Topic: cannot explain displayed gap
Nikos Skalis
asked 6 years ago
First of all, I have purchased the MDB PRO license, and I am not a free user. Can you please advise how to reach the premium support ?
The issue can be replicated by replacing the index.html file with the attachment in the MDB RPO product.
It seems that I am not able to attach a whole .html file, the error seems to appear somewhere :
<!--Main Navigation-->
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<img src="img/libertyglobal-logo.png" class="img-fluid" alt="libertyglobal-logo" style="width: 30px">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7"
aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Looking Glass</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Navbar -->
<div class="container">
<!--Section: Apps-->
<section>
<!--Grid row-->
<div class="row">
Expected behavior
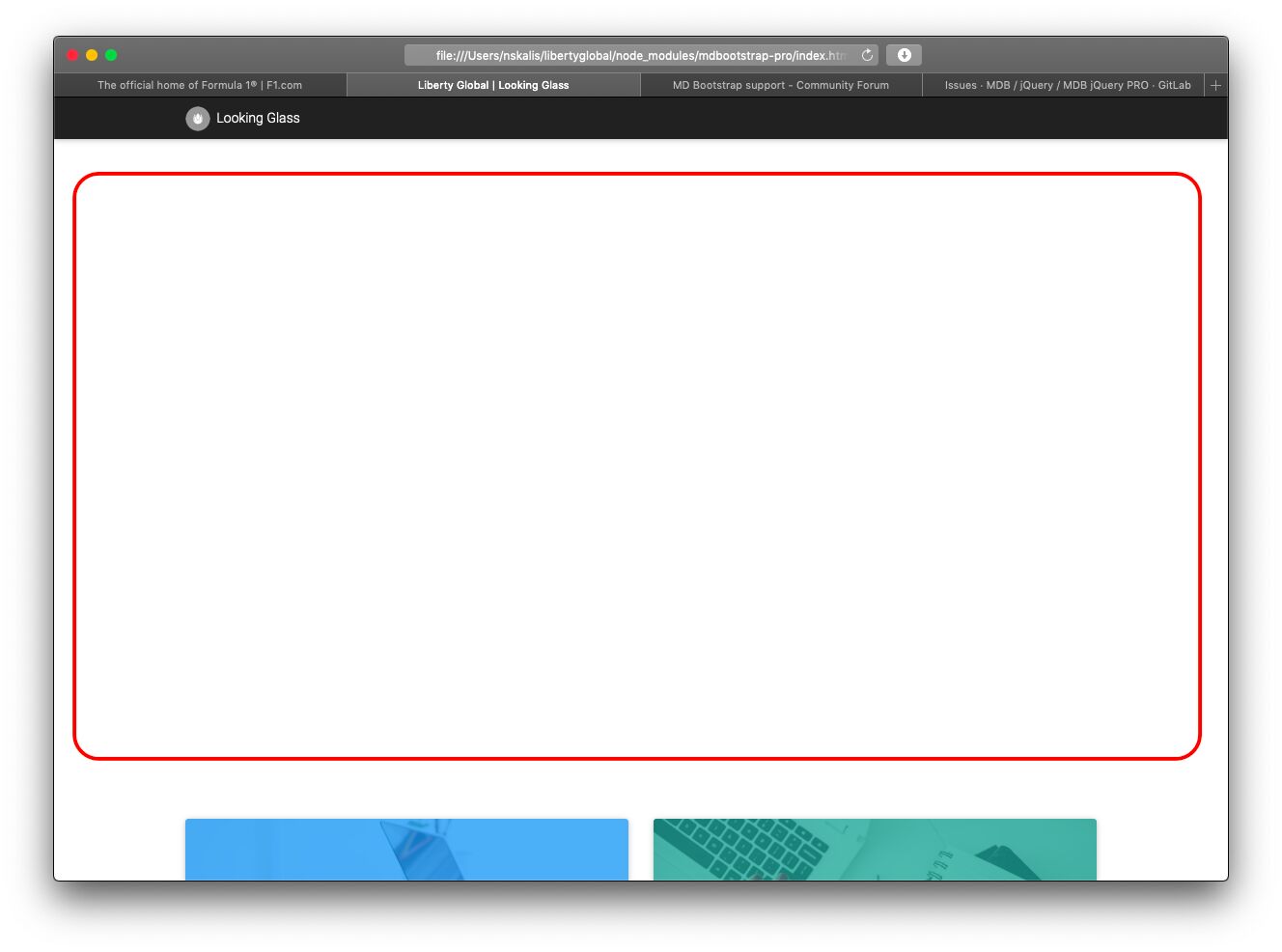
Do not display the blank area (denoted with a red rectangle in the attached screenshot).
Actual behavior
Make the denoted with a red rectangle in the attached screenshot area disappear.
Resources (screenshots, code snippets etc.)
The HTML source was derived from the profile-page.html from MDB PRO and it's a striped down version of it.

