Topic: DateTime format of input changed after upgrade to 4.13. Howto set the desired format ?
BrilBroeder
asked 6 years ago
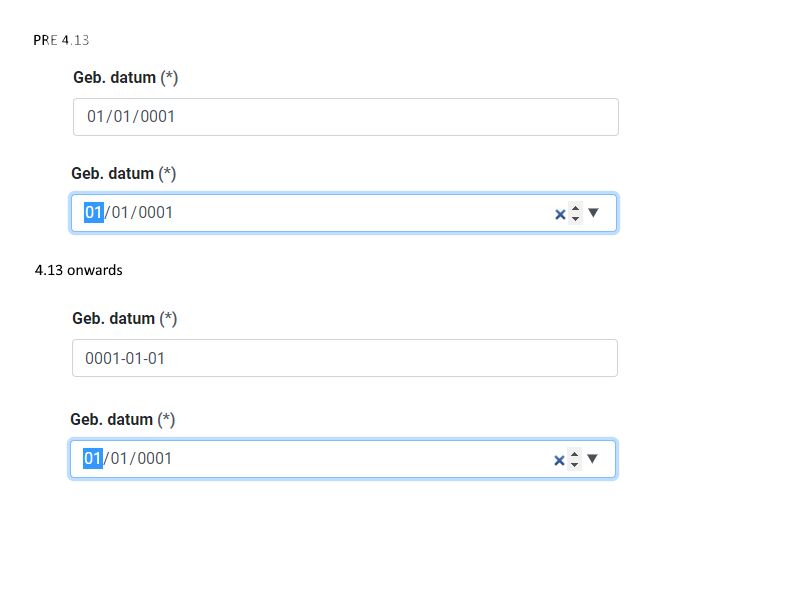
Expected behavior Until 4.12 (pre 4.13) The DateTime format in an input was dd/mm/yyyy and when you focus the field it was dd/mm/yyyy (see screenshot)
Actual behavior After upgrade to 4.13 (4.14.1 has the same issue)
The DateTame format in an input is dd/mm/yyyy and when you focus the field it is dd/mm/yyyy (see screenshot)
Resources (screenshots, code snippets etc.)

Which setting should we change when using the 4.13 or later to have the desired behavior ?
BrilBroeder
answered 6 years ago
https://mdbootstrap.com/snippets/jquery/brilbroeder/1913765
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.13.0
- Device: ANY
- Browser: ANY
- OS: ANY
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 6 years ago
Hi. This should help you: https://mdbootstrap.com/docs/jquery/forms/date-picker/#formats
BrilBroeder commented 6 years ago
Grzegorz, we just need a setting to set centrally not on every input, just as it was until v.4.12. Honnestly this seems a bug that was introduced in v.4.12.
Grzegorz Bujański commented 6 years ago
Please create snippet here: https://mdbootstrap.com/snippets/. I need to look at the code to see how you set the format and why it doesn't work for you anymore