Topic: INPUT field has the label overlapped
Stefano Mora
asked 5 years ago
Expected behavior
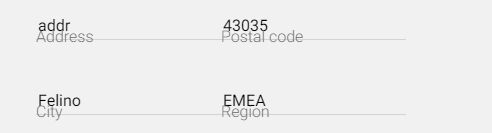
Actual behavior I fill the input tag by javascript code.The label remains overlapped in the center of the input field.When I click inside the input field the label moves to the top.
Resources (screenshots, code snippets etc.)
<div class='row'>
<div class='md-form'>
<input id='an_indirizzo' value=''>
<label for='an_indirizzo'>Address</label>
</div>
<div class='md-form'>
<label for='an_postalcode'>Postal code</label>
<input id='an_postalcode' value=''></div>
</div>
</div>

Marcin Luczak
staff answered 5 years ago
Hi,
Following the documentation if you want to use Material Design Input (with .md-form), you need to add the .form-control class to your input element.
Regards, Marcin
Stefano Mora
answered 5 years ago
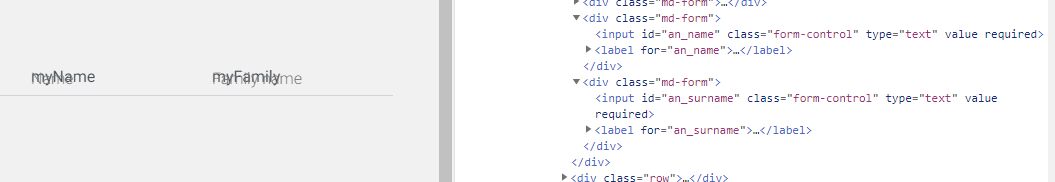
Hi, thanks. I completed the code but the result is the same:

BTW: is it correct that the 'value' value of the input is empty??
Stefano Mora
answered 5 years ago
Hi,
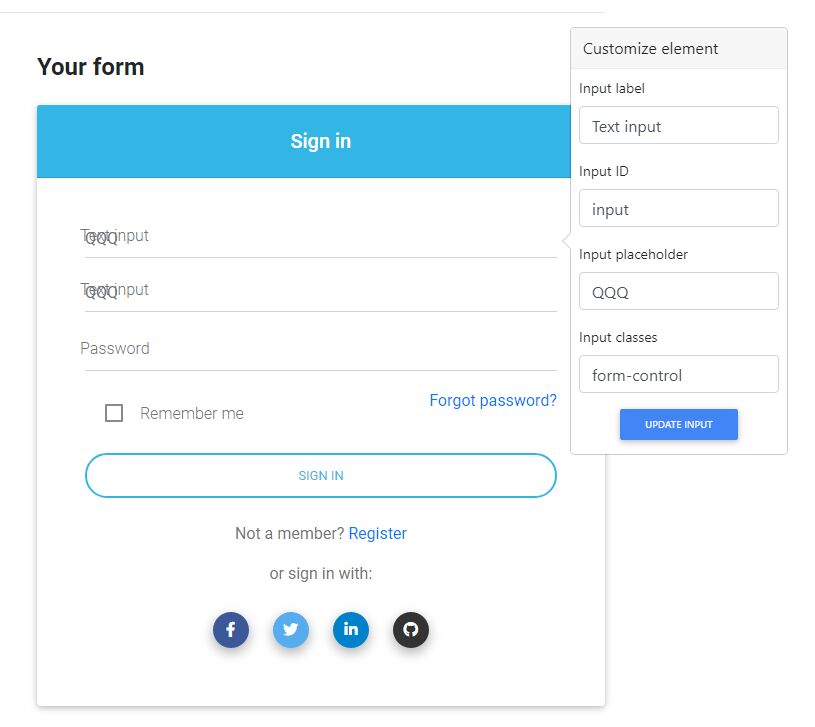
I went to the Form Builder page and inserted a new input field giving it the 'Input placeholder' value = 'QQQ'.
After pressed the 'Update input' button I saw the following:

Regards
Marcin Luczak
staff answered 5 years ago
Hi,
Can you please create a snippet with your code for that example? The value attribute should not be normally present with our default template for the input element.
Also thank you for reporting the Builder issue. It seems that updating the input value is not updating the label properly (should add active class to the label so it can be placed above the input).
Regards, Marcin
Stefano Mora
answered 5 years ago
Hi, at the moment I solved forcing the trigger('change') when I fill the field by js code:
$('#an_email').val(obj.email).trigger('change')
The typical html code for a couple of input fields is:
<div class='row'>
<div class='md-form'><label for='an_phone'>Phone</label>
<input id='an_phone' type='text' class='form-control'></div>
<div class='md-form col-6'><label for='an_email'>Email address</label>
<input id='an_email' type='text' class='form-control'></div>
</div>
Regards
Marcin Luczak staff commented 5 years ago
I'm glad that you've managed to solve that :)
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.9
- Device: PC
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No