Topic: :Hover not working because important overrides
Expected result: Hovering buttons should slightly change their colors
Current result Nothing happens because an important tag is not being overwrited. (Also, why so many importants in the library? They smell like bad design and are hard to work with.)
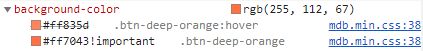
You can see how the browse interprets the css below:

Marta Szymanska
answered 7 years ago
Hi,
sometimes we use an !important flag to overwrite bootstrap styles. We will try to fix that soon.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: PC
- Browser: Any
- OS: Windows 10
- Provided sample code: No
- Provided link: No