Topic: dropdown-item reduce the distance between it
Expected behavior
hallo ,
1.) is it possible to reduce the distance between dropdown-items?
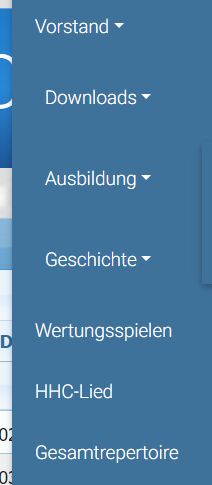
2.) how can justify dropdowns on the left, please have a look on the attached menubar

Actual behavior
Resources (screenshots, code snippets etc.)
Konrad Stępień
staff answered 6 years ago
Hi @gerdhuber,
Can you check this snippet https://mdbootstrap.com/snippets/jquery/kord/1002240?
I did set py-0 for a tag and i set classes for dropdown to display on the left side.
Here you can find mega menu with MULTI-LEVEL dropdown, where dropdown Click Me Too! has dropdown in left site.
Best regards, Konrad.
gerdhuber
pro answered 6 years ago
Hallo Piotr,
here is my code.
<!--Navbar-->
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark primary-color">
<!-- Navbar brand -->
<a class="navbar-brand" href="../../../index.php">HHC</a>
<!-- Collapse button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#basicExampleNav" aria-controls="basicExampleNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapsible content -->
<div class="collapse navbar-collapse" id="basicExampleNav">
<!-- Links -->
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link waves-effect waves-light" href="../../../index.php">Veranstaltungen
<span class="sr-only">(current)</span>
</a>
</li>
<!-- -------------------- -->
<!-- Dropdown Abteilungen -->
<!-- -------------------- -->
<li class="nav-item dropdown multi-level-dropdown">
<a href="../../../_HTML-Seiten/Orchester/1Orchester/1_AO_start_b4.php" id="menu" data-toggle="dropdown" class="nav-link dropdown-toggle w-100 waves-effect waves-light" aria-expanded="true">Abteilungen</a>
<ul class="dropdown-menu mt-2 rounded-0 unique-color border-0 z-depth-1">
<li class="dropdown-item dropdown-submenu p-0">
<a href="#" data-toggle="dropdown" class="dropdown-toggle text-white w-100 waves-effect waves-light">1. Orchester</a>
<ul class="dropdown-menu ml-2 rounded-0 primary-color unique-color border-0 z-depth-1">
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcbilderzufall_b4.php?abt=1" class="text-white w-100 waves-effect waves-light">Fotoalbum
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcuebersicht.php?abt=1&ereignis=1" class="text-white w-100 waves-effect waves-light">Freizeiten
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcuebersicht.php?abt=1&ereignis=2" class="text-white w-100 waves-effect waves-light">Probewochenenden
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcuebersicht.php?abt=1&ereignis=3" class="text-white w-100 waves-effect waves-light">Auftritte
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcereignisse_grid.php?ereig=1" class="text-white w-100 waves-effect waves-light">Terminübersicht
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcyoutube_ueb_b4.php?abt=1" class="text-white w-100 waves-effect waves-light">Youtube-Videos
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcstati_b4.php?orchester=1&" class="text-white w-100 waves-effect waves-light">Anwesenheit
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcnoten.php?oart=1&kategorie=99" class="text-white w-100 waves-effect waves-light">Repertoire
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcarchivbilder.php?abt=1" class="text-white w-100 waves-effect waves-light">Archivbilder
</a>
</li>
</ul>
</li>
<li class="dropdown-item dropdown-submenu">
<a href="#" data-toggle="dropdown" class="dropdown-toggle text-white w-100 waves-effect waves-light">Anfänger</a>
<ul class="dropdown-menu mr-2 rounded-0 primary-color unique-color border-0 z-depth-1 r-100">
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcbilderzufall_b4.php?abt=2" class="text-white w-100 waves-effect waves-light">Fotoalbum
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcuebersicht.php?abt=2&ereignis=3" class="text-white w-100 waves-effect waves-light">Auftritte
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcarchivbilder.php?abt=2" class="text-white w-100 waves-effect waves-light">Archivbilder
