Topic: Hide/eliminate 'label' in bar charts?
richb-hanover
asked 7 years ago
Expected behavior
With a Bar Chart, I would like to hide the "label" (e.g., the red rectangle and "% of Votes" on https://mdbootstrap.com/docs/jquery/javascript/charts/#options)
Or hide the red rectangle (only) - I could modify the "label" string to work in my setting.
Actual behavior
It doesn't appear to be possible to hide/remove the "label".
Thoughts? Many thanks.
AdamJakubowski
staff pro premium priority answered 7 years ago
Hi,
If you want to remove the "label" you just need to delete some parts of code to look like on the first photo.

 Best Regards,
Best Regards,
Adam
richb-hanover
answered 7 years ago
Sorry, I didn't make myself clear. It looks as if you have removed the first elements of the data, labels, background, and borderColor arrays. That gets rid of the first bar of the 6 bars, and only shows 5 bars.
What I really I wanted to eliminate the items (both the colored rectangle and the "# of Votes" text) above the chart
I have tried setting label to "" What else?
Note: the image upload doesn't seem to be working - the image is at: https://imgur.com/gallery/gvzheE5
Thanks.
richb-hanover commented 7 years ago
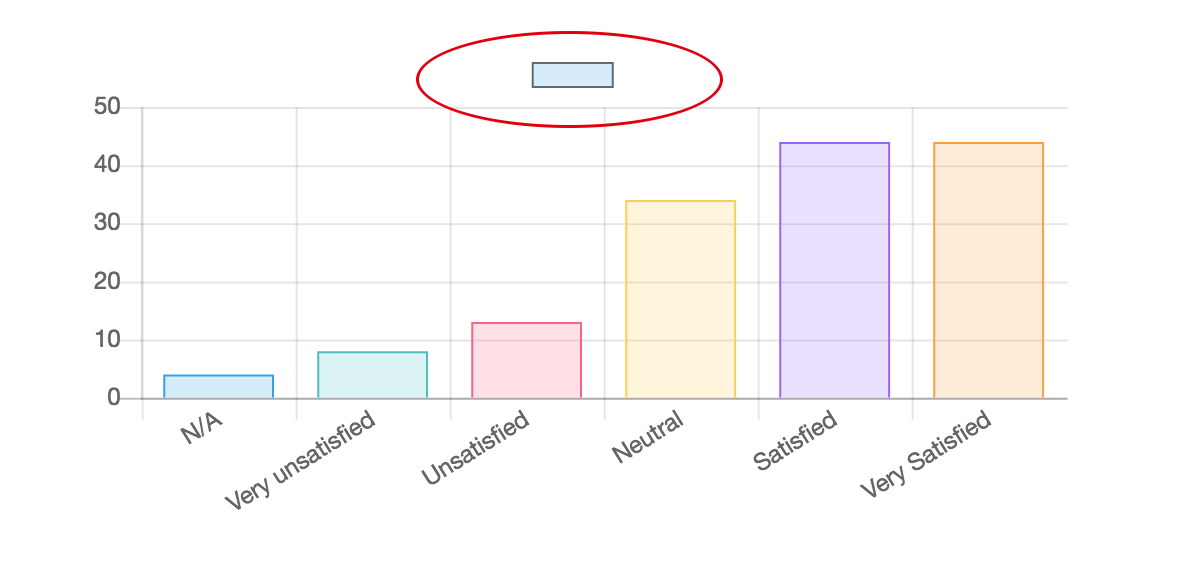
Update: Setting label: '' removes the text Is there a way to remove/hide the rectangle?
richb-hanover
answered 7 years ago
Here's the current state. Setting label: "" removes the "undefined", but the (blue) rectangle remains in place. See the image below.
Any updates on hiding that rectangle?

richb-hanover commented 7 years ago
Update: I also wanted to say that this is a very cool library. I got an attractive page working in a very short time... Thanks.
AdamJakubowski
staff pro premium priority answered 7 years ago
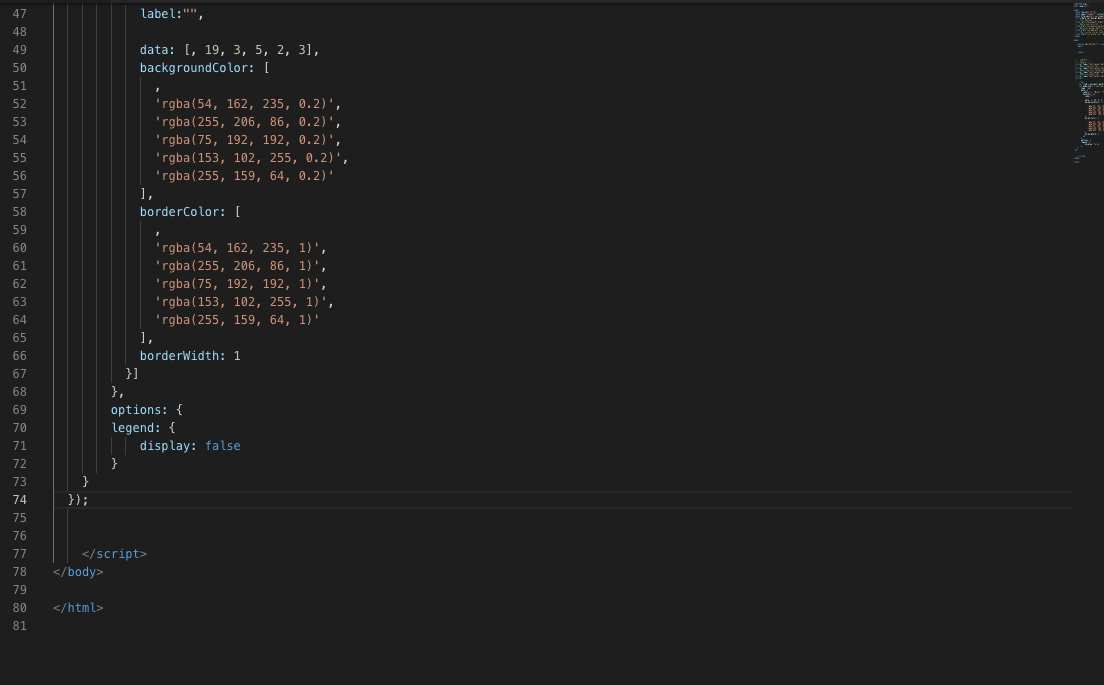
Hi, to remove/ hiding that element just add this
options: { legend: { display: false } } });
at the bottom of your code like on the picture below  Best Regards,
Best Regards,
Adam
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.7
- Device: Desktop
- Browser: Firefox
- OS: macOS 10.12.6
- Provided sample code: No
- Provided link: Yes