Marta Szymanska
answered 6 years ago
Hi,
would you reproduce your problem in the snippet here: https://mdbootstrap.com/snippets/? About premium support one of our team members will help you to obtain this.
Best, Marta
Nikos Skalis commented 6 years ago
Thanks Marta. Here it is: https://mdbootstrap.com/snippets/jquery/temp/1450822
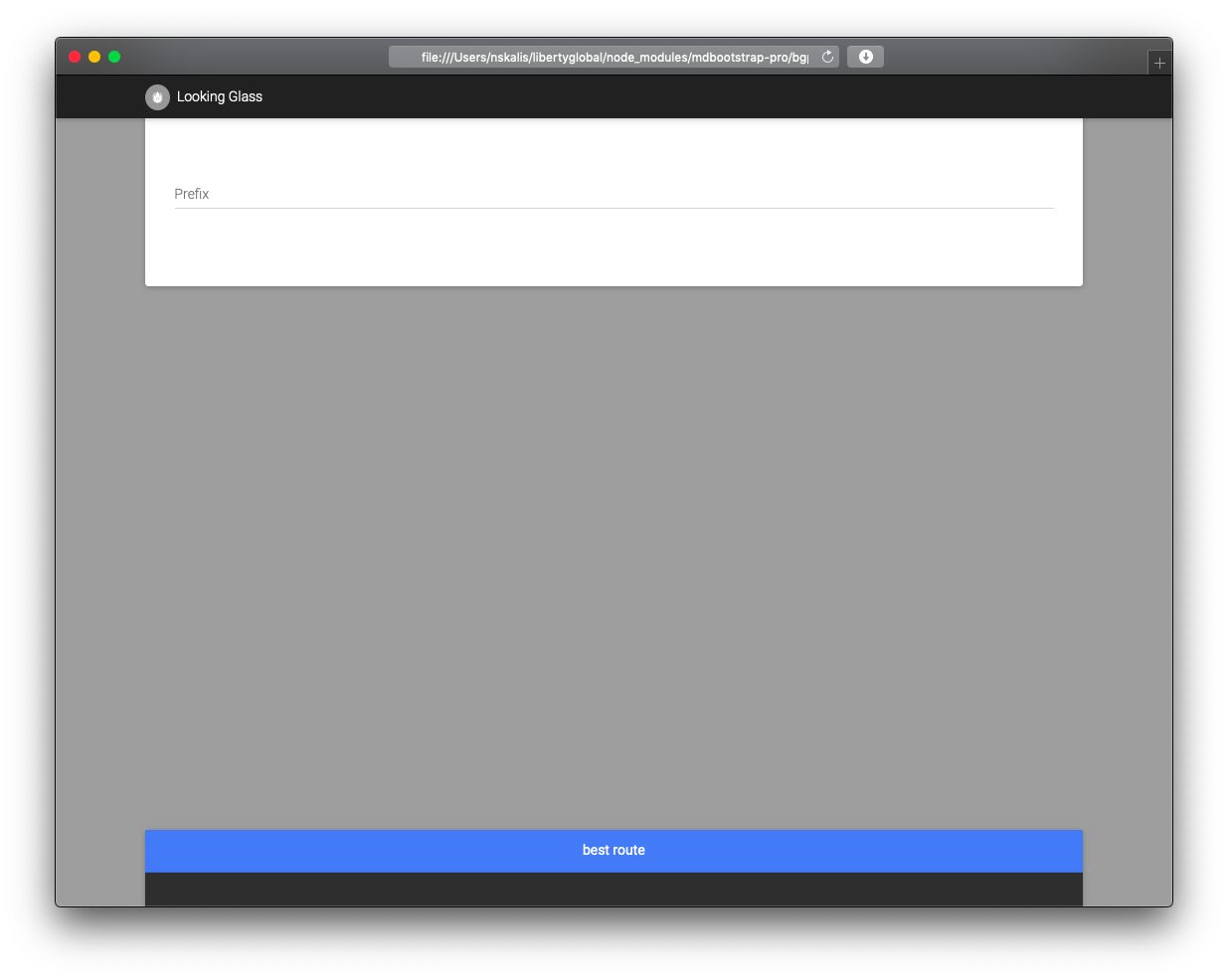
The gap is now between the card BGP and best route
nskalis commented 6 years ago
now, logged-in with my pro account (sorted)
Mateusz Leciejewski
staff pro premium priority answered 6 years ago
Dear @Nikos Skalis,
Your email address assigned to your account wasn't used during the purchase process. Could you please provide me with your order number?
Best, Mateusz
nskalis commented 6 years ago
fixed :) I would appreciate explaining the gap and help with resolving that
nskalis
answered 6 years ago
attaching a new screenshot showing the un-desired gap:

the snippet in question can be found here:
https://mdbootstrap.com/snippets/jquery/temp/1450822
Marta Szymanska commented 6 years ago
Hi,
I would like to help you but your snippet is empty. You need to click the "publish" button which is in the top navigation bar.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.9.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No