Topic: Determining wich row was checked MD Datatable
marco.carrillo
asked 6 years ago
Background and question
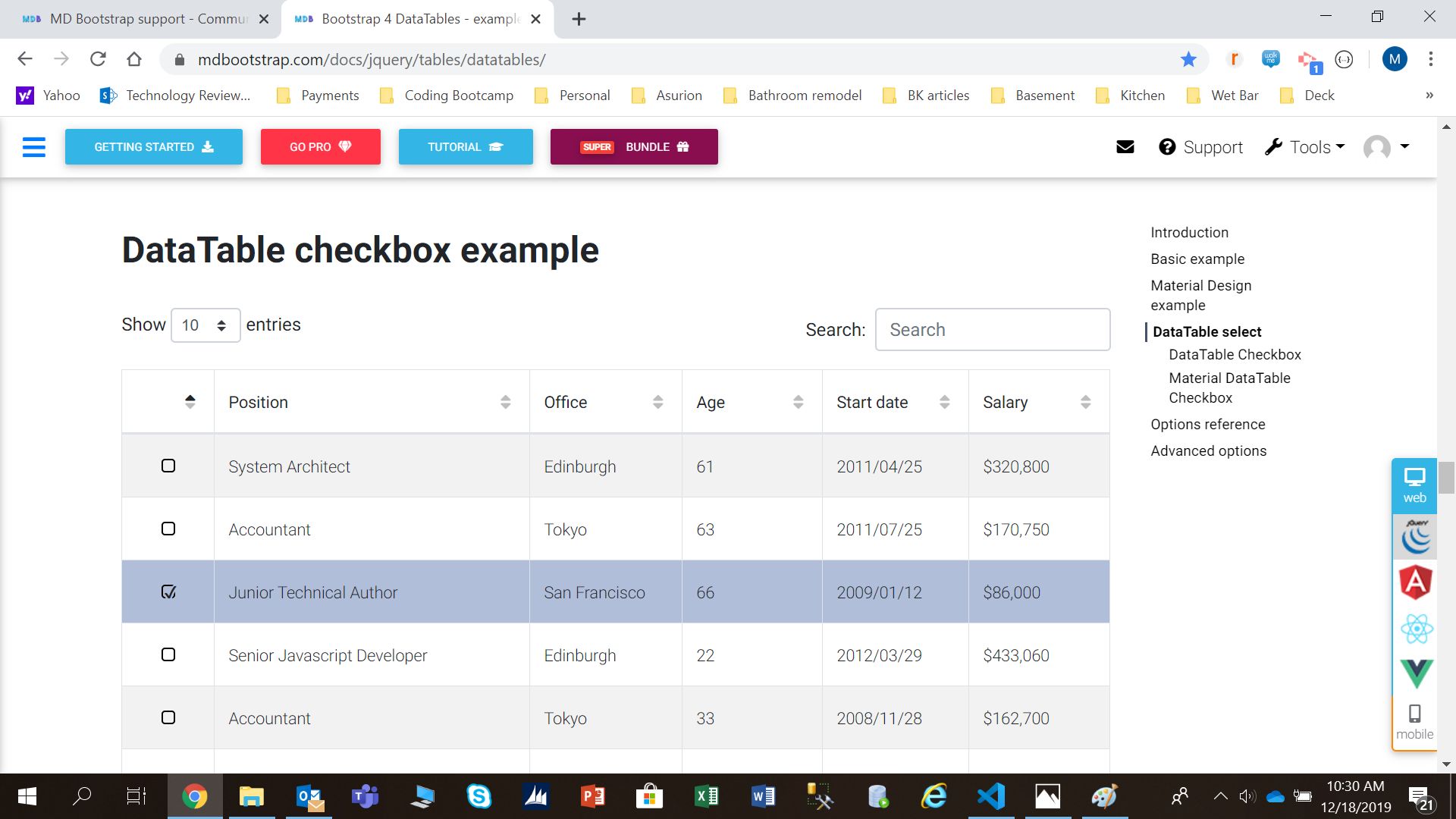
I am using one of the templates provided in your webpage, which is fantastic by the way. It works well, I have been able to replicate all of the functionality. What I need to find out, is once a user has selected a row, how do I know which row, or index has been selected?
Thank you.
Resources (screenshots, code snippets etc.) https://mdbootstrap.com/docs/jquery/tables/datatables/#checkbox-example

lemons
answered 6 years ago
Try something like this:
var table = $('#myDataTable').DataTable({/* your initialization stuff*/});
$selected_rows = table.rows({selected:true});
$selected_row_nodes = table.rows({selected:true}).nodes()
// same for rows in search filter
$found_rows = table.rows({'search':'applied'});
$found_rows_nodes = table.rows({'search':'applied'}).nodes();
// do something for each selected rows
table.rows({selected:true}).nodes().each(function(){
// $(this) = 'tr' element of current row
});
P.S.: if you want to add custom functionality to datatables I recommend to read the official datatable documentation instead of the few samples here at mdb. Also you have more access to the datatable if you append select: "api" to the datatable initialization.
You might need to get the rows tr with row.node() depending on what you want to do...
Mateusz Łubianka staff commented 6 years ago
You right. You can find more advanced config on the official docs. @lemons, good solution.
Best,
lemons commented 6 years ago
Thanks, I prefer to work with the offical docs and use the build in methods as it gives more freedom when interacting a lot with the tables, especially because of pagination. Anyhow one has to read the the docs, when e.g. trying to sort non ISO8601 date formats, implementing data-range filters, export to excel/pdf, adding a multiselect as filter, etc.
Mateusz Łubianka staff commented 6 years ago
Great. I'm glad to hear that everything works well :)
Best,
Mateusz Łubianka
staff answered 6 years ago
Hi @marco.carrillo,
You can try to use jQuery to find elements with .selected class.
const slected = $('#tabID').find('.selected');
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes