Topic: Highlighting "today" and/or selected date in DatePicker
I'd like to highlight selected date, like in the "prefill" example on Date Picker "examples & tutorial" page. That example looks different from all others, but I can not realize the difference in settings. (4.8.7-PRO)
Expected behavior

Actual behavior

Resources (screenshots, code snippets etc.)
MDBootstrap
staff pro premium priority answered 7 years ago
Hi Sundance,
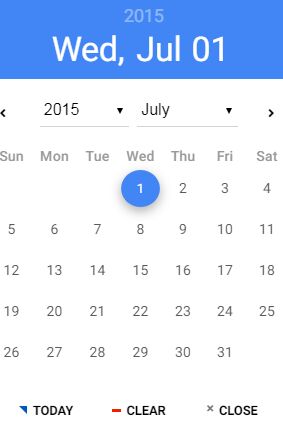
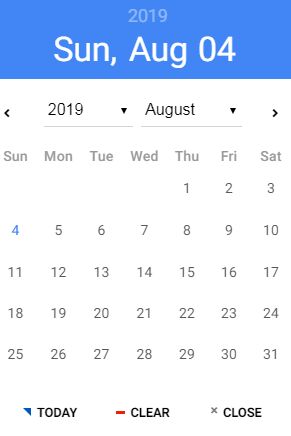
Until the value is selected in the date picker only "today" will be slightly marked (blue font). The circle around the number is shown after this date is picked in the input. This is the way we showcase what the input value is. Prefill option of datepicker works exactly like described in the docs. You have to add data-value="[2015,6,1]" with the given date format explained in the docs.
If you need additional help I am here for you.
Best Regards, Piotr
Pavan Bandi
answered 5 years ago
Add autoclose: "true"
This will help highlighting selected date
<script type="text/javascript">
$(document).ready(function () {
$('#SelectDate').datepicker({
format: "dd/mm/yyyy",
autoclose: "true"
});
});
</script>
Marcin Luczak staff commented 5 years ago
Hi @Pavan Bandi,
Thank you for contributing to our community and showing this nice solution :)
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: PC
- Browser: Chrome
- OS: Windows 7 Prof. 64-bit
- Provided sample code: No
- Provided link: No