Topic: Datepicker format
I am trying to setup the updated datepicker and finding some issue with it.
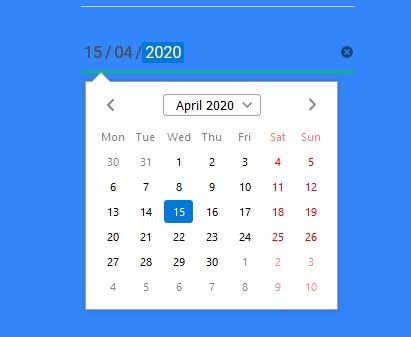
with an input field with the date type (no datepicker initiated) i get the following popup. Is this a new Firefox datepicker or the default Material Design datepicker?
This is my code:
<div class="md-form " id="frequencyDateHolder2">
<input type="date" class=" form-control"
name="frequencyDate" id="frequencyDate" value="">
</div>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: PC
- Browser: Firefox
- OS: Win10
- Provided sample code: No
- Provided link: No
Tags
Related topics
Grzegorz Bujański commented 6 years ago
Hi. Looks like default firefox picker: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date
Kneidels pro commented 6 years ago
Cool thanks. first time i have seen this.