Topic: Datepicker Next and Previous Buttons Not Showing Up
Andrew Ford
pro premium priority asked 7 years ago
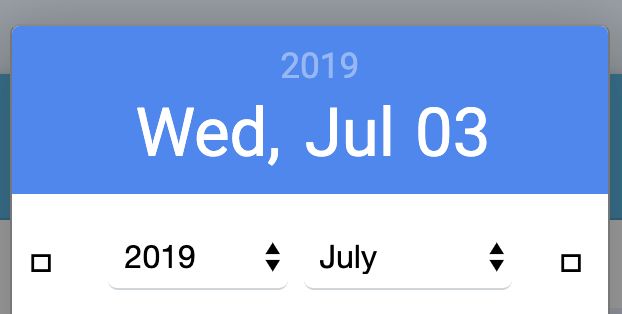
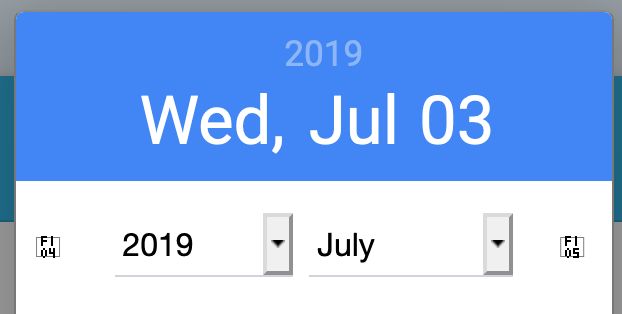
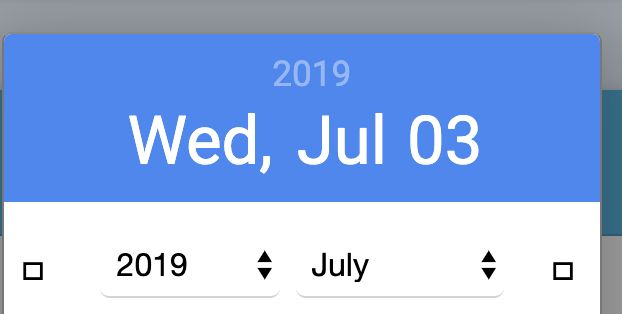
Expected behavior The "next" and "previous" buttons should be displaying.
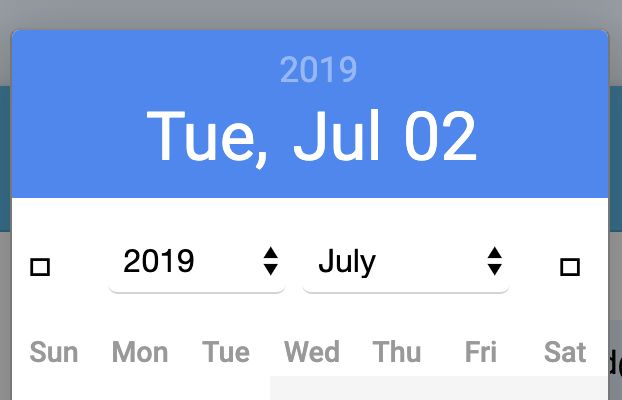
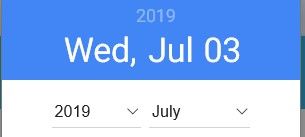
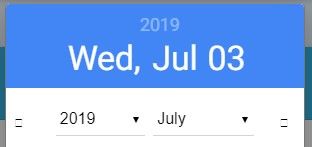
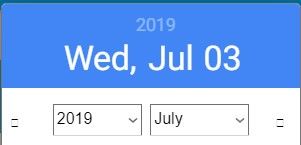
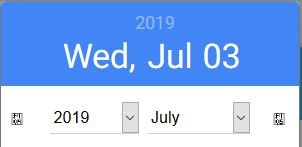
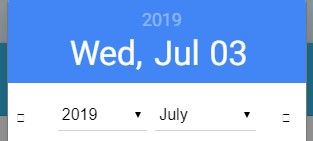
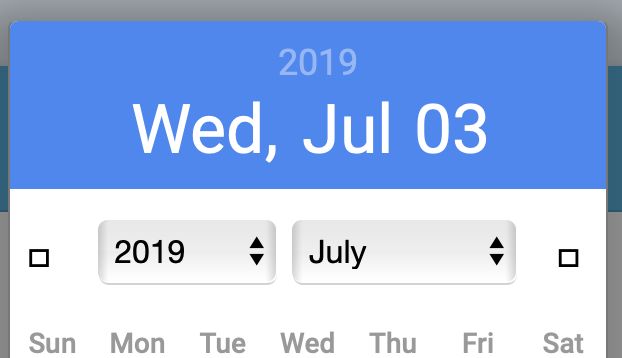
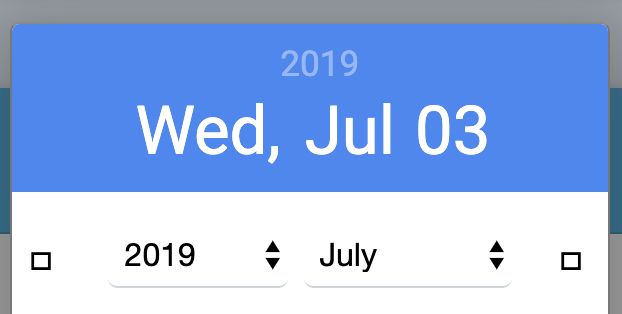
Actual behavior I'm not seeing the "next" and "previous" buttons, just seeing the square black box. I tried with FontAwesome 5.8.2 and 5.9.0.
Resources (screenshots, code snippets etc.)

