Topic: Date picker in french problem for "today" (and other languages ?)
Hello,
I use the date picker since a while but I expose only now my problem. ;)
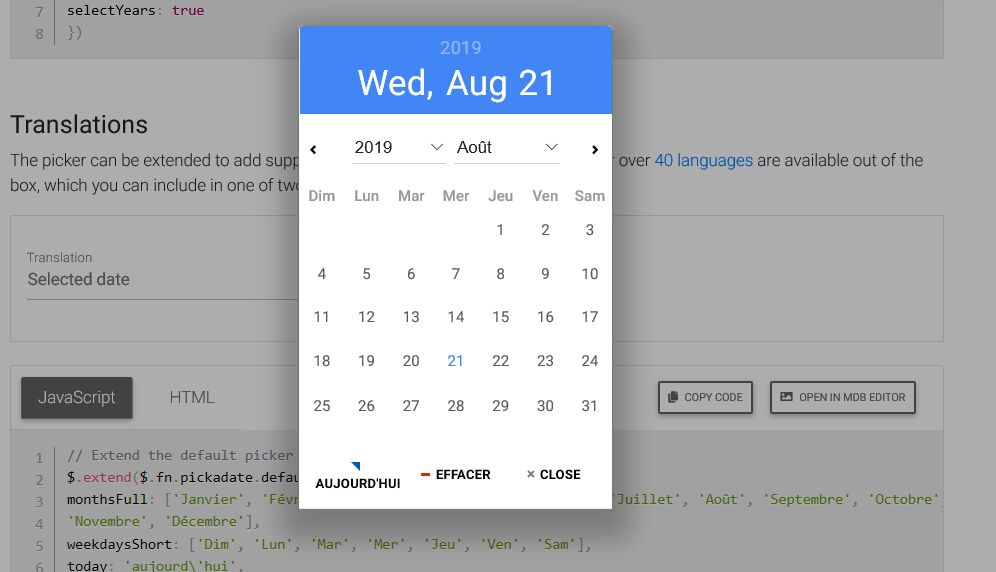
When I translate it, I have a problem for "today" which is "Aujourd'hui" in french.The blue icon and "Aujourd'hui" are in 2 lines instead of one and it's not really beautiful.
Is there a method to have a sort of "text-truncate" or "text-nowrap" for this button? We can correct this whith adding a "white-space: nowrap" in the picker__button--today class, but maybe it would be better to have this by default?
The problem is in your date picker page in the translation part.

Thanks !
Jerome
Wojciech Marciniak
answered 7 years ago
The problem is in the length of the phrase (I love French) as related to the widget width. Try something like this:
your-component.scss
.picker .picker__frame {
max-width: 400px !important;
width: 400px !important;
}
jouvrard
pro answered 7 years ago
Ok, thank you for your help. :)
French is a beautiful language yes, but quite difficult, even for french people sometimes. ;)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.8
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No