Topic: Image has an Offset by overlay
Michael Schulz
pro premium asked 5 years ago
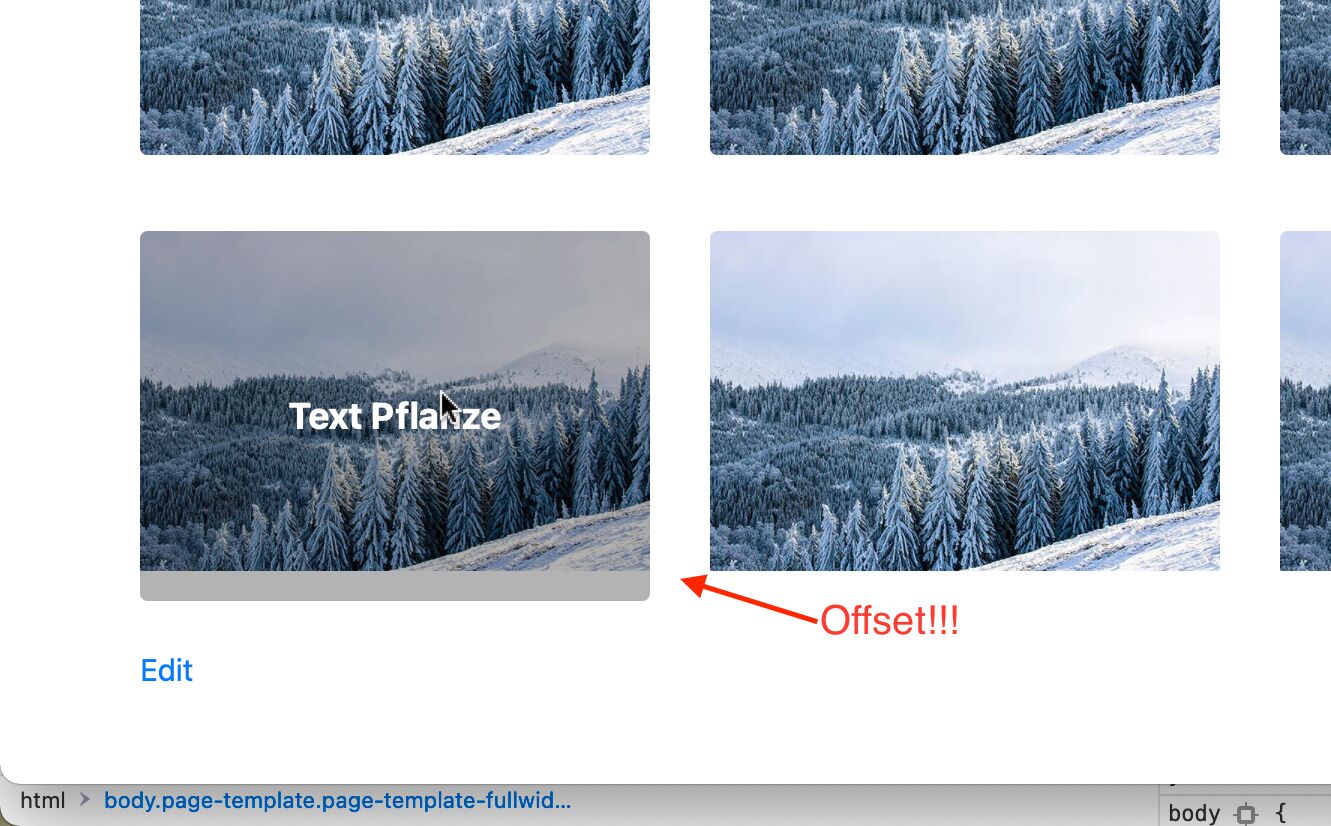
I am using the overlay function for images. The overlay function, however, goes one line beyond the image. I noticed with my program code that there is always a blank line in WordPress. Here is the link to your page: https://mdbootstrap.com/docs/b4/jquery/content/images/ Here is my code, what you notice is that I can't get rid of the blank line below. I noticed that the inspector of Morzilla exchanged the following under the picture
<p> </p>. As if a line of text was automatically inserted there.
<div class="col">
<div class="view overlay rounded">
<img src="https://mdbcdn.b-cdn.net/img/Photos/Others/forest-sm.jpg" class="img-fluid" alt="sample image">
<div class="mask flex-center rgba-green-light">
<p class="white-text">Text Pflanze</p>
</div>
</div>
</div>
Here is the link to the Web Site:
https://zeolithwasser.ch/pflanzengalerie/

Krzysztof Wilk
staff answered 5 years ago
Hi!
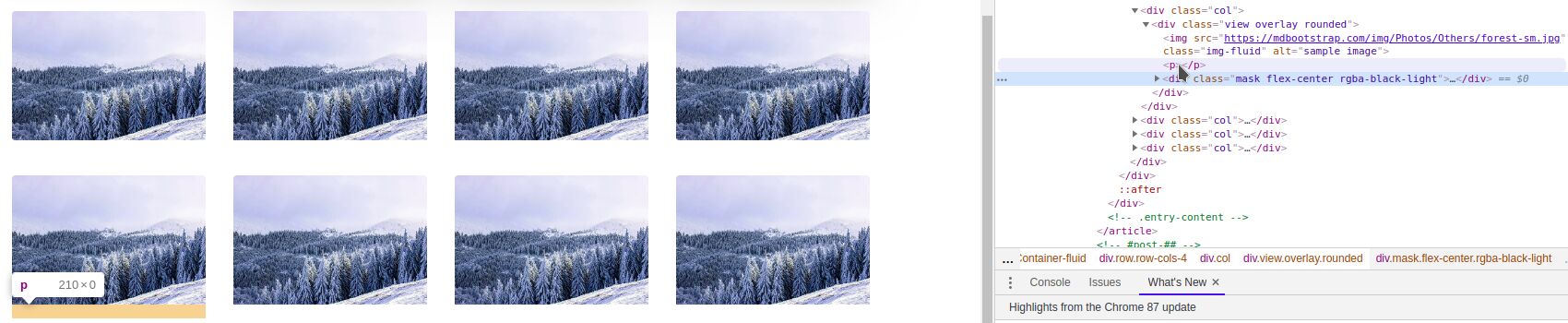
I can see that this offset is caused by a <p> tag added between mask and image. You can check it on your page as the screen below shows.

Remove it and everything should look fine :)
Best regards
Michael Schulz pro premium commented 5 years ago
I found the problem. It is caused by Wordpress. I guess, I am not the only one with this problem. I got the answer from a Wordpress Forum. The problem will be solved by entering this code in the function php. remove_filter( 'the_content', 'wpautop' ); remove_filter( 'the_excerpt', 'wpautop' ); Then Wordpress stops entring
by themself.
Krzysztof Wilk staff commented 5 years ago
Hi!
Yes, WordPress can automatically add p or br tags. Especially when you are copying a code to the editor.
I think your solution is good, but you can also fix it using plugins or move your code to the template files :)
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: MacBook
- Browser: Safari
- OS: MacOSX BigSur
- Provided sample code: No
- Provided link: Yes