Topic: Integration issue with Webpack-encore symfony 4
Kaushik Prajapati
pro asked 7 years ago
** we have a license for the pro version**
** mdbootstrap-pro@4.8.7 **
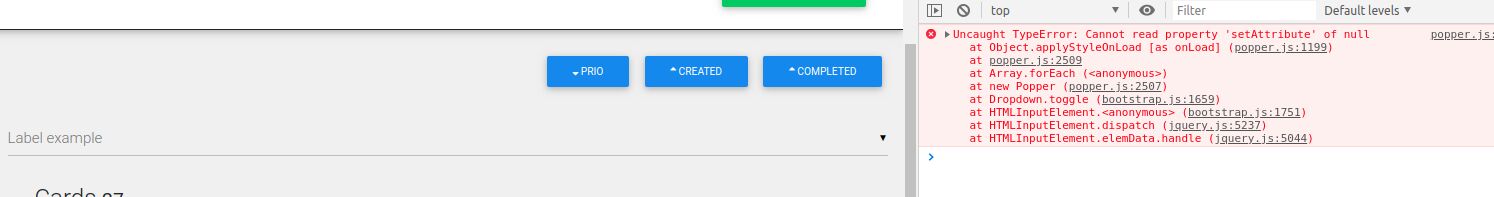
When we are going to integrate MDB in Symfony 4 project by webpack-encore, facing an issue. Popper.js file issue
package.jason:
"mdbootstrap": "git+https://oauth2:xxx-xxx@git.mdbootstrap.com/mdb/jquery/jq-pro.git",
- npm install package and generate build successfully.
- We include in app.js file:
app.js
import popper from 'popper.js';
global.popper = global.Popper = popper;
require('bootstrap');
import 'mdbootstrap-pro/css/mdb.min.css';
global.bsCustomFileInput = require('mdbootstrap-pro/js/modules/vendor/bs-custom-file-input');
import 'mdbootstrap-pro/js/mdb.min.js';
check snippet for more details:Let us know.
*Project for More details *
https://github.com/linkorb/mdb-webpack
Kaushik Prajapati
pro answered 6 years ago
Hi Support Teams,
This functionality working with version 4.8.7 but not working with version 4.9.0.
can you please check it.
Bartłomiej Malanowski staff pro premium commented 6 years ago
Why do you think this is not working? What's the problem?
Kaushik Prajapati pro commented 6 years ago
Hi Bartlomiej,
I checked with the latest version 4.9.0 in my local system. Below file not found.
mdbootstrap-pro/js/modules/vendor/bs-custom-file-input
For more details check with gitHub sample code.https://github.com/linkorb/mdb-webpack
Kaushik Prajapati
pro answered 7 years ago
Hi Support Teams,
I have purchased a multi-developer license for MDB last friday (see below).
Facing issue with normal bootstrap dropdown.
We integrate MBD in our symfony4 exists project. Which using Boostrap 4 templates.After integrating MDB Dropdowns are hide from the pages.Also select2 dropdown now show properly.
<div class="form-group">
<select class="form-control">
<option value="1">USA</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Poland</option>
<option value="5">Japan</option>
</select>
</div>
For more details also check GitHub sample:
https://github.com/linkorb/mdb-webpack
Please lets us know if need more details.
We want to integrate that in our many existed projects. How we can prevent existed code.
Bartłomiej Malanowski staff pro premium commented 7 years ago
Currently, we don't officially support Symfony
Kaushik Prajapati pro commented 7 years ago
Hi Bartłomiej Malanowski,
Thanks for the reply.
I like to inform you that, we are fixed issues and soliton available on gitHub.
https://github.com/linkorb/mdb-webpack
The issues are part of weback-encore. For more details available here.
https://www.npmjs.com/package/@symfony/webpack-encore
mcwnuq
answered 5 years ago
Hi, have you fixed this? Just upgraded from 4.7.7 to 4.19.2 and have this issue.
Mikołaj Smoleński staff commented 5 years ago
We still don't officially support Symfony.
Keep coding, Mikołaj from MDB
mcwnuq commented 5 years ago
What's the difference between plain webpack and Symfony's webpack-encore? There should be no difference in importing external packages. It is broken since 4.9
Mikołaj Smoleński staff commented 5 years ago
Did you try to use this solution? https://github.com/linkorb/mdb-webpack
Keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: desktop
- Browser: Google Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: Yes
Kaushik Prajapati pro commented 7 years ago
Thanks, Support Team,
change
requiretoimportfor include file.use:
import 'mdbootstrap-pro/js/bootstrap.min.js';OR
import 'bootstrap';Instead of
require('bootstrap');Bartłomiej Malanowski staff pro premium commented 7 years ago
Currently, we don't have a tutorial that would help you to integrate MDB with Symfony. However, I'll leave this question open so maybe someone will know the answer