Topic: Custom SideNav Breakpoint Not Working - STUCK at 1440px
Hello,
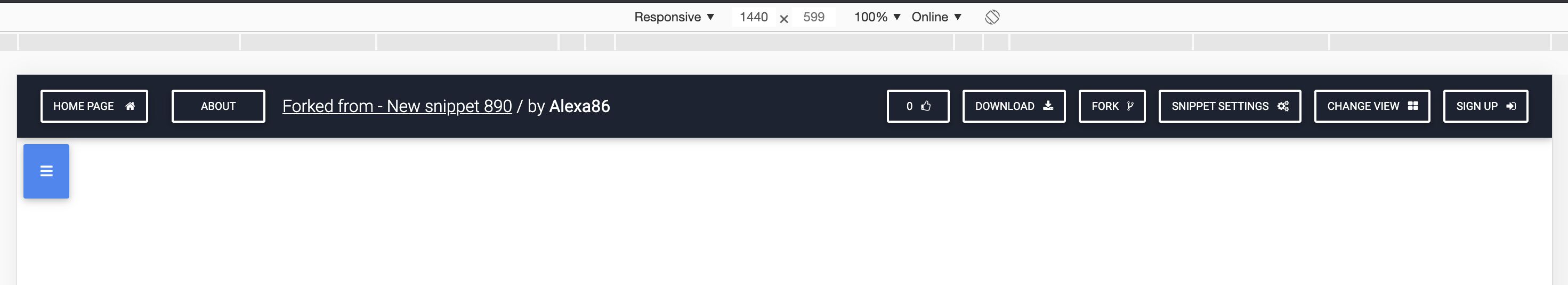
I've tried to change the default 1440 px side navigation breakpoint in so many ways. I would like the mobile menu with the 3 horizontal lines ("hamburgers") to start to show like at 680px wide. Modern laptops still range from like 1280px to 1440px that's way too large for a mobile to display.
*I followed the jQuery options documentation, but that didn't work. I tried using .button-collapse or even creating a new ID as a selector, but neither option worked. jQuery options: https://mdbootstrap.com/docs/jquery/navigation/sidenav/#options
*I tried to look for the breakpoints variable in the mdb.min.js and change anything close to it, but that didn't work. In my local mdb.min.js file, I only see this: this.defaults={menuWidth:240,edge:"left",closeOnClick:!1,breakpoint:680,
Can you help make this code snippet mobile menu only collapse at 680px? See the JS: https://mdbootstrap.com/snippets/jQuery/alexa86/2042622
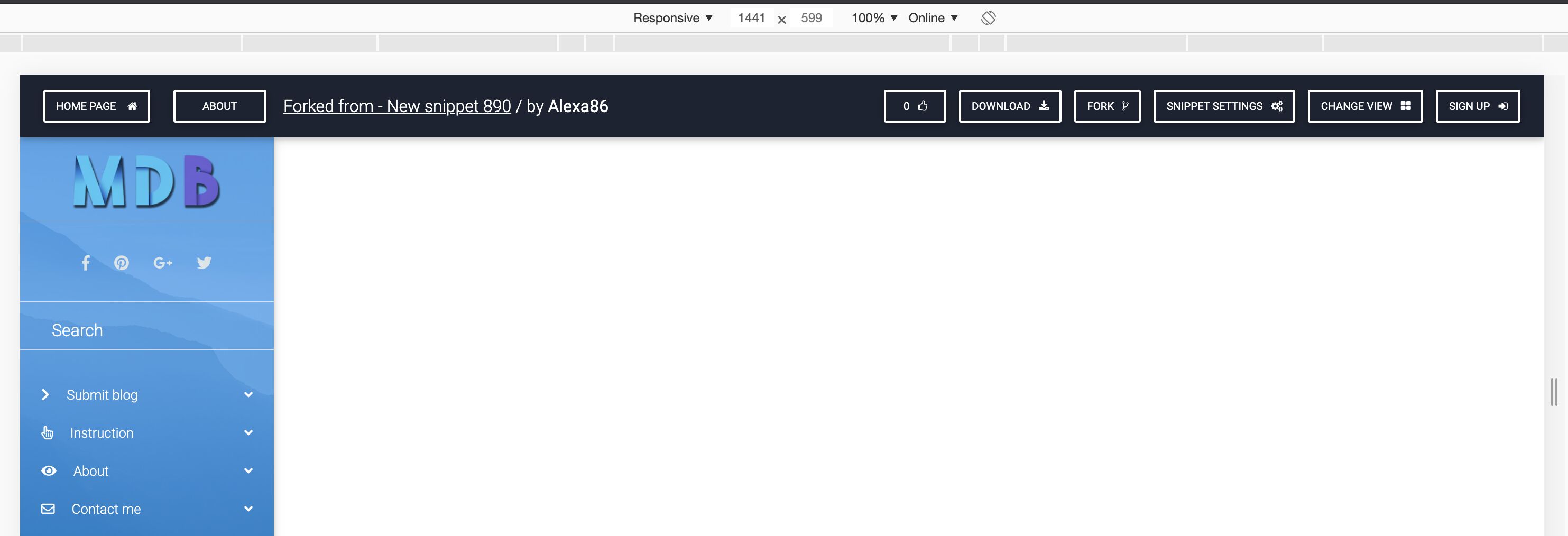
Regular menu shows at just one pixel over the default at 1441 but I want it lower than that.

