Topic: calendar plugin event on drop
vahldieckm@gmx.de
asked 5 years ago
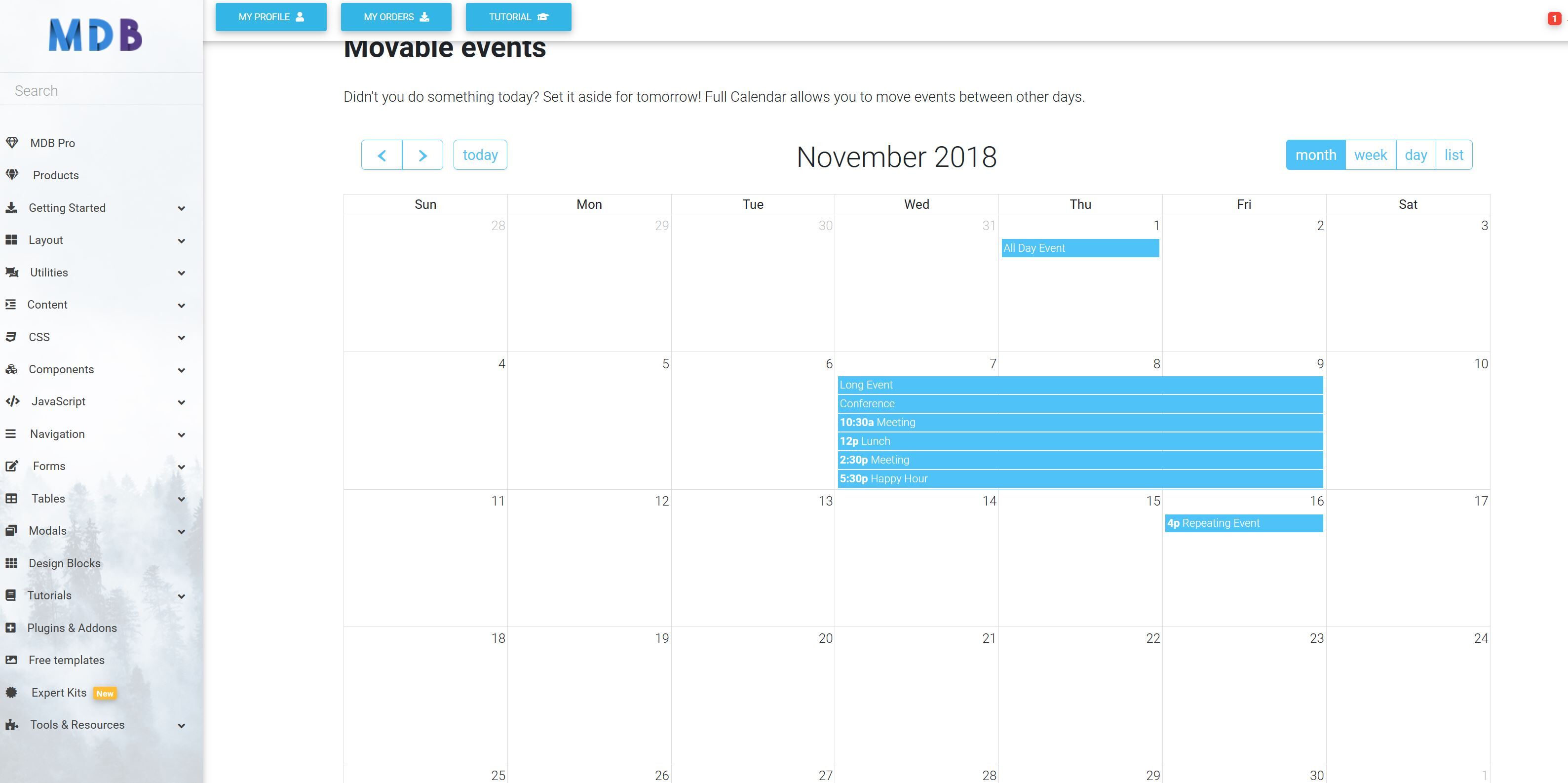
**Expected behavior I use the calendar plugin with jquery from your examples. I need to know how I can trigger when I drop an event to another day in month view to be able to update the DB
is there something like onDragStop:
vahldieckm@gmx.de
answered 5 years ago
As said: is there an event i can listen to to write information on a changed event back to database after I dragged and dropped the event to a different day in calendar from calendar plugin?
html code:
<div id="calendar"></div>
js code:
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listWeek'
},
defaultDate: '2018-11-16',
navLinks: true,
editable: true,
eventLimit: true,
events: [{
title: 'All Day Event',
start: '2018-11-01'
},
{
title: 'Long Event',
start: '2018-11-07',
end: '2018-11-10'
},
{
id: 999,
title: 'Repeating Event',
start: '2018-11-09T16:00:00'
},
{
id: 999,
title: 'Repeating Event',
start: '2018-11-16T16:00:00'
},
{
title: 'Conference',
start: '2018-11-11',
end: '2018-11-13'
},
{
title: 'Meeting',
start: '2018-11-12T10:30:00',
end: '2018-11-12T12:30:00'
},
{
title: 'Lunch',
start: '2018-11-12T12:00:00'
},
{
title: 'Meeting',
start: '2018-11-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2018-11-12T17:30:00'
},
{
title: 'Dinner',
start: '2018-11-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2018-11-13T07:00:00'
},
{
title: 'Click for Google',
url: 'https://google.com/',
start: '2018-11-28'
}
]
});
Tomek Makowski
staff answered 5 years ago
Yes you have dragging events
- eventDragStart -Triggered when event dragging begins.
- eventDragStop - Triggered when event dragging stops.
- eventDrop - Triggered when dragging stops and the event has moved to a different day/time.
And here you have how to use it
$('#calendar').fullCalendar({
eventDragStart: () => {
console.log('drag start');
},
eventDragStop: () => {
console.log('drag stop');
},
eventDrop: () => {
console.log('drop');
},
});
Regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: 1
- Browser: Firefox, Chrome, Edge
- OS: Debian
- Provided sample code: No
- Provided link: No
Tomek Makowski staff commented 5 years ago
Hi
Can you be more clear, or provide any resources like screenshots or snippet codes.
Regards