</a>
</li>
</ul>
</li>
<li class="dropdown-item dropdown-submenu">
<a href="#" data-toggle="dropdown" class="dropdown-toggle text-white w-100 waves-effect waves-light">Hobby-Orgler</a>
<ul class="dropdown-menu mr-2 rounded-0 primary-color unique-color border-0 z-depth-1 r-100">
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcbilderzufall_b4.php?abt=5" class="text-white w-100 waves-effect waves-light">Fotoalbum
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcuebersicht.php?abt=5&ereignis=3" class="text-white w-100 waves-effect waves-light">Auftritte
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcarchivbilder.php?abt=5" class="text-white w-100 waves-effect waves-light">Archivbilder
</a>
</li>
</ul>
</li>
<li class="dropdown-item dropdown-submenu">
<a href="#" data-toggle="dropdown" class="dropdown-toggle text-white w-100 waves-effect waves-light">Ensemble</a>
<ul class="dropdown-menu mr-2 rounded-0 primary-color unique-color border-0 z-depth-1 r-100">
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcbilderzufall_b4.php?abt=1" class="text-white w-100 waves-effect waves-light">Fotoalbum
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcuebersicht.php?abt=11&ereignis=3" class="text-white w-100 waves-effect waves-light">Auftritte
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcuebersicht.php?abt=11&ereignis=5" class="text-white w-100 waves-effect waves-light">Sonstiges
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcereignisse_grid.php?ereig=1" class="text-white w-100 waves-effect waves-light">Terminübersicht
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcyoutube_ueb_b4.php?abt=11" class="text-white w-100 waves-effect waves-light">Youtube-Videos
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcnoten.php?oart=11&kategorie=99" class="text-white w-100 waves-effect waves-light">Repertoire
</a>
</li>
</ul>
</li>
<li class="dropdown-divider"></li>
<li class="dropdown-item dropdown-submenu">
<a href="#" data-toggle="dropdown" class="dropdown-toggle text-white w-100 waves-effect waves-light">Archiv</a>
<ul class="dropdown-menu mr-2 rounded-0 primary-color unique-color border-0 z-depth-1 r-100">
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcbilderzufall_b4.php?abt=1" class="text-white w-100 waves-effect waves-light">Fotoalbum
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcuebersicht.php?abt=1&ereignis=3" class="text-white w-100 waves-effect waves-light">Auftritte
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcuebersicht.php?abt=1&ereignis=3" class="text-white w-100 waves-effect waves-light">Sonstiges
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcereignisse_grid.php?ereig=1" class="text-white w-100 waves-effect waves-light">Terminübersicht
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcyoutube_ueb_b4.php?abt=1" class="text-white w-100 waves-effect waves-light">Youtube-Videos
</a>
</li>
<li class="dropdown-item p-0">
<a href="/_HHCPHP/viewhhcnoten.php?oart=1&kategorie=99" class="text-white w-100 waves-effect waves-light">Repertoire
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
<!-- Links -->
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link waves-effect waves-light" href="/_HHCPHP/viewhhcnews_b4_like.php">Neues
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-effect waves-light" href="/_HHCPHP/viewhhclinks.php">Links
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-effect waves-light" href="/_HHCPHP/viewhhcnavigation.php">NavigationMap
<span class="sr-only">(current)</span>
</a>
</li>
</ul>
</div>
<!-- Collapsible content -->
</nav>
<!--/.Navbar-->
</section>
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: all
- Browser: all
- OS: Windows 10
- Provided sample code: No
- Provided link: No
MDBootstrap staff pro premium priority commented 6 years ago
Hi gerdhuber,
Can you please create snippet example with your code that initiates this dropdown? I will edit the code to help you accomplish your developer needs.