Topic: How to use multi-range slider
Hi! In multi-range slider demonstration page it says: "This plugin does not work with MDB Slider, which is available in MDB Pro version." I own MDB Pro so how am I able to use multi-range slider, since the example html/javascript codes won't work for me... Thanks!
Actual behavior
Resources (screenshots, code snippets etc.)
Mateusz Łubianka
staff answered 6 years ago
Hi Ott Kask!
Check out the multi-range documentation: https://mdbootstrap.com/plugins/jquery/multi-range/ There is 'getting started' page. If you want to use multi-range slider you should link extra css and js links to your project. './css/addons-pro/multi-range.min.css' ' src="./js/addons-pro/multi-range.min.js'
Best regards,
karatemom commented 6 years ago
Hi Mateusz, Can you please share where I can download the multi-range.min.css and .js files? I spent the last fifteen minutes looking for them at the "getting started' tab page and didn't find it. I don't see the download link in the plugin documentation page, https://mdbootstrap.com/plugins/jquery/multi-range/, either. Also, do you know if this add-on is available for React MDBootstrap library as well? Thank you!
Grzegorz Bujański commented 6 years ago
Hi. Multi-range is a pro component. Did you buy pro license? To be honest I don't know what it looks like in react and I don't want to confuse you. It's best if you create a new thread in the reacta forum and ask about it.
Ott Kask
answered 6 years ago
Hi!
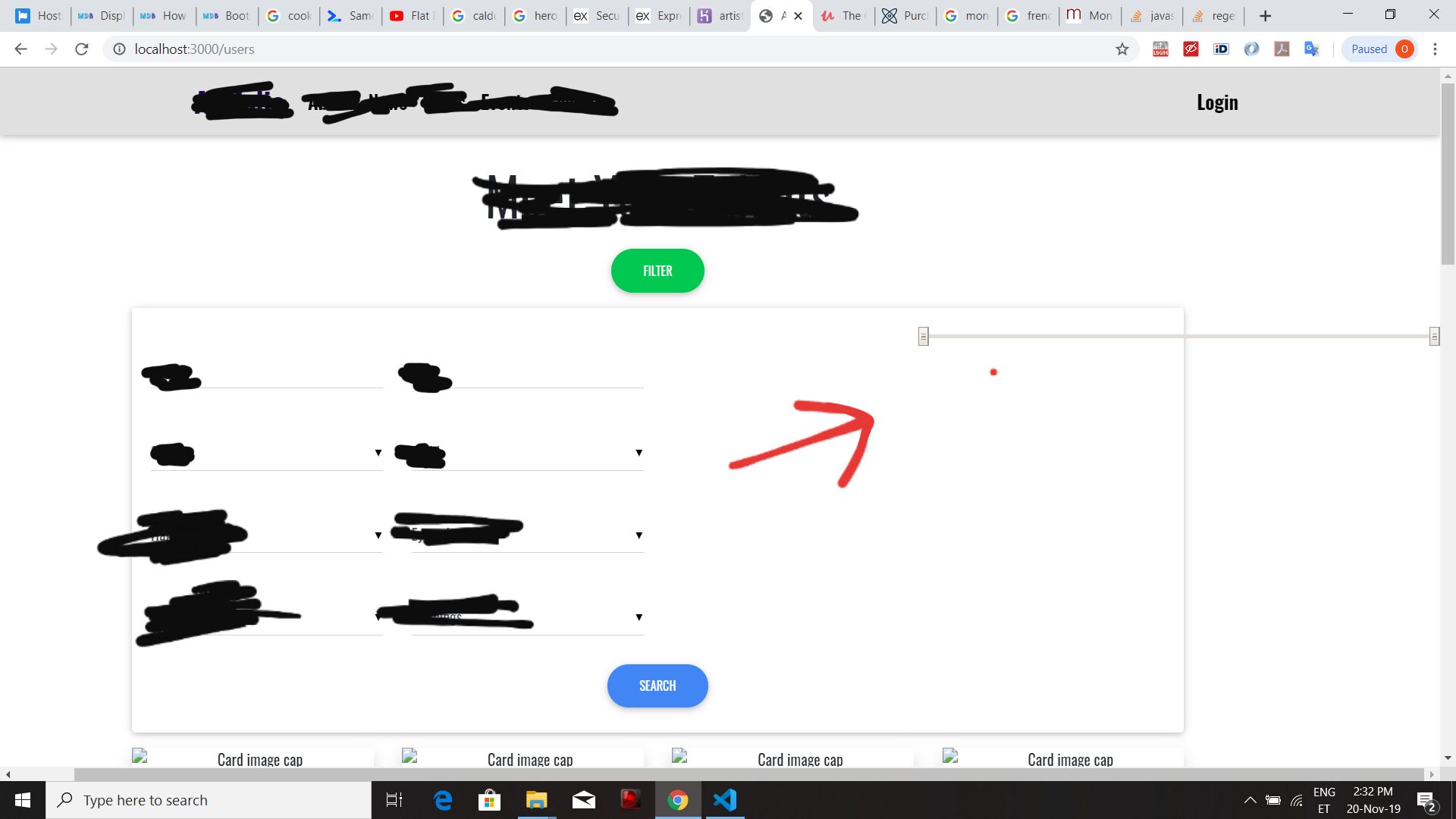
Just added multi-range css and js libraries to my project (also tested and confirmed that the files are loaded) and got this output:

