Topic: Datatable Editable Plugin- Datatable error when adding new data to table
Jeffery Blubaugh
asked 6 years ago
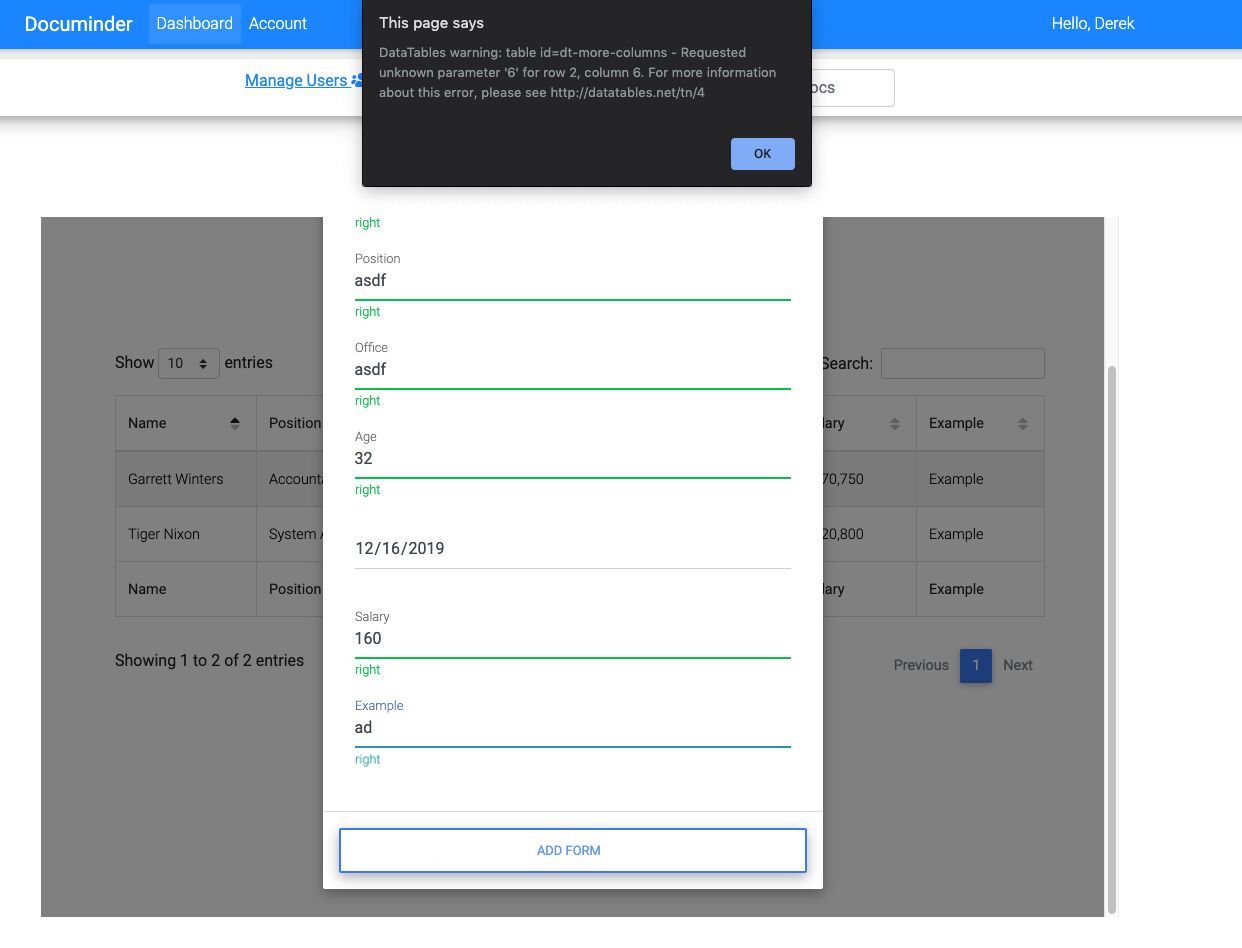
I am using datatable editable plugin 4.8.11 and I get this message when I add a new row.
