Topic: Create Horizontal Scroll, MDB Table Editor, 16+ Fields, Inside Card
SeanNelson2002
asked 5 years ago
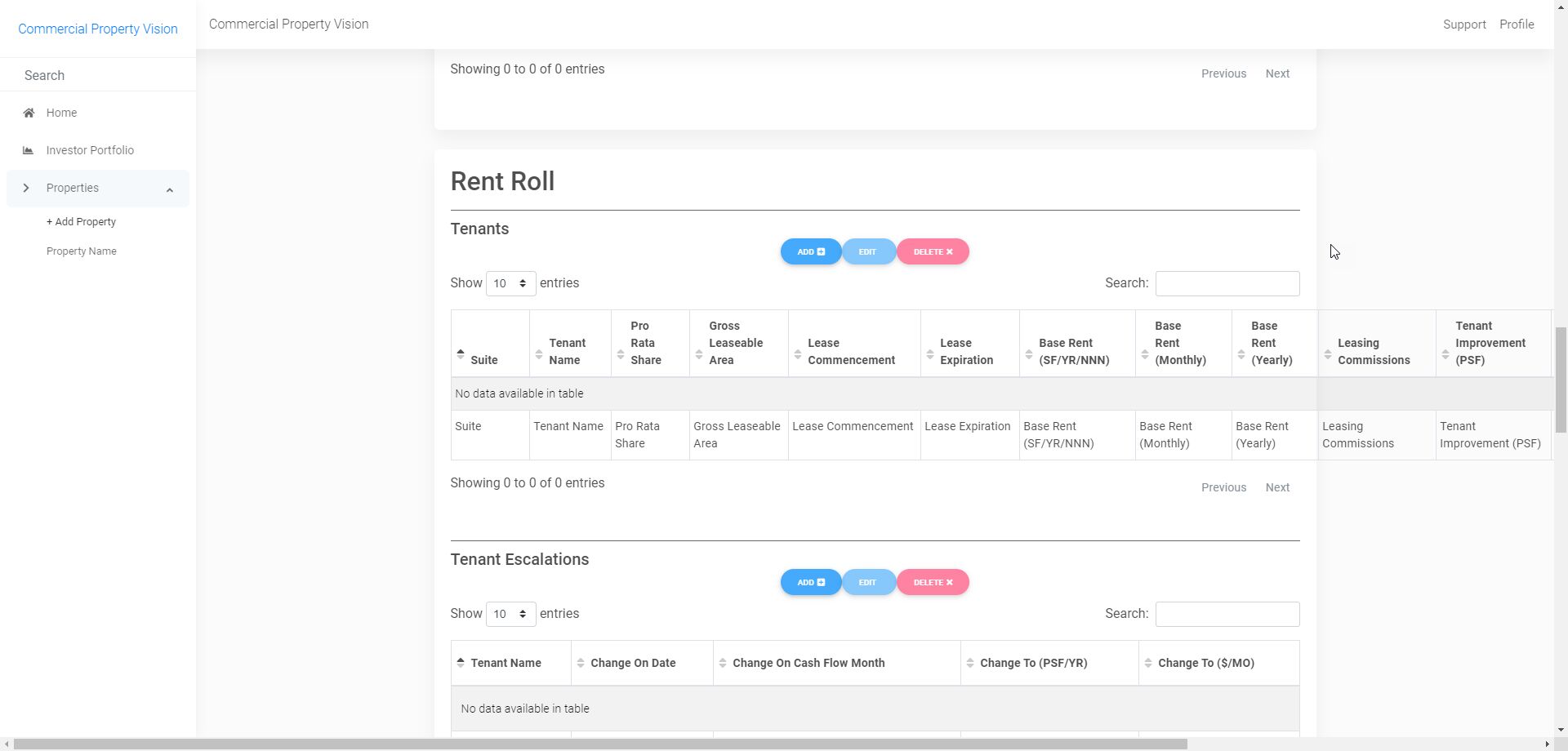
Expected behavior Horizontal scrolling capabilities.
Actual behavior Overflowing horizontally.
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Computer Tower
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Tags
Related topics
Tomek Makowski staff commented 5 years ago
Hi
Could you show your code in the snippet code editor?
Link to snippet code editor: https://mdbootstrap.com/snippets/
Best, regards
SeanNelson2002 commented 5 years ago
https://mdbootstrap.com/snippets/jquery/seannelson2002/2437245
I don't have the references to the MDB PRO, MDB ADMIN, and MDB Editor Plugin on this snippet.
I appreciate your help :)
Tomasz Makowski commented 5 years ago
To make the table scrollable just use
Datatable({ scrollX: true });property.Here is an example: https://mdbootstrap.com/snippets/jquery/tomasz-makowski/2443358#html-tab-view
Documentation: https://mdbootstrap.com/docs/jquery/tables/datatables/#datatables-scroll
Best, regards