Topic: Card full height and footer
Hello!!!.....
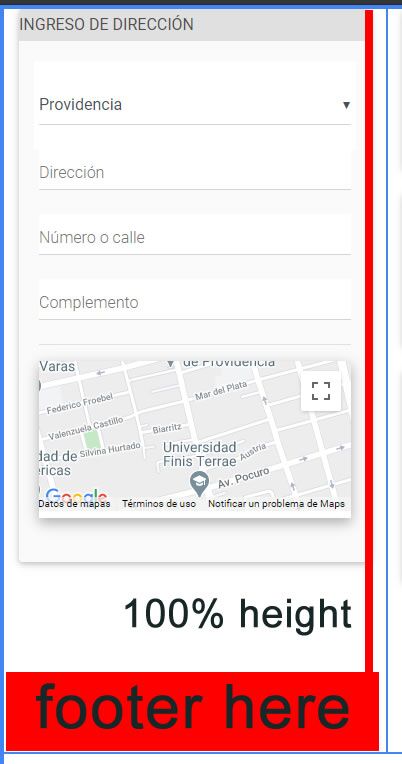
Inside a grid-container I have a div card, I need two things. 1- That it has a height of 100%, that covers the entire grid-container. 2.- Add a footer that is located at the bottom of the grid-container.
Has the same happened to someone?
Thanks and best regards. Pablo.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: PC-Notebook-Tablet
- Browser: Chrome
- OS: All
- Provided sample code: No
- Provided link: No
Related topics
Marcin Luczak staff commented 5 years ago
Hi @pabloabl,
If you want your card to covers 100% of your grid element, you can add style to a card to have
width: 100%; height: 100%but you have to assure that your grid container has explicit height and width. You can also try to use our grid cards https://mdbootstrap.com/docs/b4/jquery/components/cards/#grid-cards or documentation for vertical alignment of elements inside the grid https://mdbootstrap.com/docs/b4/jquery/layout/grid-usage/#vertical-alignment.Please also provide a snippet with your actual code so I can better understand your problem and give you better solutions.
Regards, Marcin