Topic: Datepicker not working - MDB version 4.19
Expected behavior You click on the date field and/or icon and the modal popup will appear with the datepicker.
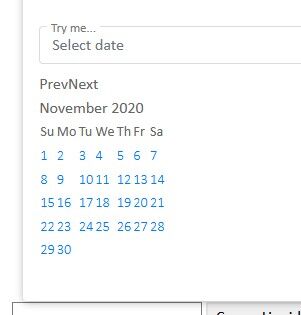
Actual behavior I used exactly the same example of your documentation (not using pickadate but datepicker) and the modal is display without any format at loading (even before clicking on the input field). All JS libraries and CSS files are loaded in the page: <%-- MDB js --%>
<script src="MDB/js/jquery.min.js" type="text/javascript"></script>
<script src="MDB/js/bootstrap.min.js" type="text/javascript"></script>
<script src="MDB/js/popper.min.js" type="text/javascript"></script>
<script src="MDB/js/mdb.min.js" type="text/javascript"></script>
<%-- CSS --%>
<link href="MDB/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="MDB/css/mdb.min.css" rel="stylesheet" type="text/css" />
If I use pickadate, it works.
The code in the page is copy and paste of your 'Basic example' section of https://mdbootstrap.com/docs/jquery/forms/date-picker/. The same page is stating that "This documentation may contain syntax introduced in the MDB 4.17.0..." and I am using 4.19.
Resources (screenshots, code snippets etc.)

Tomek Makowski
staff answered 6 years ago
Hi
Could you reopen your problem in the mdb snippet editor? It would be helpful.
https://mdbootstrap.com/snippets/
Regards
gianlucagiacometti
pro premium priority answered 6 years ago
The javascript logs says: Uncaught TypeError: l is undefined
Tomek Makowski staff commented 6 years ago
Hi
If this error is about Datepicker, just use new syntax pickdate()
Documentation: https://mdbootstrap.com/docs/jquery/forms/date-picker1/
Regards
GaryLinccube
answered 6 years ago
Has there been any resolution to this issue because I am experiencing the same, the styles used by the pickers are different when you initialize them using pickaday() compared to datepicker(). I would like to achieve the inline style from the datepicker() examples referenced in the question above
Tomek Makowski staff commented 6 years ago
Hi
Are you sure that you are using the newest version of MDB? How can I reopen your problem?
Regards
GaryLinccube commented 6 years ago
Hi Tomek,
I am fairly certain I am using the newest version as I only purchased it a couple of days ago.
you should be able to see the issue in this snippet https://mdbootstrap.com/snippets/jquery/garylinccube/2378542
it is currently using pickadate() but you can clearly see this is not the same style nor functionality as datepicker().
If you try change pickadate to datepicker the picker will not show,
I have also noticed on pickadate() the dropdowns are separate for month and year and also the dropdowns do not work.
Can you help me resolve my issue ?
Thanks
Tomek Makowski staff commented 6 years ago
This issue is known. We have it already in our "to do" list and we will try to fix it.
Regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.0
- Device: Desktop
- Browser: Firefox 77.0.1 and Edge 83.0.478
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes