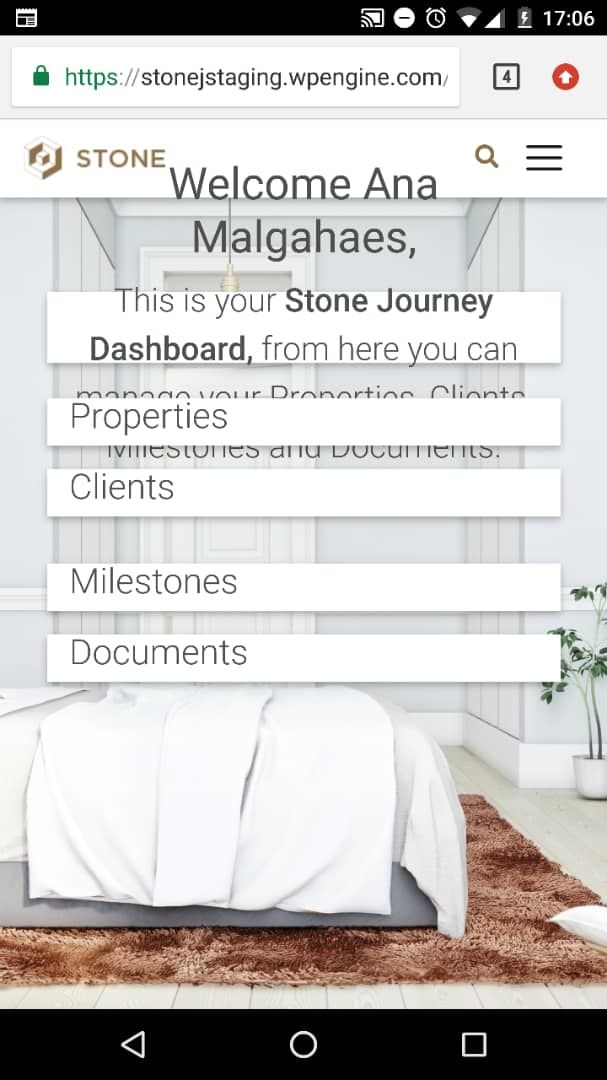
Actual behavior

Resources (screenshots, code snippets etc.)
<div class="mt-5 py-4 z-depth-1 col" id="background_1">
<!--Section: Content-->
<section class="px-md-2 mx-md-2 dark-grey-text" id="container__center">
<h3 id="title1">Welcome Ana Malgahaes,</h3>
<p id="content1">This is your <strong>Stone Journey Dashboard,</strong> from here you can manage your Properties, Clients, Milestones and Documents.</p>
</section>
<!--Section: Content-->
</div>
Marta Szymanska
answered 6 years ago
Hi,
I've checked your page on iPhone 6s, iOS version 13.3 and Xperia, Android version 7.1.2. Also, I've checked your devices in Browserstack you wrote in the description here on our support forum and in all these devices your page: https://stonejstaging.wpengine.com/ looks fine. Please, write to me about which version of the software you have and any other details if you have. I'll try to help you.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.11.0
- Device: iPhone 5S / 7, Motorola Nexus 6
- Browser: Safari, Chrome
- OS: iOS, Android
- Provided sample code: No
- Provided link: No