Topic: Chrome autofill is overlapping label text mdb css
Gnanavel R
asked 5 years ago
Im using mdb form inputs.
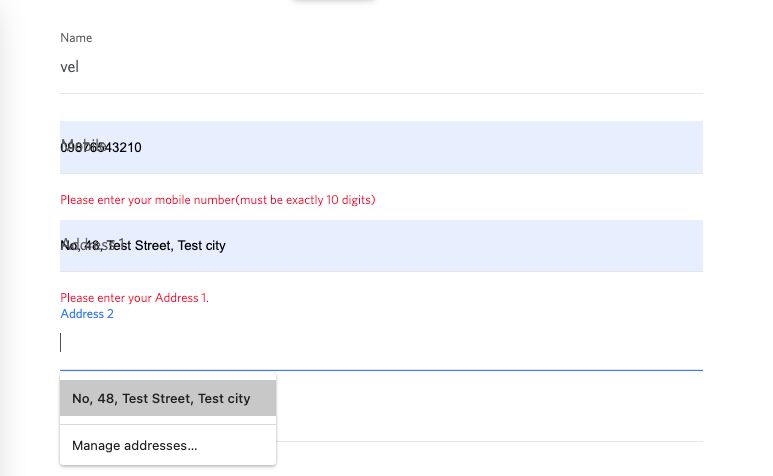
The problem is that chrome's autocomplete appears to be loading the mobile number and address before this scrip can catch it, giving me strangely overlapping text until I manually focus on it.
mdb input css and js documentation
https://mdbootstrap.com/docs/standard/forms/input-fields/
Issue screenshot

prshant
answered 3 years ago
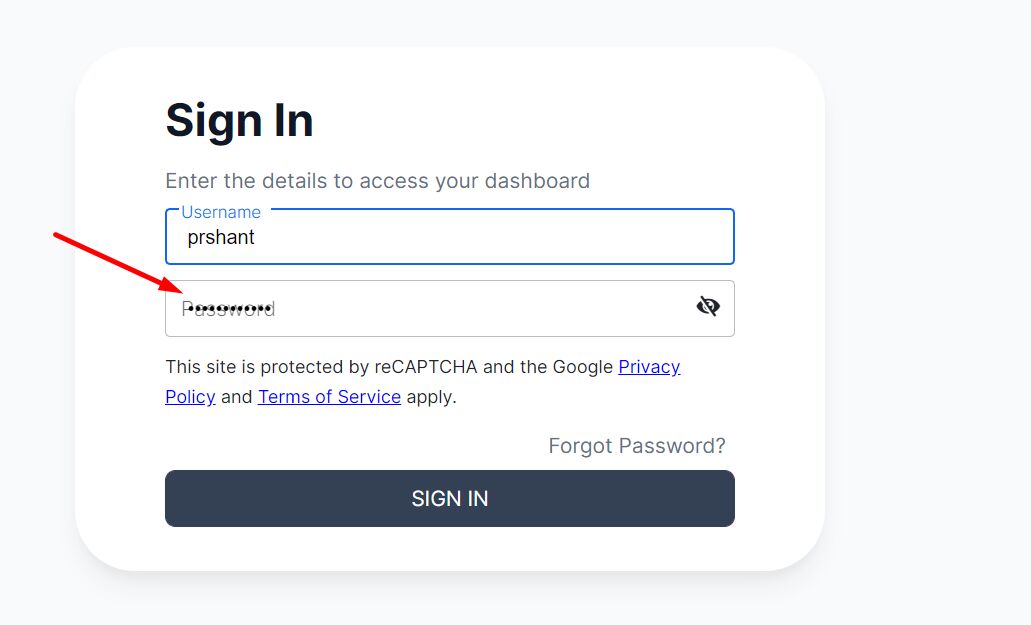
I also have the same issue. I am using MDB Bootstrap in my angular project. In forms, if the input field has some pre-filled text, the label is getting overlap with the text field.
Tried autocomplete="off" as well but still the problem persist.
How can I resolve this issue? Please assist
Please assist
kpienkowska staff commented 3 years ago
Do you use the Standard package with the Angular project or is this question about MDB Angular package?
softcon
pro premium answered 5 years ago
Regarding the Google Address thing: I noticed the same thing too, and using "autocomplete="off" or similar doesn't prevent the issue. From my own research there appears to be nothing we can do about it. If Chrome detects that you have visited this page and entered address-like content to the same fields a few times it will start to assume that these specific fields are address fields and therefore it will "try to help" by offering the auto-address box.If you clear your cache the problem seems to go away, but it will simply re-learn the same thing again in time.
Regarding the overlapping text: I think this is something to do with the text label functionality processing too early - before it has realised that there is text inside the field. I noticed the same problem. If the problem is linked to the issue I reported the other day (https://mdbootstrap.com/support/standard/bug-report-textfield-label-is-overlapped-by-the-textfield-border/) both problems might get sorted at the same time when there is an update.
Marcin Luczak
staff answered 5 years ago
Thank you @softcon for this nice clarification.
@Gnanavel R could you please also specify which technology you are pointing to? Because you've created a post in MDB4 jQuery support but you're pasting links to the MDB5 documentation.
If you are aware that some of your inputs are broken due to the autocomplete of the browser you could try to manually trigger('change') on them after the page loads, which should change the label position if the input value is not empty.
Keep coding,
Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.4.3
- Device: Mac
- Browser: chrome
- OS: Mac
- Provided sample code: No
- Provided link: Yes
Marcin Luczak staff commented 5 years ago
Hi,
Can you please create a snippet with your code so I can reproduce this problem? You can also try to use
autocomplete="off"on your form, which depending on your chrome browser version can disable autofill.Keep coding,
Marcin Łuczak
Gnanavel R commented 5 years ago
I need auto complete options also