Topic: How stylizing switch when the input is required
Hello,
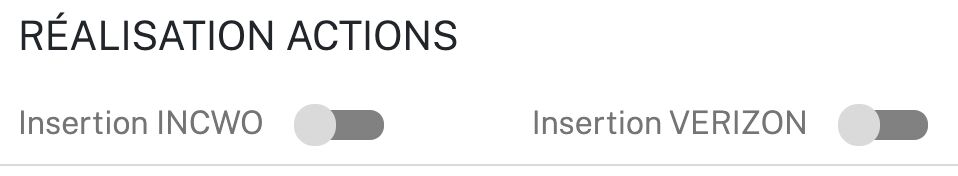
I would like stylizing the label of my switch when my input is required. The control is ok but no the style, the label no change red color ;) Have you idea a code to ad my CSS ?


Krzysztof Wilk
staff answered 5 years ago
Hi!
I think that you can't achieve it with just CSS - you need to use SCSS / SASS or a little bit JavaScript, I made a sample solution with second one for you, try this code:
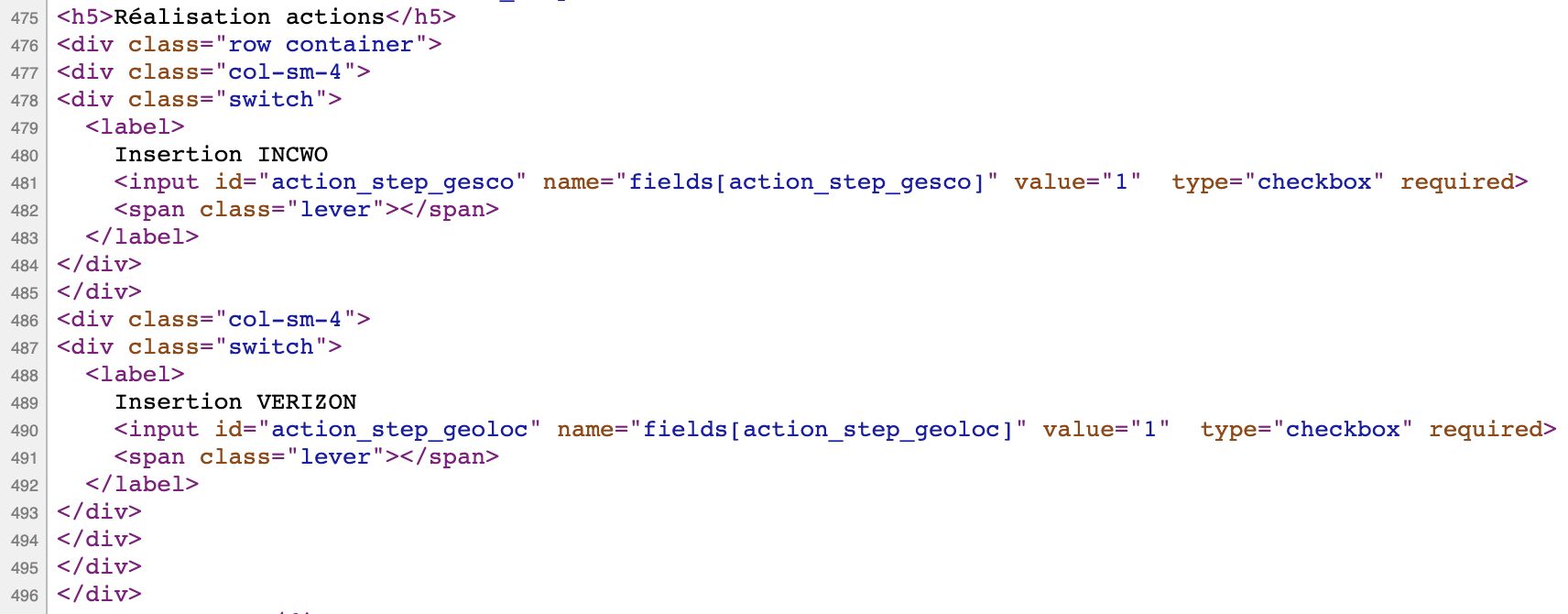
HTML:
<div class="switch">
<label id="label">
Off
<input type="checkbox" id="input" required />
<span class="lever"></span> On
</label>
</div>
JS
const attr = $('#input').attr('required');
if (attr) {
$('#label').css('color', 'red');
};
I hope it'll meet your expectations :)
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Mac
- Browser: Chrome
- OS: Catalina
- Provided sample code: No
- Provided link: No