Marta Szymanska
answered 7 years ago
Hi,
I don't see the problem on my iPhone or browser. Which browser and version do you use?
Best, Marta
Andrew Ford
pro premium priority answered 7 years ago
I'm trying on both Windows and macOS Mojave - I have cleared cache on all browsers (and purged cache via Cloudflare) before doing all this.
I primarily use "Edgium" on macOS Mojave while I am developing websites.
Windows:
- Edge 44.18362.1.0 / EdgeHTML 18.18362, they don't show

Chrome 75.0.3770.100, I still see the boxes

Opera 62.0.3331.18

Firefox 67.0.4

Edge DEV Channel "Edgium" 77.0.197.1

macOS:
- Safari 12.1.1

Chrome 75.0.3770.100

Opera 62.0.3331.18

Firefox 67.0.4

- Edge DEV Channel "Edgium" 77.0.197.1

Marta Szymanska
answered 7 years ago
Hi,
this is a problem only on your computer? The same effect is on your phone? Because we check this in different computers and systems and browsers and it works. Maybe there is some negative interaction of your system with Font Awesome?
Best, Marta
david1
pro answered 7 years ago
I have the same issue. This was not an issue in 4.7.
This question on stackoverflow addresses this: https://stackoverflow.com/questions/17394760/content-property-is-not-working-correctly
It appears that using Private Use code points is not a good idea, but using them with Font Awesome might be a different story - I don't know enough about it to make that determination.
All I know is that it looks great in 4.7 but not in 4.8.
I would like to be able to upgrade to 4.8.5 but there are several backward compatibility breaks with 4.8 - this is just another one. :(
david1
pro answered 7 years ago
Here is the problem and work around:
In mbd.css 4.8 .picker_box .picker_header .picker_nav--prev:before, .picker_box .picker_header .picker_nav--next:before { font-family: "Font Awesome 5 Free"; }
If you are using Font Awesome Pro you need to override this in your app css:
.picker_box .picker_header .picker_nav--prev:before, .picker_box .picker_header .picker_nav--next:before { font-family: "Font Awesome 5 Pro"; }
voila!
Marta Szymanska commented 7 years ago
Hi,
thank you for noticing this, we will fix that in the next release.
Best, Marta
Andrew Ford
pro premium priority answered 7 years ago
I forgot to reply sooner. I figured this out without any CSS-hack.
I was using the new FontAwesome Kit which is a link to a minified js file instead of the css link that has always been provided on https://mdbootstrap.com/education/bootstrap/quick-start/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.8.4
- Device: N/A
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No