Topic: datepicker icon outside of input
Expected behavior
I use the datepicker input and it works normaly.
Actual behavior
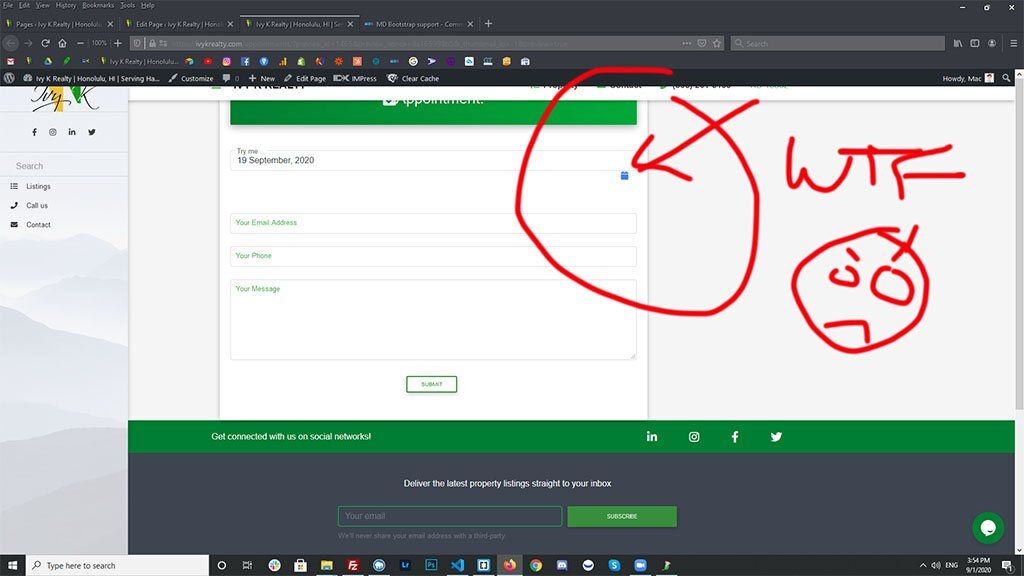
the calendar icon is outside the input field
Resources (screenshots, code snippets etc.)

Krzysztof Wilk
staff answered 5 years ago
Hi!
I think your input is too wide, so the button "jumps" below it, so you can try to check your grid layout, but to confirm my theory - could you provide a snippet with a working example of this modal? Or if it's an example from our documentation - could you tell which example it is too? It'll be very helpful :)
Best regards
Mackenzie
pro premium priority answered 5 years ago
Below is a snippet to all three versions of my code. Strangely enough it works fine in the snippet editor:
Mackenzie
pro premium priority answered 5 years ago
![enter image description here][1]![enter image description here][2] [1]: https://usercontent.mdbootstrap.com/mdb-images/support/f687cd55-c436-446f-8c67-8c8ede96012b-working%20datepicker.jpg [2]: https://usercontent.mdbootstrap.com/mdb-images/support/fe111e80-7d22-45a3-9eb4-0a5868296f78-datepicker2.jpg
Tomek Makowski
staff answered 5 years ago
Hi
Unfortunately, I can't reopen your problem. Send me your project on mail and i'll try to fix it. t.makowski@bootstrap.com
Regards
kcrazy commented 4 years ago
So did you fix it?
Marcin Luczak staff commented 4 years ago
Hi @kcrazy,
Without having any response from the OP on the forum it is hard to say whether the problem was solved or not. If you have a similar issue, please let us know here, best with a snippet of your code, and we will try to help you.
Keep coding, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.19.0
- Device: pc
- Browser: firefox
- OS: Windows
- Provided sample code: No
- Provided link: No