Topic: Datepicker issues with 4.19.1 gulp
asavells12
asked 5 years ago
Expected behavior
Datepicker initialized.
Actual behavior
Datepicker is not initialized after using gulp to generate custom .js files. However, it does work when using the generic 4.19.1 mdb.js.
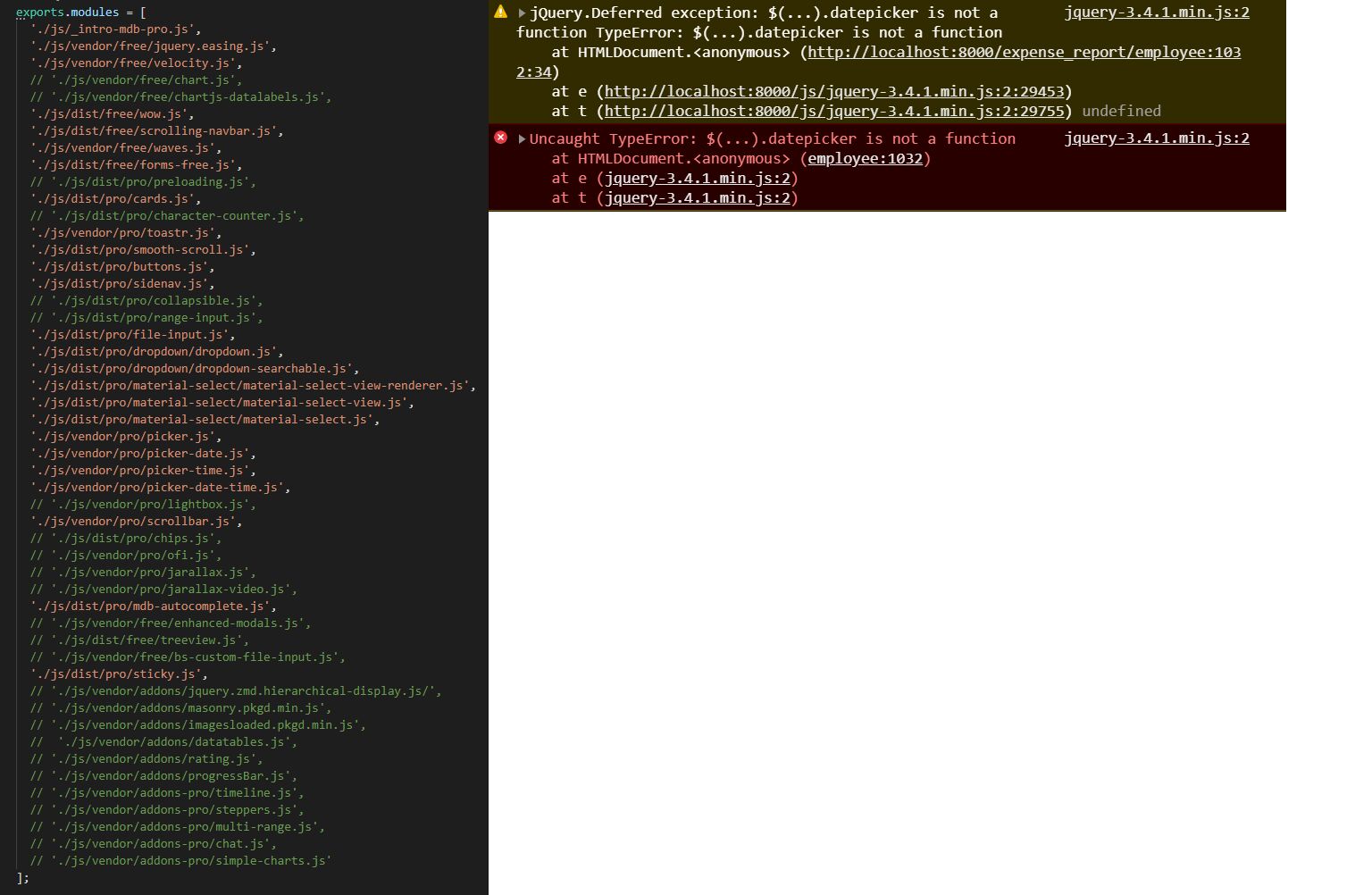
Resources (screenshots, code snippets etc.)
Example of how js is loaded.<script type="text/javascript" src="{{ URL::asset('js/jquery-3.4.1.min.js') }}"></script>
<script type="text/javascript" src="{{ URL::asset('js/popper.min.js') }}"></script>
<script type="text/javascript" src="{{ URL::asset('js/bootstrap.min.js') }}"></script>
<script type="text/javascript" src="{{ URL::asset('js/mdb.js') }}"></script>

asavells12
answered 5 years ago
Found a fix by adding a picker alias to my webpack config.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: PC
- Browser: Chromve/Brave
- OS: Windows
- Provided sample code: No
- Provided link: No