Topic: How to place MDB Angular Template integrating with ASP MVC
Khurram Ali
asked 7 years ago
I have successfully integrated MDB Angular Dashboard template in ASP MVC application using this article https://www.mithunvp.com/angular-asp-net-mvc-5-angular-cli-visual-studio-2017/
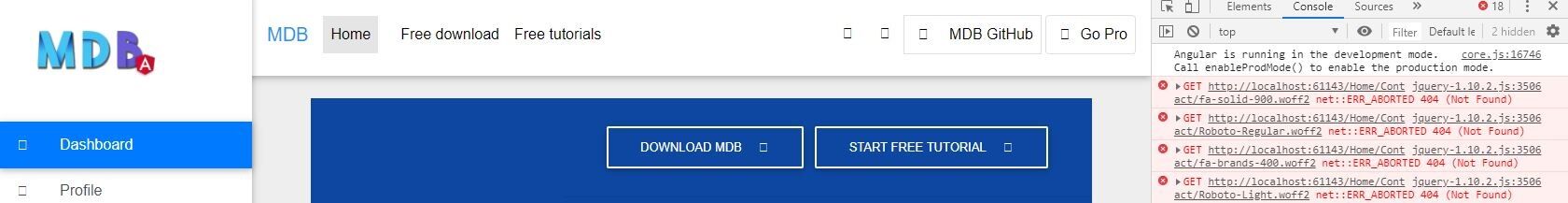
I have updated all images to new path i.e. ../../../Scripts/assets/img/ and am able to see the images but I keep getting errors about font files and mdb-icon is showing blank box, localhost:61143/Home/Contact/dashboards/fa-solid-900.woff2 net::ERR_ABORTED 404 (Not Found)

where Home is my controller Contact is my action and dashboards is the folder for my dashboard component, any idea how to solve this?how do I update the path for font files? TIA
Arkadiusz Idzikowski
staff answered 7 years ago
Hello,
Please check our installation guide:
https://mdbootstrap.com/docs/angular/getting-started/net-core-integration/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.4
- Device: PC
- Browser: Chrome
- OS: WIndows 10
- Provided sample code: No
- Provided link: Yes