Topic: Height of fixed button
I noticed this issue when installing the new version, after having used 4.7the Fixed button container has a height of 500px.which means it covers other buttons or menu item (or anything, really) that happen to be within 500 pixels of it (which could land up to b a lot!)
Here is the snippet, based on your basic setup (no changes made by me): https://mdbootstrap.com/snippets/jquery/moshe/2084785
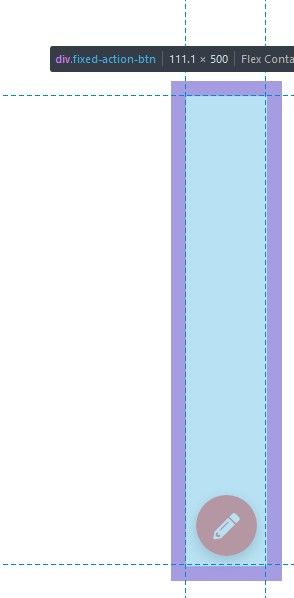
Screenshot:
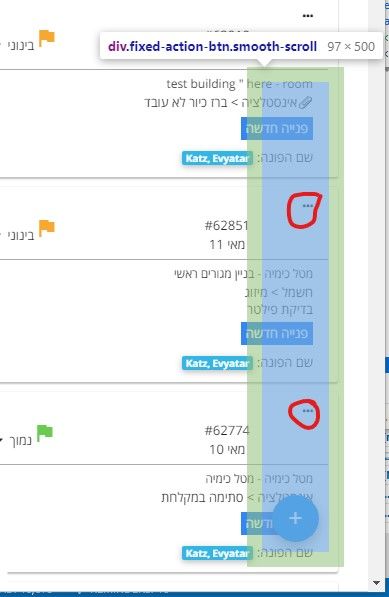
and here is a screenshot from my own app, where you can see how this massive height covers menu items and potentially anything above it:

My code:
<div class="fixed-action-btn smooth-scroll" style="bottom: 25px; right: 24px;">
<a href="ticket_entry" class="btn-floating btn-large blue waves-effect waves-light"><!-- waves-effect-->
<i class="material-icons">add</i>
</a>
What can be done to fix this?
Thanks
daunus
pro premium answered 6 years ago
Hi,
I have the same issue - when do you plan to fix it? MDB PRO 4.19.0 (jquery)
Piotr
Grzegorz Bujański commented 6 years ago
Hi. This will be fixed in the next release
daunus pro premium commented 6 years ago
Great: works fine in MDB PRO 4.19.1
Thanks!
Grzegorz Bujański commented 6 years ago
You're welcome :)
Odermatt
pro premium answered 5 years ago
Hi, How can I change the height of the subbuttons (list items) if I want to show only two not four?
Here is the snippet, based on the basic setup: https://mdbootstrap.com/snippets/jquery/moshe/2084785
Thx Urs
Marcin Luczak staff commented 5 years ago
Hi,
I've refactored your snippet so it does what you said. The only changes made are height styles added to the elements: https://mdbootstrap.com/snippets/jquery/marcin-luczak/3131796
Keep coding, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: PC/Mobile
- Browser: Chrome/Firefox
- OS: Win10/Android
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański commented 6 years ago
Hi. We don't have any workaround solution at this moment. We have this issue in ours to do list.
Kneidels pro commented 6 years ago
Thanks. what about changing the height to 100px ....?
Grzegorz Bujański commented 6 years ago
This is a solution that we are considering but needs to be implemented and tested