Expected behavior Simply add a new data table row
Actual behavior Shows this error message- DataTables warning: table id=dt-more-columns - Requested unknown parameter '6' for row 2, column 6. For more information about this error, please see http://datatables.net/tn/4
This is for the
Resources (screenshots, code snippets etc.)
Here is a snippet-
Dmitriy Golishev
pro answered 6 years ago
i have this problem too.
ajax data:[{"firstname":"Tiger","lastname":"Nixon"},{"firstname":"Garrett","lastname":"Winters"},{"firstname":"Cedric","lastname":"Kelly"}]
snippet: https://mdbootstrap.com/snippets/jquery/dmitriy_golishev/1792572?action=forum_snippet
Grzegorz Bujański commented 6 years ago
Hi. I can't open your snippet. Did you delete him?
Dmitriy Golishev pro commented 6 years ago
No, I did not delete it. If the snipped is still not available, I will recreate it.
Grzegorz Bujański commented 6 years ago
Try set dataSrc: 'data' in your code.
Dmitriy Golishev pro commented 6 years ago
@Grzegorz Bujański,i create new snippet without ajax https://mdbootstrap.com/snippets/jquery/dmitriy_golishev/1800131?action=forum_snippet
if dataSet = [["Tiger", "Nixon"], ["Garrett", "Winters"], ["Cedric", "Kelly"]], I have no problem if dataSet = [{"firstname": "Tiger", "lastname": "Nixon"}, {"firstname": "Garrett", "lastname": "Winters"}, {"firstname": "Cedric", "lastname": "Kelly"}]
i have problem:
DataTables warning: table id=dt-more-columns - Requested unknown parameter 'firstname' for row 3, column 0. For more information about this error, please see http://datatables.net/tn/4
Grzegorz Bujański commented 6 years ago
I can't reproduce this error. Can you send demo app with this error to my mail? g.bujanski@mdbootstrap.com
Dmitriy Golishev pro commented 6 years ago
i send you my demo app
Grzegorz Bujański commented 6 years ago
Yes. I have it. But you forgot to give me the password.
Dmitriy Golishev pro commented 6 years ago
@Grzegorz Bujański sorry, password is 12345
Dmitriy Golishev pro commented 6 years ago
@ could you repeat my problem?
Grzegorz Bujański
answered 6 years ago
try this:
var dataSet = [["Tiger", "Nixon"], ["Garrett", "Winters"], ["Cedric", "Kelly"]];
var tabl = $('#dt-more-columns').DataTable({
data: dataSet,
columns: [
{title: "firstname"},
{title: "lastname"}]
});
$('#dt-more-columns').mdbEditor({
modalEditor: true,
headerLength: 2
});
$('.dataTables_length').addClass('bs-select');```
Dmitriy Golishev pro commented 6 years ago
I wrote earlier that this option "dataset" works for me. However, I need use dataSet = [{"firstname": "Tiger", "lastname": "Nixon"}, {"firstname": "Garrett", "lastname": "Winters"}, {"firstname": " Cedric "," lastname ":" Kelly "}]. My version of "dataset" in this plugin does not work?
Grzegorz Bujański commented 6 years ago
I'm afraid there will be a problem with this. I couldn't implement it in your version of "dataset"
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: Macbook Pro
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański commented 6 years ago
Hi. I can't reproduce this error, I need code sample. Missing snippet link.
lemons commented 6 years ago
this error can occur when trying to add a new row but missed one value in the row array. double check if you have the same amount of values as columns in your table when calling the add row function (most likely with an array of values).
Jeffery Blubaugh commented 6 years ago
I do have the same amount. Here is my code snippet. I can't get the modal to pop up in the snippet editor like it does on my local server.
https://mdbootstrap.com/snippets/jquery/jeffery_blubaugh/1555660?action=forum_snippet
lemons commented 6 years ago
Because you can't copy paste your complete page. In the snippets do only paste the body content (no doctype, no header, etc.) and remove all JS includes at the body end.
Grzegorz Bujański commented 6 years ago
I'm using the code [@Jeffery Blubaugh] (/ profile /? id = 82319) and it works for me. Are there any errors in the console?