Topic: Easy Chart size
Hello,
How fix the text middle when change the size simple chart. I would like also change the size of the text withe the CSS, but before i would like fix the position
JS Code :
$(function () {
$('.min-chart').easyPieChart({
barColor: "#4caf50",
size:150,
onStep: function (from, to, percent) {
$(this.el).find('.percent').text(Math.round(percent));
}
});
My HTML Code :
<div class="text-center">
<span class="min-chart" data-percent="75">
<span class="percent"></span>
</span>
</div>
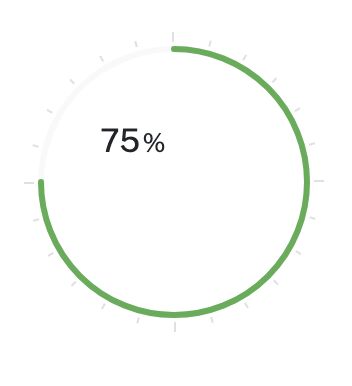
The display result :

Marcin Luczak
staff answered 5 years ago
Hi,
Thank you for reporting this issue. Unfortunately, it seems that changing the size of the pie chart is causing the text center to be corrupted, and removing it from the options will make text centered. For now, we don't have a solution for size changing but we will work to fix this as soon as possible.
Best regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Mac
- Browser: Chrome
- OS: Catalina
- Provided sample code: No
- Provided link: No