Topic: Date input field does not show date selection in Safari on iPhone
Expected behavior
When pressing on a date input field, there should come up de datepicker of the safari.
Actual behavior
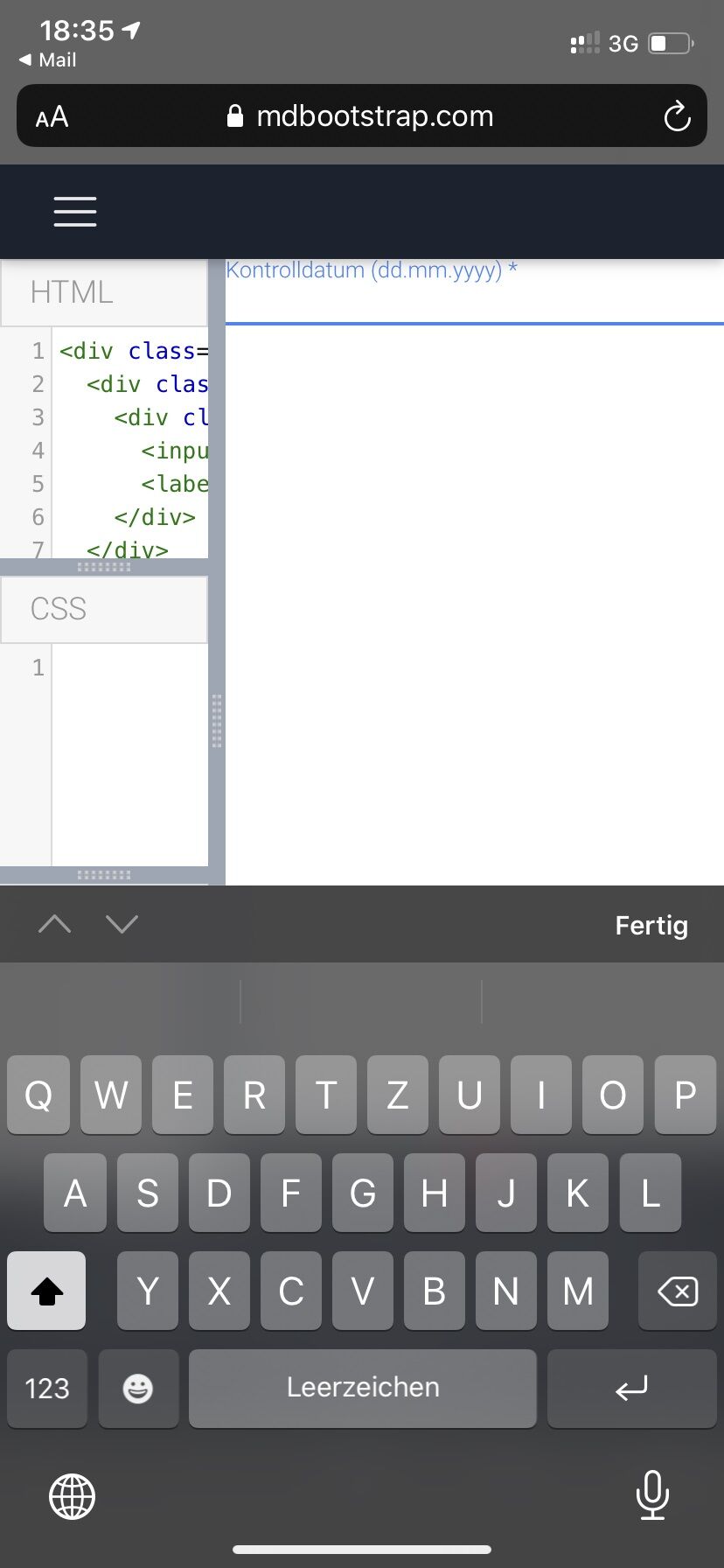
When pressing on a date input field, there is coming up the normal keyboard, instead of the date picker from safari
Resources (screenshots, code snippets etc.)
https://mdbootstrap.com/snippets/jquery/custer/2190356 (has to be opened on iPhone, Safari)

Tomek Makowski
staff answered 6 years ago
Hi
Input type date doesn't provide date picker after click. If you want your component work as expected use datepicker component instead.