1440

Alexa86
pro answered 6 years ago
Hello,
Update: It looks to working finally on your server, BUT when I download this code and put it in my app, it doesn't work. Does it matter if I use the CDN CSS and JS links or not? https://mdbootstrap.com/md-bootstrap-cdn/#v4-16-0

Krzysztof Wilk
staff answered 6 years ago
Hi!
Using CDN you can import MDB Free Package, so make sure, that you didn't use Pro component :) could you try to make it on our Pro package (if you have one)?
Alexa86
pro answered 6 years ago
Hello,
Thank you for responding!
I have a PRO license. So I have to use the static files to make the SideNav work right?
I'll try it with the static files although my supervisor prefers CDNs.
Alexa86
pro answered 6 years ago
Hello Krzysztof,
It's still not working even when I download and use my PRO static files. :(
Krzysztof Wilk staff commented 6 years ago
Could you put your code into snippet and share it with me? It'll be very helpful :)
Alexa86 pro commented 6 years ago
Hello @Krzysztof Wilk,
I apologize for the delay in response. I am using the fullstack framework, Django, that has its own code structure and it's inside a private GitHub repo, so it's not easy to share a code snippet. Also, my supervisor does not want to use static files and MDB only provides static files for the MDB Pro level CSS and JS.
Can you please tell me what I need to edit for the mdb.min.js to change the breakpoint to 992 or anything I need?
Also, in my "MDB-Pro_4.16.0" downloaded folder, I see the file "sidenav.min.js" inside the modules folder that is in the main JS folder. Do I need to modify the sidenav Js file to adjust the breakpoint?
Grzegorz Bujański commented 6 years ago
Hi. You can try find 'breakpoint:1440' in mdb.min.js file and change it to breakpoint:680. there should only be one search result for breakpoint:1440.
If you import only the mdb.min.js file in the project, you do not have to make any changes to the sidenav.min.js file
Alexa86 pro commented 6 years ago
Thank you @Grzegorz Bujański! I'll give it a shot again.
Grzegorz Bujański commented 6 years ago
You're welcome! Best, Grzegorz
Alexa86
pro answered 6 years ago
The sidenav is still very fickle. It works when I minimize the web browser but does not show up in Google Developer Inspect tools in mobile views. Unfortunately, I'm not going to be able to use it. Thank you though!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.16.0
- Device: Macbook Pro
- Browser: Google Chrome
- OS: OS
- Provided sample code: No
- Provided link: Yes