Topic: Calendar not responsive
Hi. We purchased the Calendar plugin and are having a few issues with it. Expected:
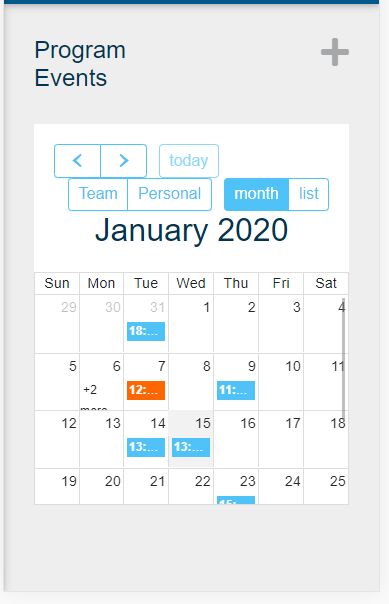
- Left, Right, Month, List, Today buttons resize and align correctly in responsive view or in mobile view.
- Month view calendar should expand to be the height of the page that the calendar is on so that you don't have to scroll if there is room.
- If there are multiple items on the one calendar day, the text '+2 more' is displayed and is aligned correctly.
Actual:
- Buttons are on top of each other and do not resize or align correctly and look messy.
- Month view calendar height is shorter than the space available. The reason for this is that your code has a style added (in html which isn't best practice) to the fc-scroller itself so that it's fixed height. "fc-scroller style=overflow: hidden scroll; height: 209px;".
- If there are multiple items on the one calendar day, the text '+2 more' is displayed but is not aligned correctly, with half the text missing and looks messy.
Snippet - https://mdbootstrap.com/snippets/jquery/odhran/1638688
You can also see the same behaviour on your own examples on your website if you resize the page https://mdbootstrap.com/plugins/jquery/full-calendar/ or use Chrome Developer tools and select the mobile view.

Marta Szymanska
answered 6 years ago
Hi,
I apologize for the bugs in the calendar plugin, we will fix this as soon as possible.
Best, Marta
Odhran pro premium priority commented 6 years ago
Thanks Marta. Any idea when this will be done? Are there any workarounds available for the moment? Thanks.
Marta Szymanska commented 6 years ago
Hi,
add this code below to your style.css file as a temporary workaround:
@media (max-width: 767px) {
.fc-toolbar .fc-left {
float: none !important;
display: flex;
justify-content: center;
margin-bottom: 1rem;
}
}
@media (max-width: 767px) {
.fc-toolbar .fc-right {
float: none !important;
display: flex;
justify-content: center;
margin-bottom: 1rem;
}
}
@media (max-width: 767px) {
.fc-scroller.fc-day-grid-container {
overflow: unset !important;
height: 100% !important;
}
}
@media (max-width: 767px) {
.fc-view-container {
margin-bottom: 2rem;
}
}
@media (max-width: 767px) {
.fc-row.fc-rigid .fc-content-skeleton {
position: relative !important;
}
}
Best, Marta
waterandwind
pro premium priority answered 5 years ago
In mobile view the calendar is not clickable anymore.
selectable: true
is not working in mobile view.
waterandwind
pro premium priority answered 5 years ago
Are you there? :-)
Grzegorz Bujański commented 5 years ago
Hi. Thanks for reporting this. We will fix it as soon as possible.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.8.9
- Device: Mobile
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes