Topic: Disable selected column
Description:
After implementation in jQuery to disable the sorting function to the specific column, cannot have an expected result.
Expected behavior
The sort button won't shown on the specified column.
Actual behavior
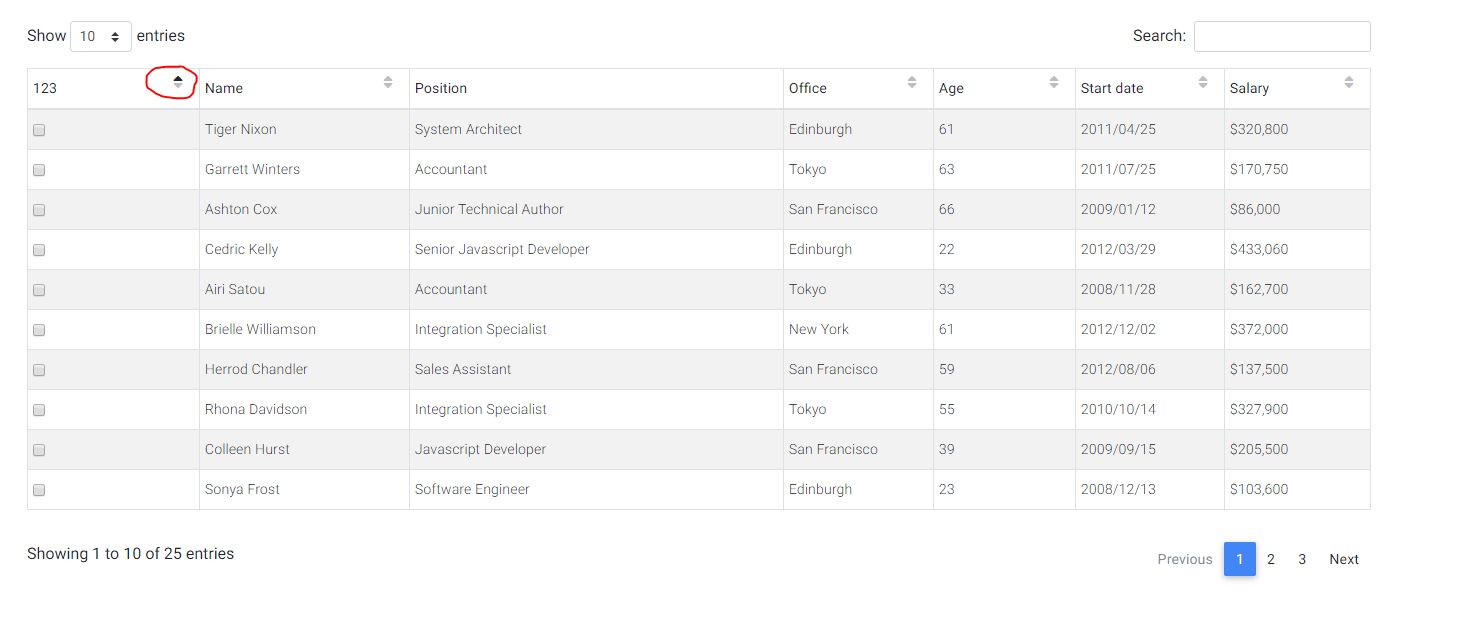
When page initialized the sort button on the specified column still appear but did not have any sorting function on it, until click on the other column's sorting function. (the sorting_disabled class did not add to that specified column) (issue only occurs on first column i.e. targets: 0)
Resources (screenshots, code snippets etc.)
 jQuery:
jQuery:
$('#dtBasicExample').DataTable({ "paging": true, "searching": true, "columnDefs": [ { "targets": [ 0, 2 ], "orderable": false } ], });
Piotr Glejzer
staff answered 6 years ago
Hi,
thanks for the report. I see a little bug here. I added a task to check it and eventually fix this. Sorry about this problem. Have a nice day.
I know this is not a solution but you can remove this sorting by adding this code if you need it:
$('#dtBasicExample').find('.sorting_asc').first().toggleClass(
'sorting_asc sorting_disabled');
Best,Piotr
catherine
answered 6 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.11
- Device: PC
- Browser: Chrome, IE, Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No