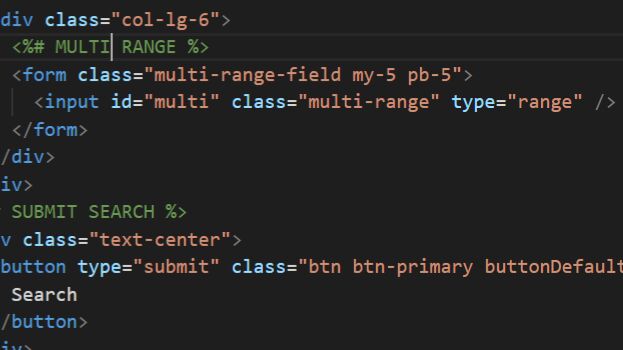
The element:

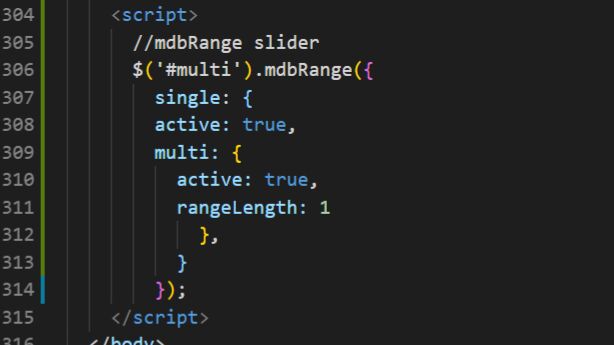
And initialization:

Ott Kask
answered 6 years ago
After some testing I discovered that it works as needed in a blank area inside element (no wrapping elements), but the thing is my multi-range slider is inside a larger group of divs consisting of a main form and many rows and cols. By adding the 'multi-range-field' class to my main form(excluding the problem of having a form inside a form) I got the handlers to look right, but the thumbs are shifted to the left, moreover the whole range element is shifted to the right ignoring the container.
Ott Kask
answered 6 years ago
This is the whole form section:
<div class="collapse" id="searchCollapse">
<form class="multi-range-field" action="/users" method="GET">
<div class="card card-body">
<div class="row text-center">
<div class="col-md-6">
<div class="row">
<div class="col-lg-6">
<%# NAME INPUT %>
<div class="md-form">
<input
id="searchName"
class="form-control"
type="search"
name="name"
aria-label="Search name"
/>
<label for="searchName">Name</label>
</div>
</div>
<div class="col-lg-6">
<%# ALIAS INPUT %>
<div class="md-form">
<input
id="searchAlias"
class="form-control"
type="search"
name="alias"
aria-label="Search alias"
/>
<label for="searchAlias">Alias</label>
</div>
</div>
<div class="col-lg-6">
<%# INPUT 3 %>
<div>
<select class="mdb-select md-form" name="input3" multiple>
<option value="" disabled selected>Input3</option>
<option value="option1">option1</option>
</select>
<button type="button" class="btn-save btn btn-primary btn-sm">Save</button>
</div>
</div>
<div class="col-lg-6">
<%# INPUT 4%>
<div>
<select class="mdb-select md-form" name="input4" multiple>
<option value="" disabled selected>input4</option>
<option value="option1">option1</option>
</select>
<button type="button" class="btn-save btn btn-primary btn-sm">Save</button>
</div>
</div>
<div class="col-lg-6">
<%# INPUT 5 %>
<div>
<select class="mdb-select md-form" name="input5" multiple>
<option value="" disabled selected>input5</option>
<option value="option1">Brown</option>
</select>
<button type="button" class="btn-save btn btn-primary btn-sm">Save</button>
</div>
</div>
<%# INPUT 6 %>
<div class="col-lg-6">
<div>
<select class="mdb-select md-form" name="input6" multiple>
<option value="" disabled selected>input6</option>
<option value="option1">option1</option>
</select>
<button type="button" class="btn-save btn btn-primary btn-sm">Save</button>
</div>
</div>
<div class="col-lg-6">
<%# INPUT 7 %>
<div>
<select class="mdb-select md-form" name="input7" multiple>
<option value="" disabled selected>input7</option>
<option value="option1">option1</option>
</select>
<button type="button" class="btn-save btn btn-primary btn-sm">Save</button>
</div>
</div>
<div class="col-lg-6">
<%# INPUT 8 %>
<div>
<select class="mdb-select md-form" name="input8" multiple>
<option value="" disabled selected>input8</option>
<option value="option1">option1</option>
</select>
<button type="button" class="btn-save btn btn-primary btn-sm">Save</button>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<%# RANGE 1 %>
<div class="my-5 pb-5">
<input id="multiRangeAge" class="multi-range" type="range" name="ageRange" />
</div>
<%# RANGE 2 %>
<input id="multiRangeHeight" class="multi-range" type="range" name="heightRange" />
</div>
</div>
<%# SUBMIT SEARCH %>
<div class="text-center">
<button type="submit" class="btn btn-primary buttonDefault">
Search
</button>
</div>
</div>
</form>
Ott Kask
answered 6 years ago
I'm sorry for generating a monologue, but I temporarily fixed the issue by adding position: absolute and hardcoding the location although I don't find that solution preferable so I would be thankful for some insight about the multi-range wrong positioning. I also found out that it multi-range doesn't function properly on microsoft edge. Thanks!
Mateusz Łubianka
staff answered 6 years ago
Hi,
please, create a snippet showing your problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No