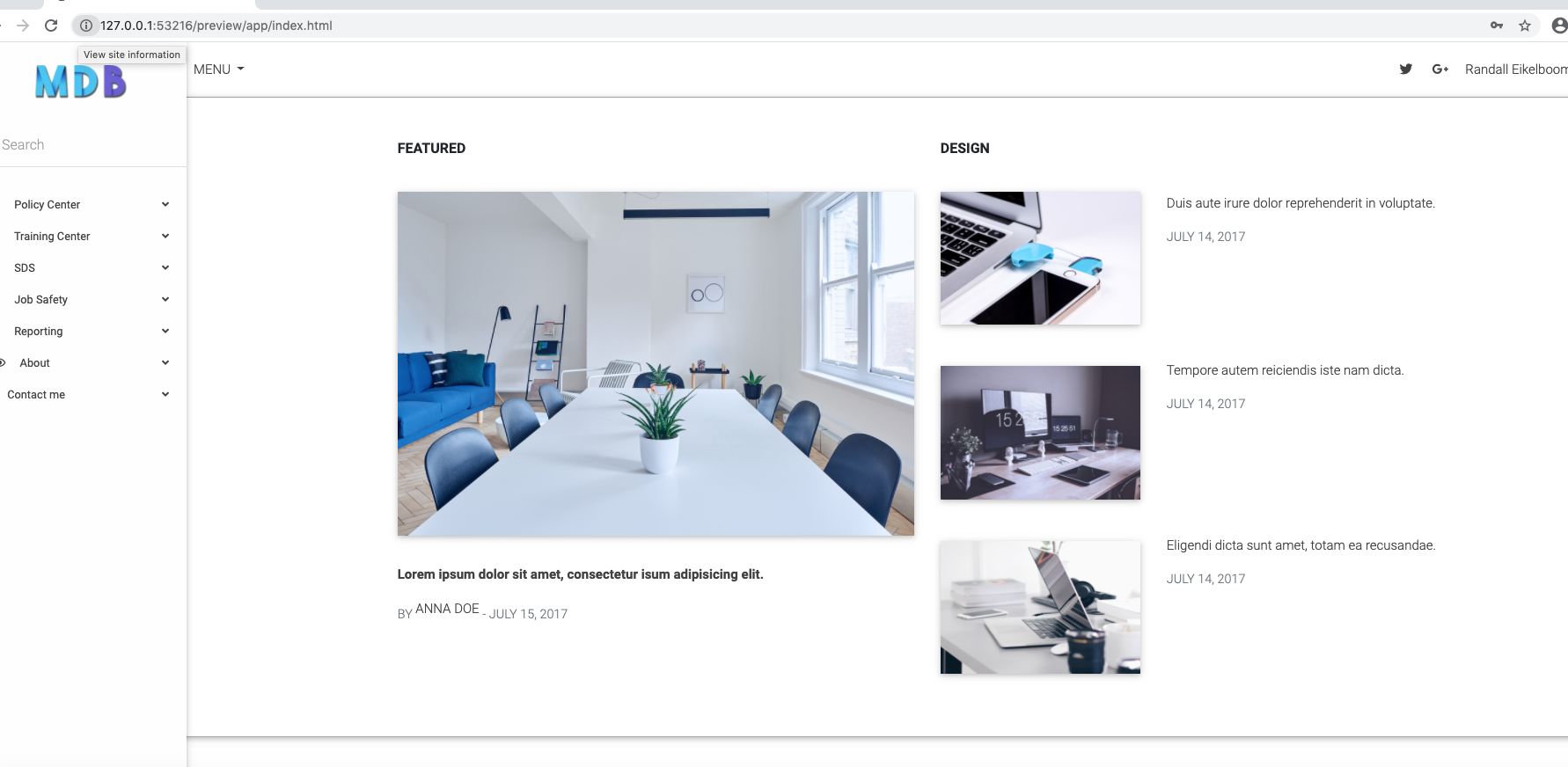
Topic: double nav mega menu - mega menu drop down is hidden by the side nave
Randall.eikelboom
asked 6 years ago
Expected behavior would like the drop down menu to stay left of the side nav
Actual behavior Currently it is partially hidden by the side nav
**Resources (screenshots, code snippets etc
Grzegorz Bujański
answered 6 years ago
Hi. How about this idea: Sidenav by default have set breakpoint to 1440px. So you can add this css rule:
@media (min-width: 1440px) {
.mega-menu {
padding-left: 260px !important;
}
}
Krzysztof Wilk
staff answered 6 years ago
Hi!
Just add .double-nav class to your Navbar code (<nav></nav> tags). Possibly you can add a little bit margin-left to div with .navbar-brand class, it looks good I think when I add .ml-3 class to it :)
Randall.eikelboom commented 6 years ago
HI
I added the double-nav, but it didn't help, My tag is know..
if I add CSSheader, main, footer {padding-left: 240px;}
@media only screen and (max-width : 992px) {header, main, footer {padding-left: 0;}}
it does push it over. Is this CSS also required?
Krzysztof Wilk staff commented 6 years ago
Hmm could you put your code into snippet and share with me? I'll try to check it out in this particular example and find a solution for you :)
Randall.eikelboom commented 6 years ago
sorry for the delay...got sided tracked....here is the link to the snippet ... https://mdbootstrap.com/snippets/jquery/randall-eikelboom/2053660
Krzysztof Wilk
staff answered 6 years ago
Oh, so you want to have sidebar below nav? I missunderstood you ;(
But you can see the solution here: https://mdbootstrap.com/snippets/jquery/mdbootstrap/410516#css-tab-view
Hope It'll help you :D
You can see more examples here: https://mdbootstrap.com/docs/jquery/navigation/compositions/
Randall.eikelboom commented 6 years ago
sorry, no...I want the SideNav to be full height. I would like the nav bar to be a mega menu. When I click on the mega menu button, the left side of the mega menu is partially hidden by the side nav (240px is hidden by the side nav). I would like the left Side of the 'mega menu' to be 240px to the right. (On the snippet, the mega menu button did move to the right, but the mega menu did not)
Randall.eikelboom
answered 6 years ago
Randall.eikelboom
answered 6 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.17.0
- Device: iMac
- Browser: Safara, Chrome
- OS: Mac
- Provided sample code: No
- Provided link: No