Topic: How to Add Scroll bars in Mega menu light version in Col-lg, Col-xl
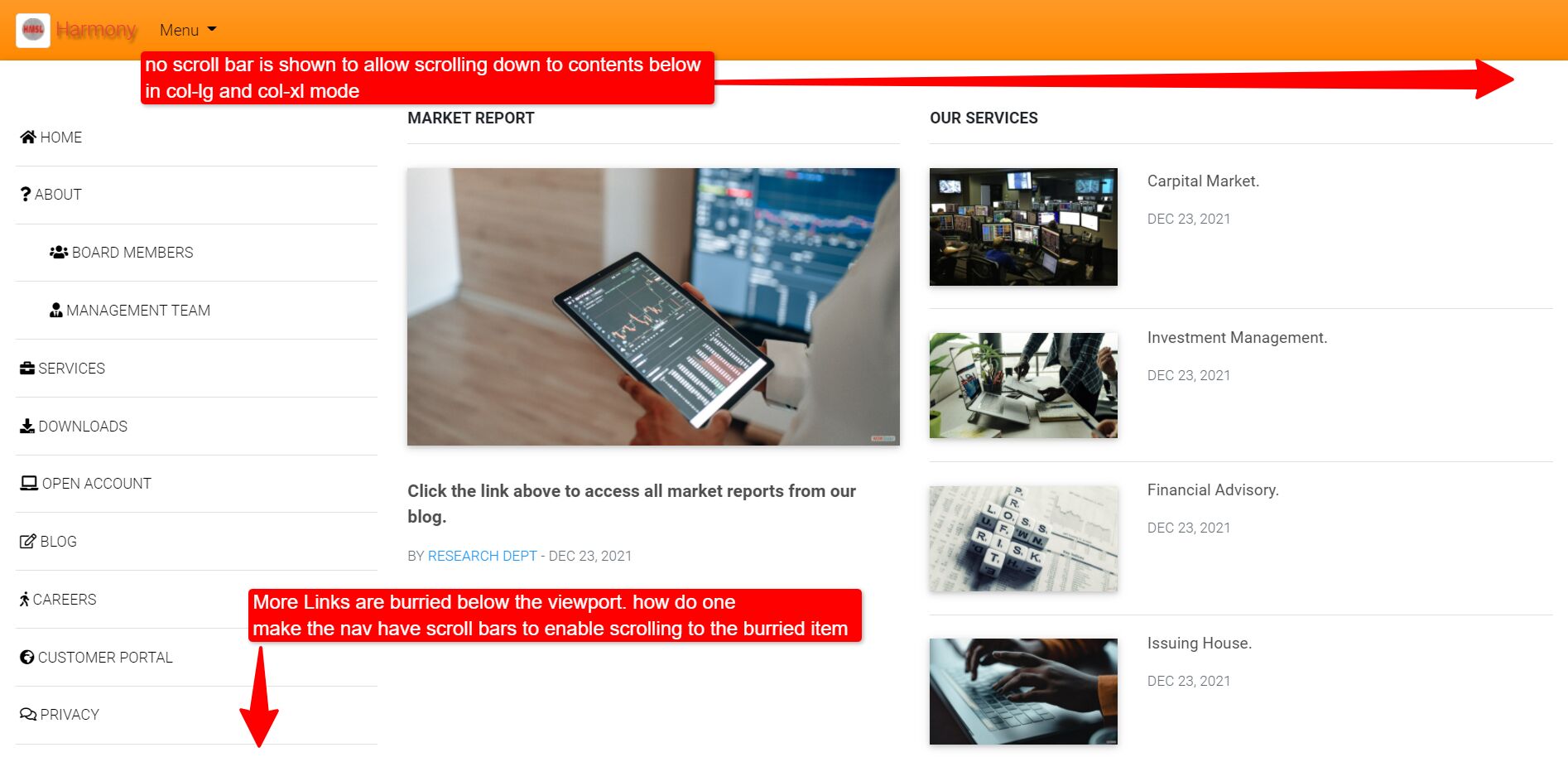
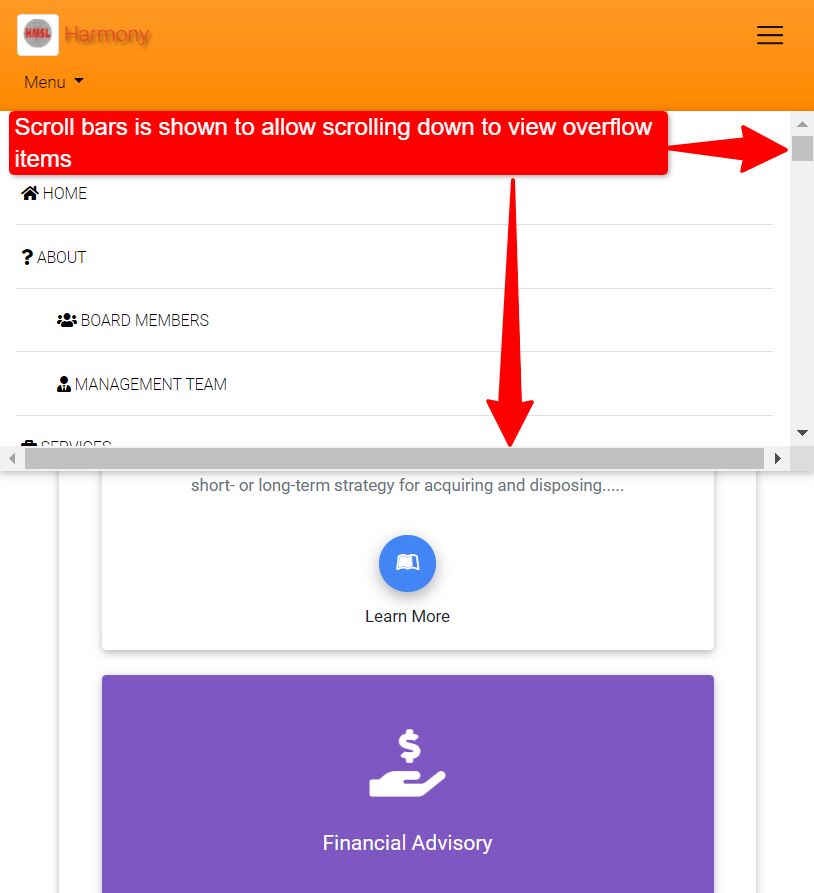
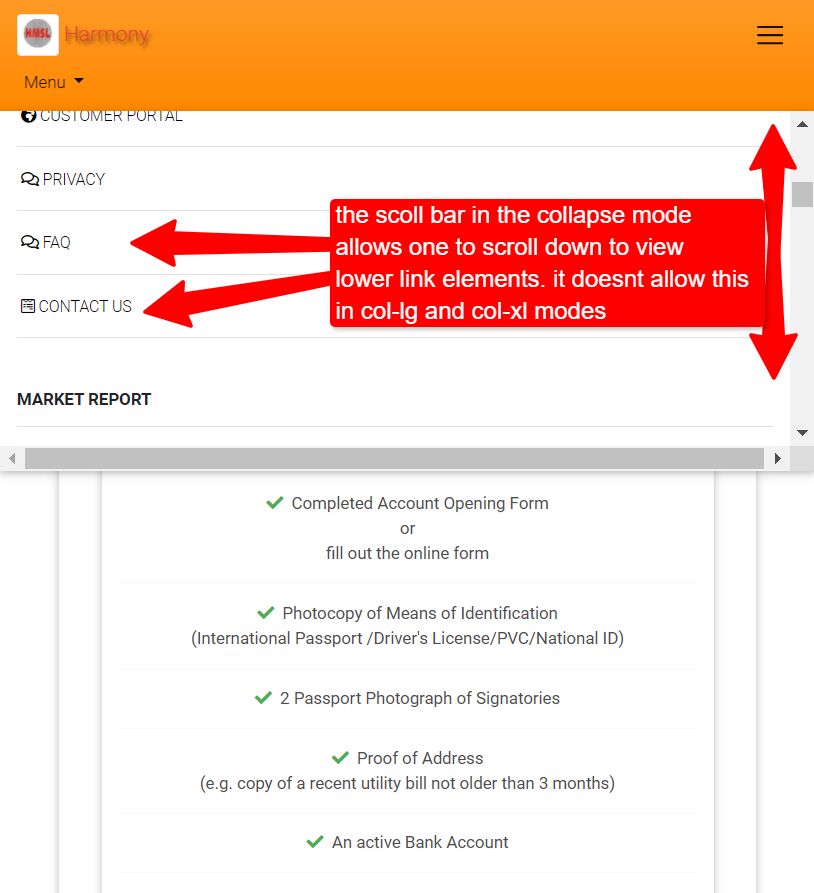
*Expected behavior*The Mega menu light version is an awesome nav menu. when more Li elements are added, it is supposed to add scroll bars on the menu to display the overflow Li elements. it does this wonderfully when it toggles on a mobile mode. but does not on the Lg and xl mode. there is FAQ and Contact us Link element below the Privacy Link element. Please can you show me how to add scroll bars to allow it scroll to reveal lower link element?
Actual behavior the Mega menu light version maintains the list of the LI elements in its viewport when in LG and XL mode. when more items are added and they overflow the viewport of the menu, the menu cuts of the lower list Items in its nav links.
Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: MDB4 4.20.0
- Device: Laptop
- Browser: Edge, Chrome
- OS: Window 10
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 4 years ago
Hello @LordMark,
Please create a code snippet with your issue, that we will be able to fix it in this exact situation.
Keep coding, Mikołaj from MDB