Topic: Datepicker format displayed at the top
career.gmbh
asked 6 years ago
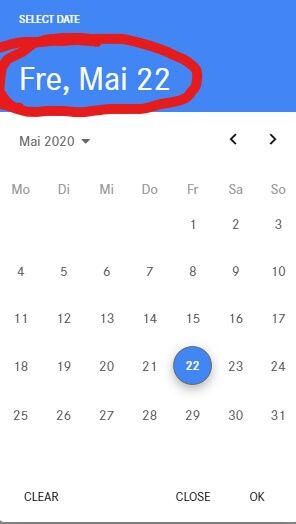
I would like to format the date, that is displayed in the datepicker at the top. It is at english format, but i need it in the german style (dd.mm.yyyy). Changing the format property doesn't affect this field.

This is how i create my datepicker:
$('.datepicker').datepicker({
format: "dd.mm.yyyy",
formatSubmit: 'yyyy-mm-dd',
firstDay: 1,
monthsFull: ['Januar', 'Februar', 'März', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'],
monthsShort: ['Jan', 'Feb', 'Mär', 'Apr', 'Mai', 'Jun', 'Jul', 'Aug', 'Sep', 'Okt', 'Nov', 'Dez'],
weekdaysFull: ['Sonntag', 'Montag', 'Dienstag', 'Mittwoch', 'Donnerstag', 'Freitag', 'Samstag'],
weekdaysShort: ['So', 'Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa']
});
Grzegorz Bujański
answered 6 years ago
Yes, below is an example of how to use it:
$('.datepicker').datepicker({
onOpen: function() {
console.log('Opened up')
}
})
career.gmbh
answered 6 years ago
Is there an event, that is triggered when the picker opens?
Then i could just throw the top part out using the picker__date-display class.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 6 years ago
I am sorry but at the moment there is no such functionality.