Topic: cannot submit form inside stepper
Expected behavior
Given a form in the last step of the stepper component
<form name="submitManifestAlpha" class="submitManifestAlpha" action="https://mdbcdn.b-cdn.net/manifest.alpha" method="post">
<div class="row">
<div class="md-form col-12">
<input type="text" name="message" class="form-control white-text" placeholder="your git commit message"><label for="message">comment</label>
<input type="hidden" id="pipeline_group" name="pipeline_group" value="abc">
<input type="hidden" id="pipeline_name" name="pipeline_name" value="xyz">
<input type="hidden" id="manifest_json" name="manifest_json" value="json">
</div>
</div>
<button type="submit" class="waves-effect waves-dark btn btn-sm btn-block btn-primary"><i class="fas fa-rocket left"></i>APPROVE</button>
</form>
When I click on the submit button (APPROVE), the form should get submitted.
Actual behavior
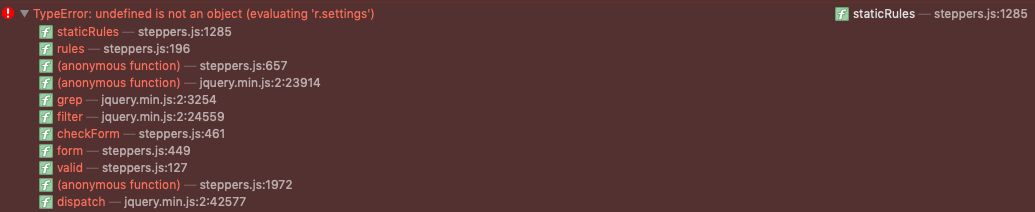
The following error occurs:

- Can you describe why the exact error is happening ?
- Can you suggest the solution for it ? (see comments below)
- If it is a bug, can you commit to it and suggest when the issue will be resolved ? What is the estimated time to fix it ?
PS. the stepper component suffered already from a couple of bugs. Would you be so kind to have a deeper look on this one, and suggest the fix please ?
Resources (screenshots, code snippets etc.)
The stepper component is described here: https://mdbootstrap.com/docs/jquery/components/stepper/
Please do not refer to the data-feedback and data-validator tags, the objective is to submit the form using the browser and not via Ajax or JavaScript.The reason is that OAuth2 is using a cookie that has to be submitted (includes a token, etc.) and this is not possible via JavaScript.
So, really, the form needs to get submitted.
Example:
<div class="z-depth-1 m-2" style="background-color: #000000">
<div class="p-4">
<ul class="stepper parallel" id="stepper-navigation">
<h3 class="white-text text-center">peerings pipeline</h3>
<li class="step">
<div class="step-title waves-effect waves-dark white-text">Manifest</div>
<div class="step-new-content white-text">
<p class="text-monospace"><small>helps you rollout the prepared manifest (or the uploaded manifest.yaml file)</small></p>
<form name="submitManifestAlpha" class="submitManifestAlpha" action="https://mdbcdn.b-cdn.net/manifest.alpha" method="post">
<div class="row">
<div class="md-form col-12">
<input type="text" name="message" class="form-control white-text" placeholder="your git commit message"><label for="message">comment</label>
<input type="hidden" id="pipeline_group" name="pipeline_group" value="abc">
<input type="hidden" id="pipeline_name" name="pipeline_name" value="xyz">
<input type="hidden" id="manifest_json" name="manifest_json" value="json">
</div>
</div>
<button type="submit" class="waves-effect waves-dark btn btn-sm btn-block btn-primary"><i class="fas fa-rocket left"></i>APPROVE</button>
</form>
</div>
</li>
</ul>
</div>
</div>
Please note that I tried also showing a modal with a form when clicking a button inside stepper, but the issue persists. The same log message about stepper appears.
PS. I would appreciate a prompt reply.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.14.1
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański commented 6 years ago
Hi. I can't reproduce this error. When I try use you example i don't have error similar to your have.