Regards
Custer pro premium priority commented 6 years ago
I mean not the datepicker from mdbootstrap. I mean the normal chose of a date in the iPhone Safari Browser. On esch website you click on a date field, there appears not the normal keyboard, it appears a selection for the date. But in mdbootstrap it doesn‘t anymore. Try it.
Custer
pro premium priority answered 6 years ago
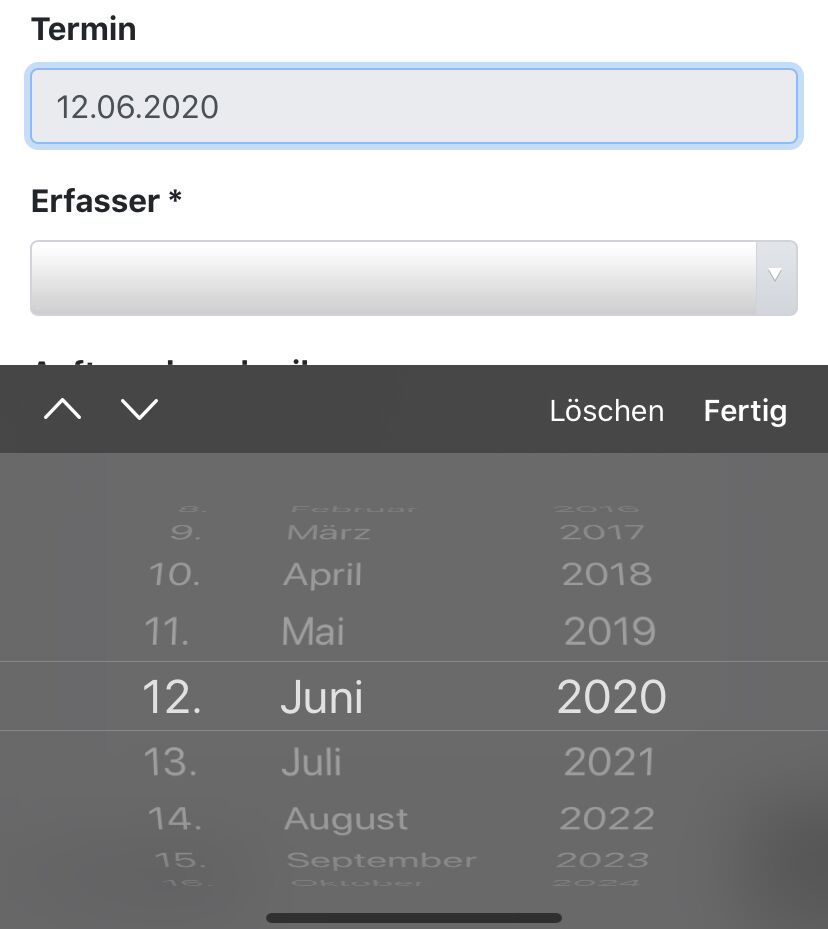
This is the normal behaviour:

Grzegorz Bujański commented 6 years ago
At the moment it is actually not possible to use the default datepicker. But in the next MDB version this will be fixed.
Custer pro premium priority commented 6 years ago
Ok thank you. Because some versions ago, it worked perfectly.
It's even not possible to type in something. So a date input is absolutely useless at the moment.
Is there any workaround?
Grzegorz Bujański commented 6 years ago
Unfortunately not at the moment. But next week there will be a version in which this problem should be solved.
Custer pro premium priority commented 6 years ago
Ok, I hope so. Thank you.
Best regards
Custer
Grzegorz Bujański commented 6 years ago
No problem, best Grzegorz
Custer pro premium priority commented 6 years ago
Works again! Thanks for solving this problem :)
Grzegorz Bujański commented 6 years ago
You're welcome :)
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Pro
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.19.0
- Device: iPhone XR
- Browser: Safari
- OS: iOs 13.5
- Provided sample code: No
- Provided link: Yes