Topic: Carousel MDB Magazine Templates Pack 4.5.8 upgrade Version: MDB PRO 4.5.10
"Mdb-min.css", version MDB Magazine Templates Pack 4.5.8 used for the Homepage V2 in the original pack Version: MDB Magazine Templates Pack 4.5.8, shows a normal picture,By upgrading "mdb-min.css", version 4.5.8 to version 4.5.10, the image of the carousel is larger by 1/3 in vertical. Should you create a new class or make a change in "mdb.css"? I also have a problem displaying with the icons of the Gallery that do not display: Preview, Next, Close. Link page: https://aoste.ialpes.com/ Thanks for your help.
Marta Szymanska
answered 7 years ago

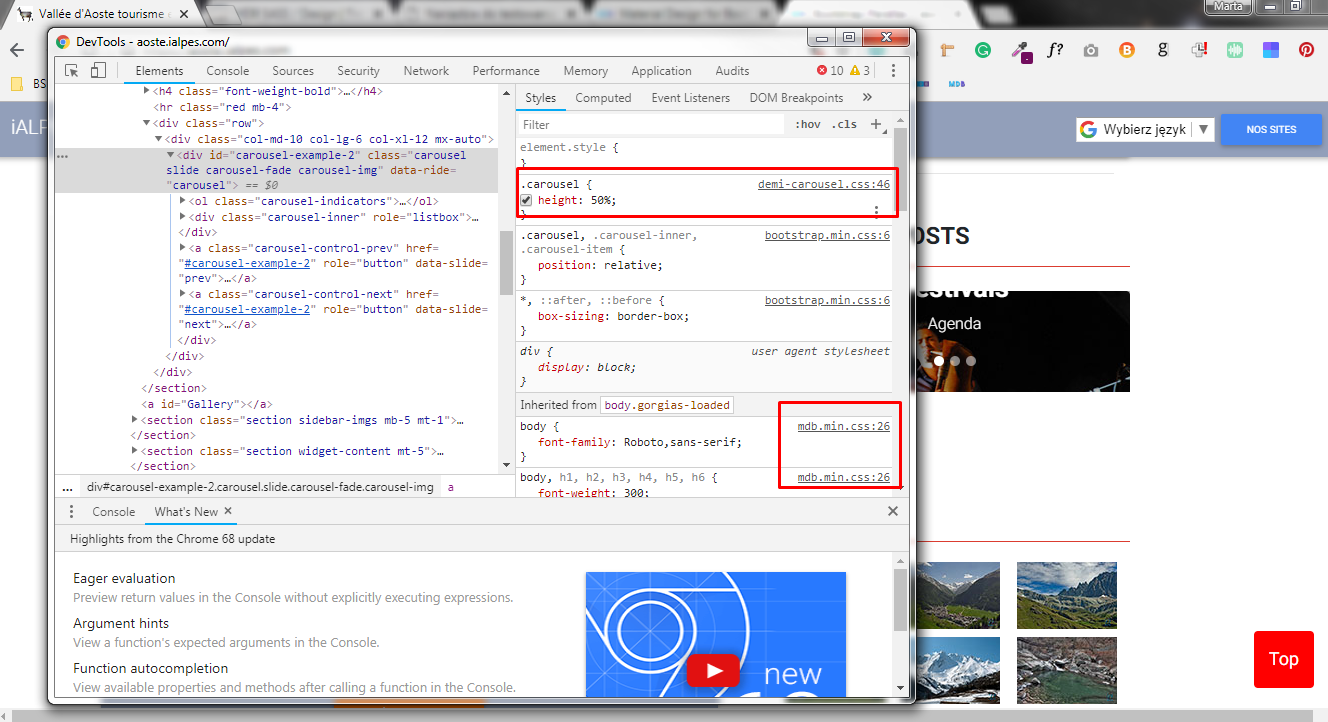
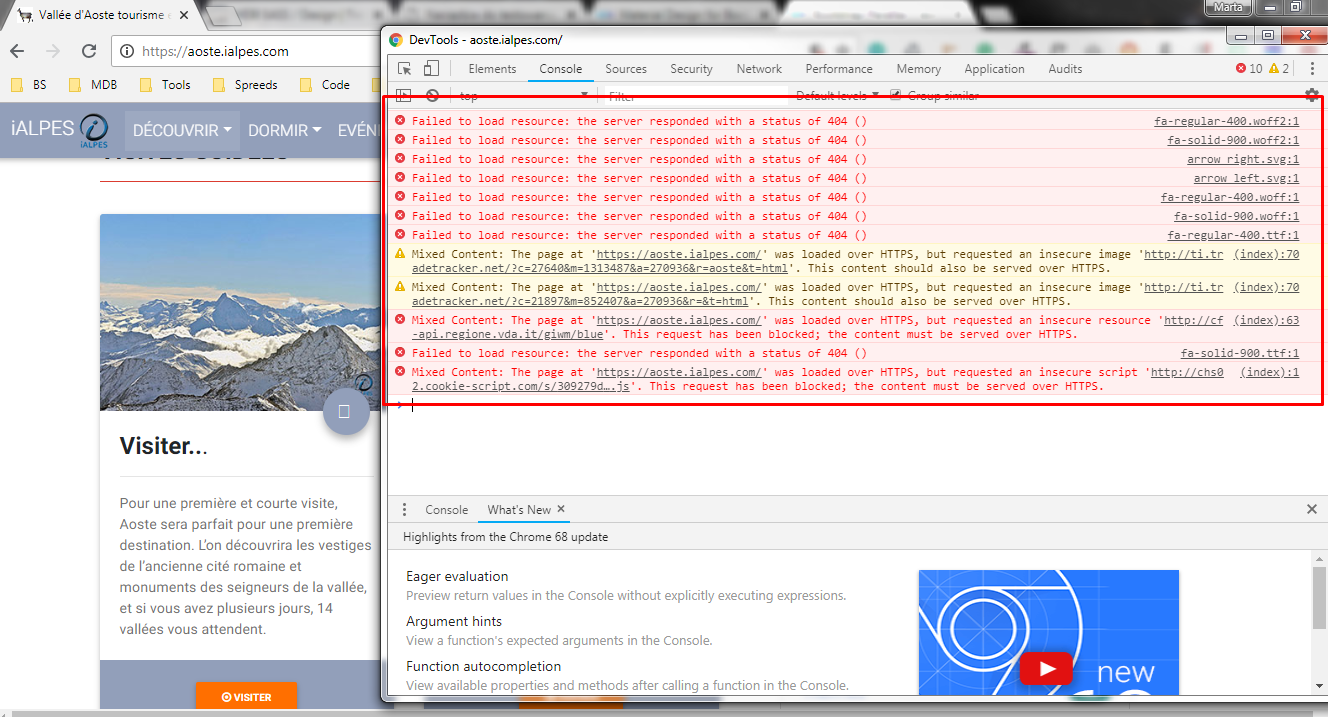
 And you don,t have icons because you don't have "font" catalog from our package. Please, look at the screenshot:
And you don,t have icons because you don't have "font" catalog from our package. Please, look at the screenshot:
 So, please, fix these issues in your project first.
Best,
Marta
So, please, fix these issues in your project first.
Best,
Marta
LAGIER
pro premium priority answered 7 years ago
Marta Szymanska
answered 7 years ago
LAGIER
pro premium priority answered 7 years ago
Marta Szymanska
answered 7 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.5.8
- Device: MDB PRO 4.5.10
- Browser: Chrome, Firefox Quantum
- OS: Windows 10
- Provided sample code: Yes
- Provided link: No